ブラウザゲーム制作したいよおおおおおおおおおおおおおおおおおお!
・このゲームの作り方を今回は学びます
クリックして球を落とさないようにするゲームです。
タッチ操作だけで、スマホでもPCでもどちらでも遊べます。

・実際に遊んでみよう!
概要
ゲーム制作はやっぱり楽しいです。
でも、「楽しそうだけど何から学んだらよいかわからない!」という人も多いのではないでしょうか。
この記事では、初心者でもわかるようにブラウザゲームの作り方を解説します。
三時間集中して取り組めば何かとっかかりはできるかと思いますので、ぜひ時間をしっかりとってブラウザゲーム制作の基本を学んでもらえたらと思います。
この記事の内容を大まかに説明
今回、JavaScriptを用いたゲーム制作を行います。
JavaScriptはブラウザ上で動作するプログラミング言語で、みなさんがよく見るWebページ上での複雑な処理を行うことができます。
プログラミングを始めるにあたって、前半の30分ほどで「JavaScriptを簡単に書けるようにする」ための設定を行います。
楽ちんでわかりやすくプログラムを書くために必要な設定なので、大変ですが頑張って設定していきましょう。
頑張って設定を乗り越えると、いよいよプログラミングの開始です。
先ほど遊んでいただきましたサンプルゲームがどのように動いているのか、実際にゲームを改造しながら覚えていきましょう。
実際にプログラムを改造しながら、「どうやってプログラムが動いてゲームになっていくのか」を学んでいきましょう。
最終的に「自分の考えたゲームのアイデアを実現すること」ができたら目標達成です。
わからないことがあればコメント欄に質問していただければと思います。
この記事の著者
作っちゃうおじさん(趣味で月に1回ゲームを作り続けている人)
想定している読者層
・パソコンさわれる人
・プログラミングを触ったことがある人
・ググったらなんとなく調べられる人
講座の進め方
サンプルコードをお渡しするので、このコードをいじりながら学んでいきましょう。
わからない部分があったら放置して先を読み進めましょう。
その代わり、途中でコードを実際に改造してみる「やってみよう!」という項目では、実際にプログラムを改造してゲームの動きを変えてみましょう。
使用している技術やライブラリ
HTML + JavaScript (あと、ちょっとだけCSSを使います)
JavaScriptの規格:ES6
難しい話:2015年に標準化されて、よく使われているJavaScriptの書き方です。ES6以後と以前では推奨される書き方がかなり変わっています。
外部サイトで勉強する時は2015年以降に執筆されている「ES6準拠」と書かれているページを参考にしましょう。区別の方法としては、変数の型定義にvarではなくletやconstを使っているページであればES6以降の書き方をしています。
・描画ライブラリ:Pixi.js(ver.4.5.5)
ゲームを表示する描画機能にはPixi.jsというライブラリを使用しています。なので、この講座はPixi.jsの使い方講座も兼ねています。
実は二年前の2018年度にも似たような記事を書いたのですが、以前の記事では、画面の描画にenchant.jsというライブラリを使用していました。
今はもう更新されずに古くなってきたので、今回の講座ではPixi.jsというライブラリを使用することにしました。
さて、前置きは以上です。早速環境設定からはじめましょう。
ブラウザゲーム制作環境を整える(30分)
プログラミングを始めるときには、自分のPCに色々な下準備をする必要があります。この作業を環境構築と呼んでいます。
しばらくは作業が続くと思いますが、パパっとやってしまいましょう。ファイト!
まずは、このプログラムを書くエディタを導入してください。

軽量・高性能なコードエディタです。
快適なのでプログラム書くならこれを入れましょう。
エディタと言うと難しく聞こえますが、要は「メモ帳の機能がものすごく増えたやつ」と思ってもらえれば問題ないです。
インストール完了したら、今回使用するサンプルプログラムをダウンロードしましょう。
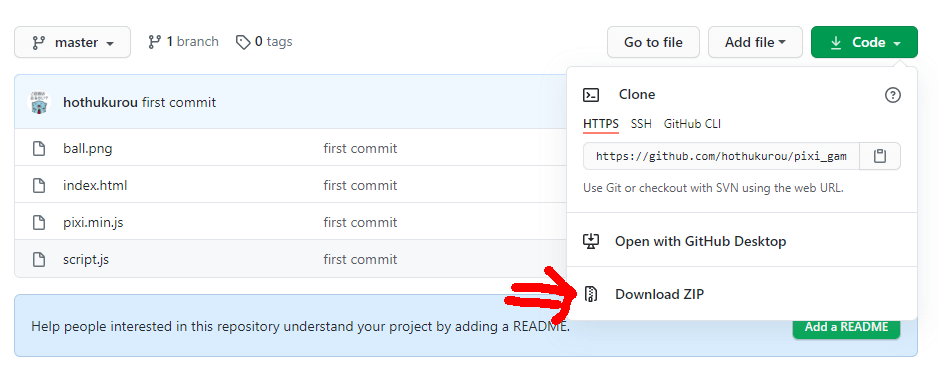
以下のURLはgithubという、プログラミングのコードを管理しているサイトです。
ここにアクセスして、Codeボタンを押した後「Download ZIP」をクリックしてください。ダウンロードしたらZIPを解凍してフォルダを開きましょう。
(gitできるプログラマーの方はgit cloneしてください。)
https://github.com/hothukurou/pixi_game_js

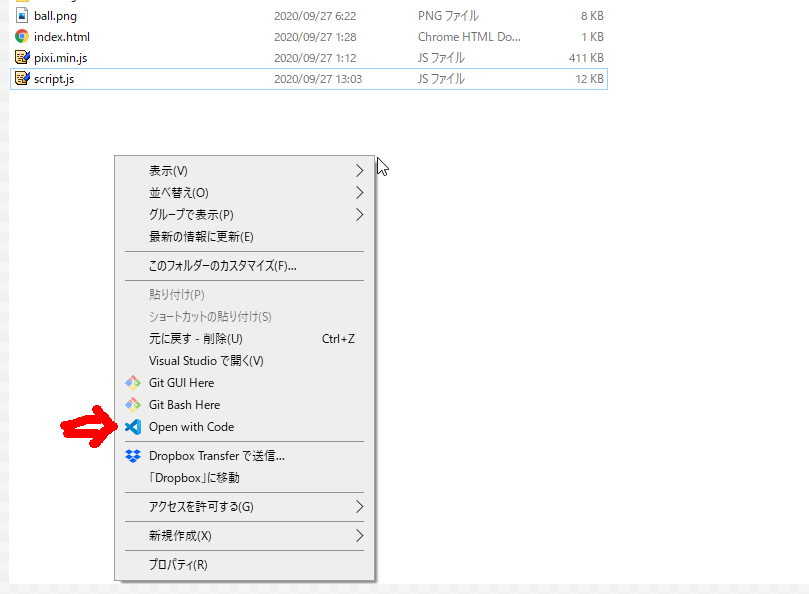
フォルダの中で、何もないところで右クリックして「Open with Code」を押しましょう。

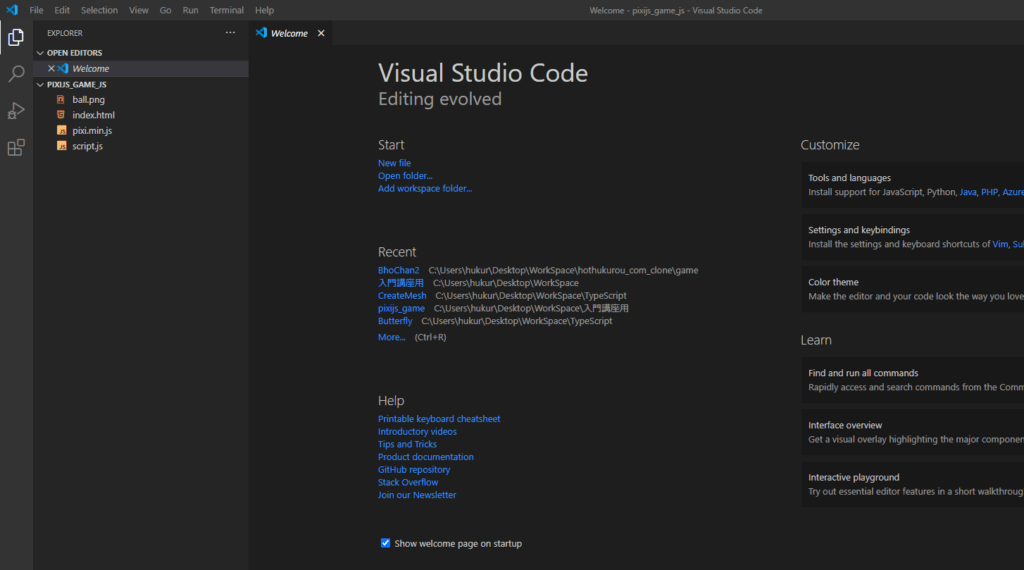
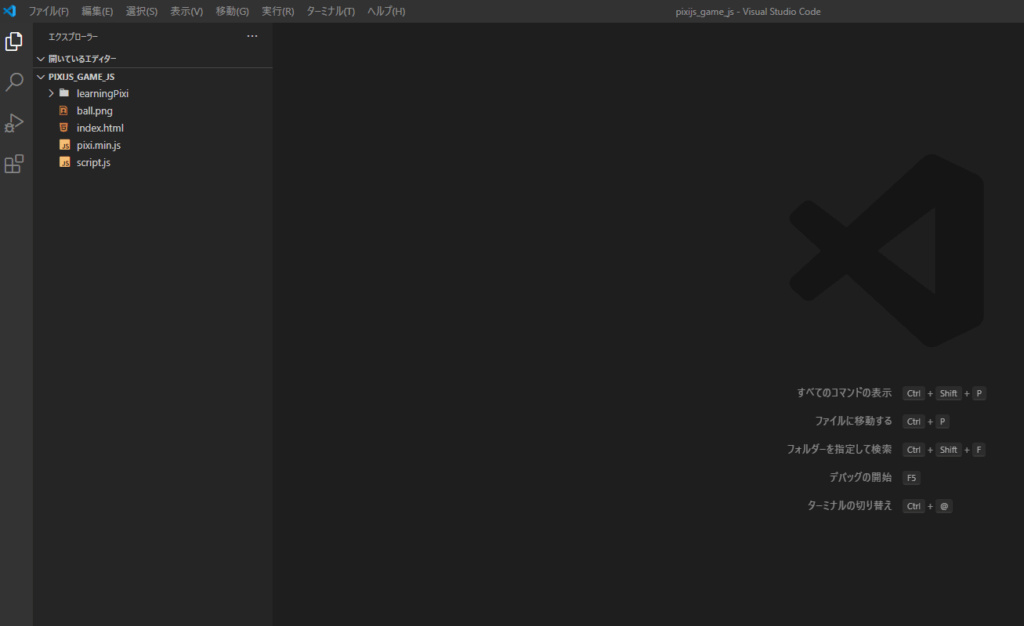
これで、インストールしたVSCodeが開かれると思います。
下図のような画面になればVSCodeが開いたことになります。

VSCodeはデフォルトだと英語です。日本語の方が親切かと思いますので、日本語化パッチを導入しましょう。
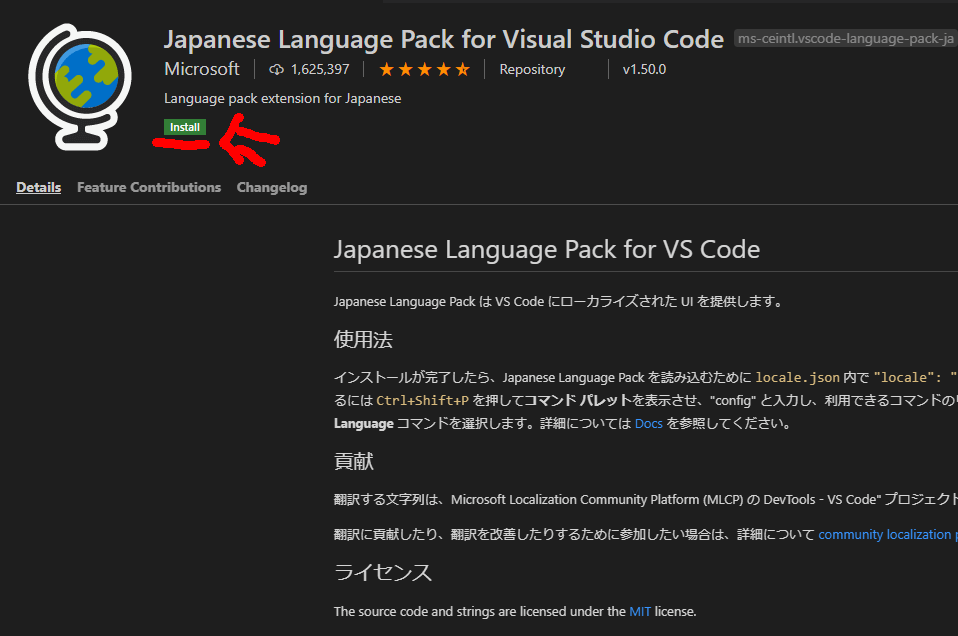
日本語パッチを導入しよう
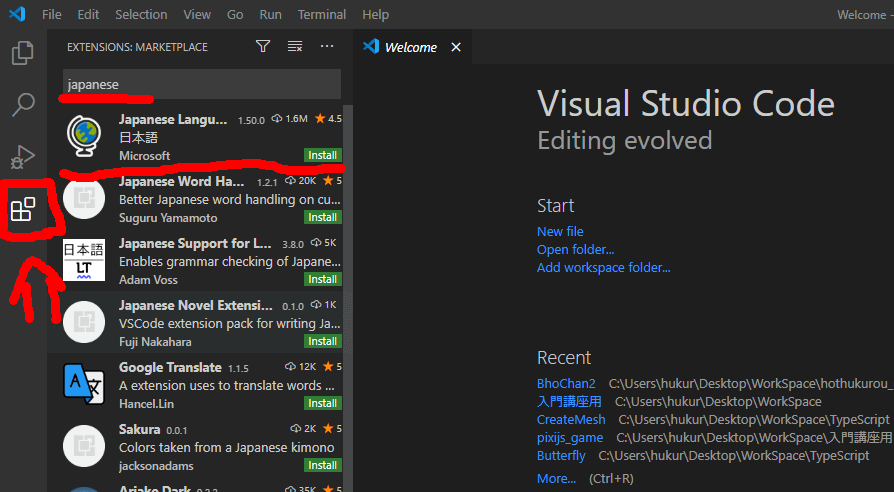
画面左にある下のボタンを押してください。

そのあと、ボタンの右に「拡張機能一覧」が表示されるので「japanese」と入力してください。
地球儀のアイコンと、japanese language ~と表示されるので、そのアイコンをクリックしましょう。

緑色のinstall ボタンを押してください。

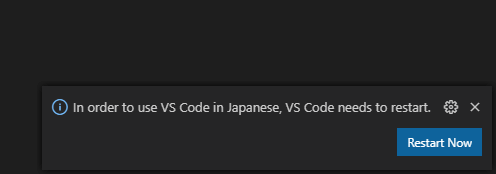
install完了後、右下にRestart nowと表示されるので、そのボタンを押しましょう。
再起動されます。

再起動すると、VSCodeの表示が日本語になっているはず。やったね!

ここから、VSCodeをいじって「ブラウザゲームを制作しやすい設定」を追加していきます。
VSCodeの設定 ~フォーマッターの追加~
近年のプログラミングでは「めんどくさい工程は全部自動化しよう」という機運がどんどん高くなっています。
今回は、フォーマッタ機能を追加していきます。
フォーマッター(Formatter)とは、
適切にインデントや行間を加えてコードをキレイに整える機能のことです。
VSCodeは標準機能としてフォーマッター機能があります。これから設定していきましょう。
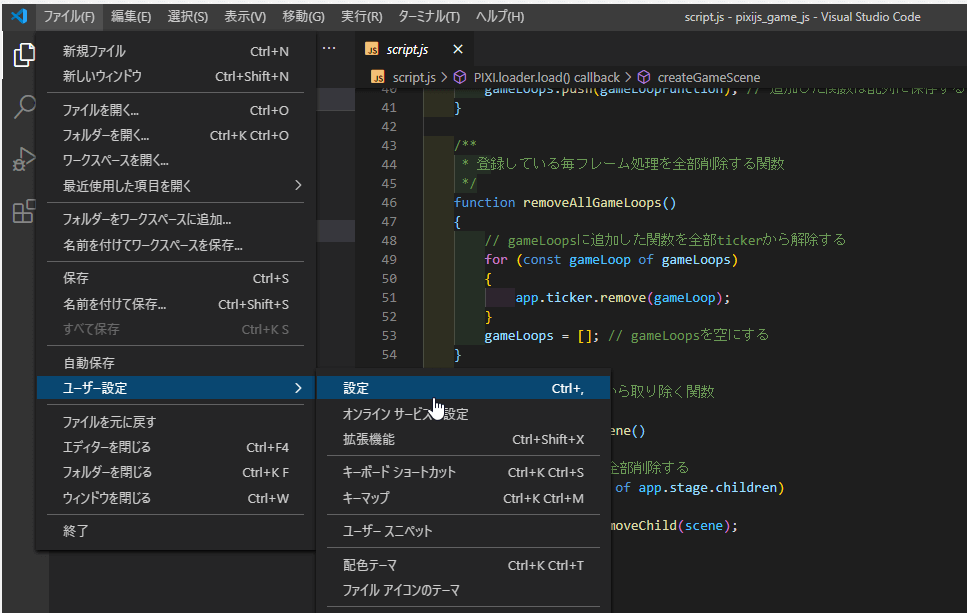
VSCodeのファイル > ユーザー設定 > 設定を開いてください。

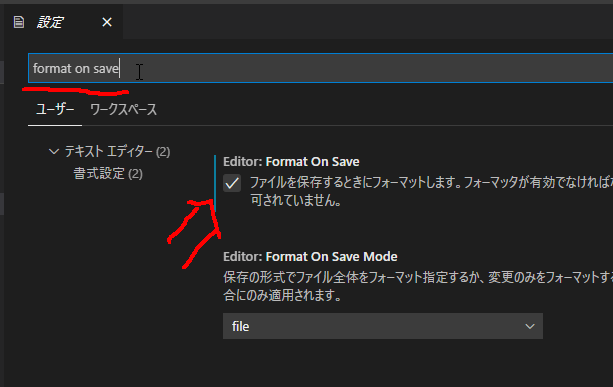
設定画面に飛びます。上の入力欄に「format on save」と打つと、右下に
「Editor:Format On Save」 と呼び出されるので、ここのチェックボックスをチェックしてください。

設定は以上です。実際にフォーマッターの機能を体感してみましょう。
拡張子がjsとなる適当なファイルを生成します。
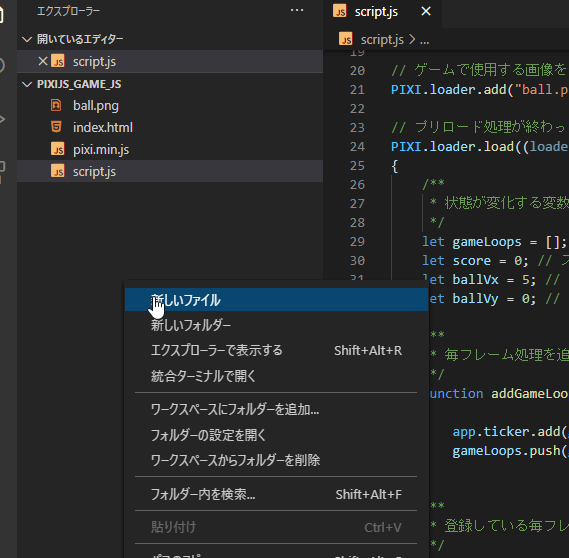
画面左のエクスプローラー欄の何もないところを右クリックして「新しいファイル」を選択してください。

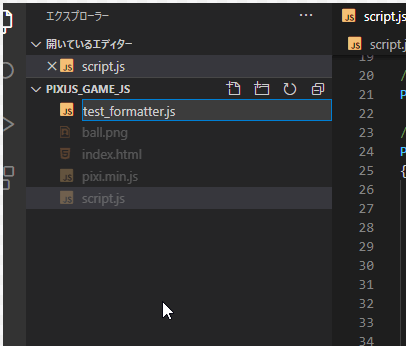
適当な名前を入力してください。拡張子を.jsにすることをお忘れなきよう。
(今回はtest_formatter.jsにしています。)

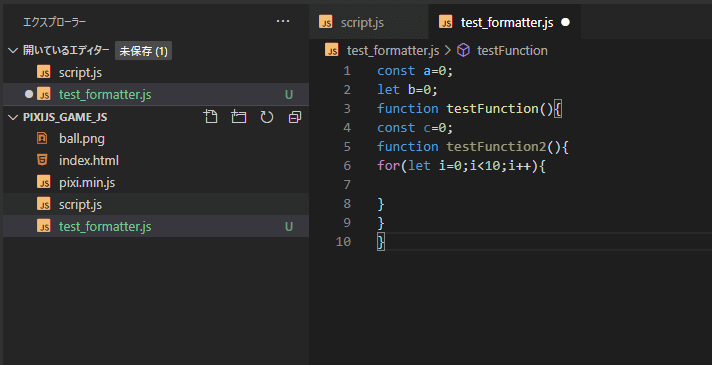
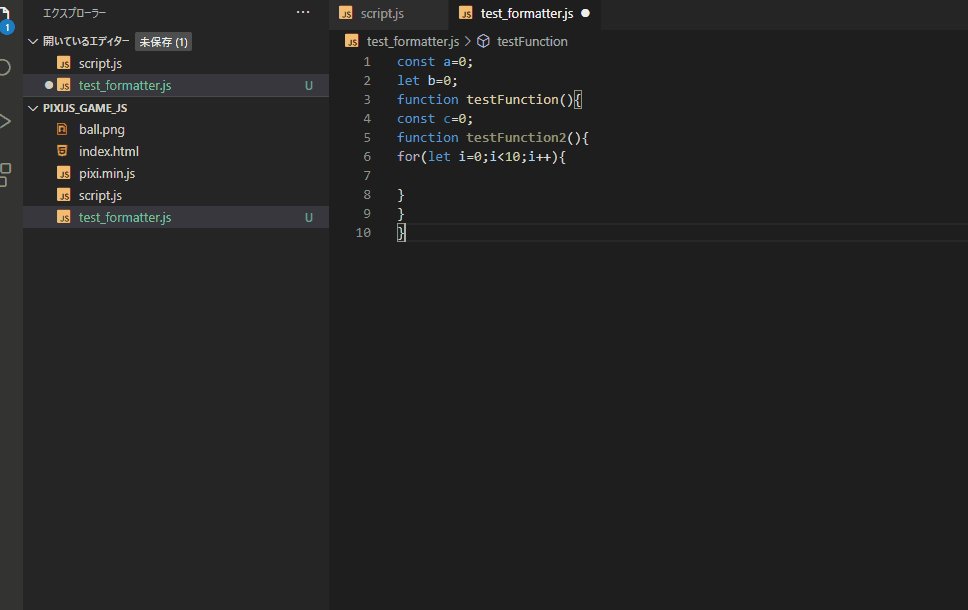
空のファイルが生成されていると思います。そこに以下のコードをコピーして貼り付けてください。
このプログラムは「コード整形を全くしていない、非常に見辛いプログラム」です。
const a=0;
let b=0;
function testFunction(){
const c=0;
function testFunction2(){
for(let i=0;i<10;i++){
}
}
}

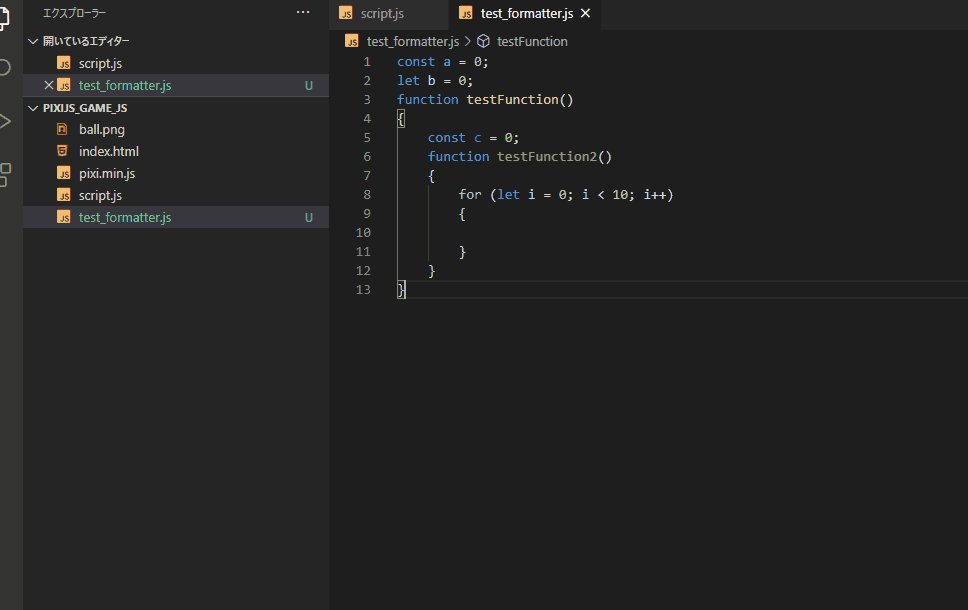
この状態で、ファイルを保存(windowsだと:ctrl+s )してみましょう。
すると・・・!

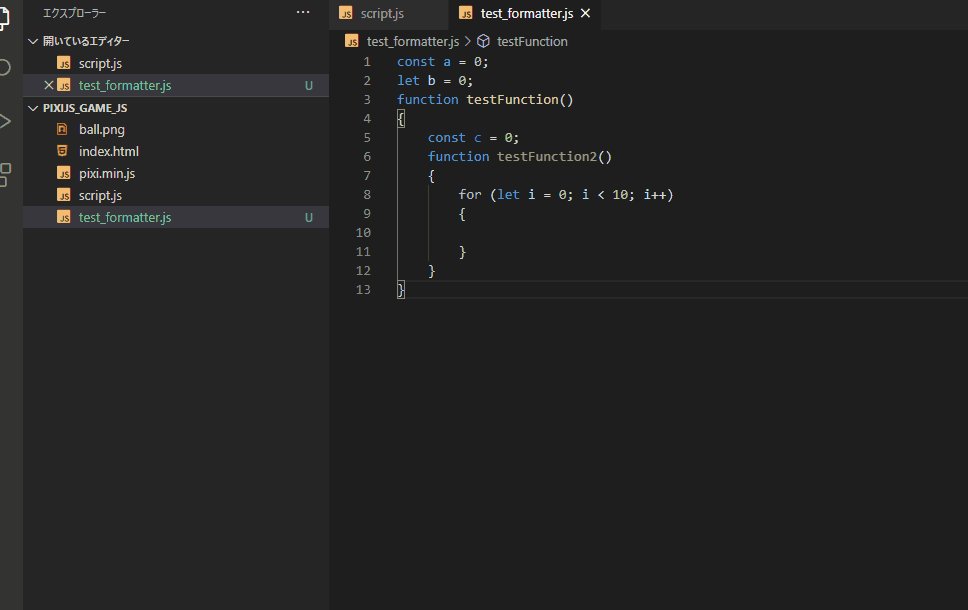
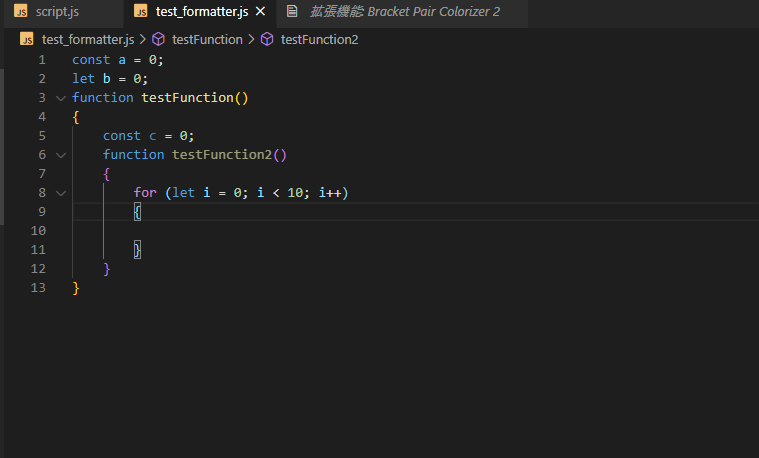
自動でインデントされたり、 =の前後に空白が生まれて一気に読みやすいファイルになりました!
先ほど設定で追加した「format On Save」は「保存したら自動でコード整形します」という意味だったんですね。
では、次に「画面を見やすくするための機能」をVSCodeに追加していきましょう。
画面をみやすくする拡張機能の追加
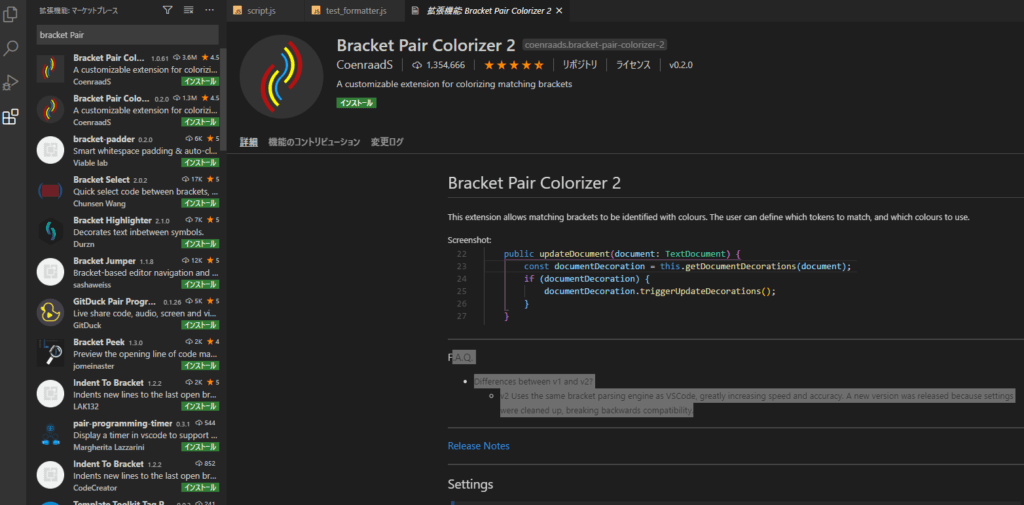
Bracket Pair Colorizer2
プログラムの{} を色付けしてくれる拡張機能です。非常に便利なのでおススメです。1と2がありますが、2の方が解析スピードが速くて高速なのでBracket Pair Colorizer2をインストールしましょう。

先ほど作ったファイルの{}に色がついて見やすくなりました。

自分のPCに仮想ローカルサーバーを建てる
Pixi.jsで生成したプログラムは基本的には「ブラウザがサーバーにアクセスした状態」でないとみることができません。
テストプレイを行うときは、自分のPCに仮想ローカルサーバーを建てる拡張機能を使用します。
(難しい話:サーバー上でしか動作しないのは、Pixi.jsが使用しているWebGLの仕様です。設定でCanvasモードにすることで避けることも可能です。)
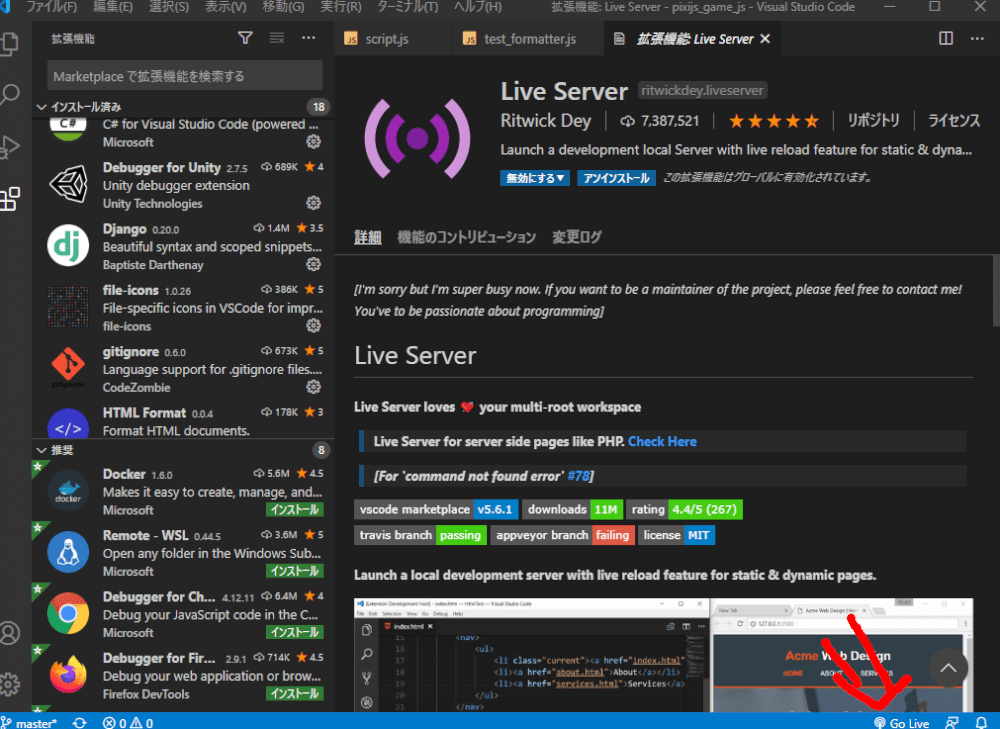
拡張機能から、Live Serverを開いてください。

インストール完了後、VSCode下に現れました「Go Live」をクリックしてください。

サーバーが立ち上がり、勝手にブラウザが開きます。
ゲームが立ち上がるはずです。

URLにある「127.0.0.1」というのはループバックアドレスと呼ばれていて、「自分のPCに帰ってくるIP」です。
5500はポートと呼ばれていて、ネットワークの窓口番号です。ネットワークに接続するアプリ毎に0~65535まで番号を指定して通信を行います。
他の人にこのIPを教えても外部からはアクセスできないので安心してください。
さて、この画面ですがVSCodeを開いた場所にある「index.html」というページを開いています。
index.htmlからpixi.jsとscript.jsというJavaScriptプログラムを読み込んで、画面にゲーム画面を表示している訳ですね。
以上で設定は完了です。お疲れさまでした。
ここからようやく、プログラムの説明に入りたいと思います。
ブラウザゲームプログラムの説明
プログラムの説明
おおまかにプログラムの実行順序について説明していきます。
(1)ブラウザがindex.htmlを読み込む。
LiveServerによって用意したURLにアクセスすることで、index.htmlを読み込んでくれます。
(2)index.htmlが画面を構成する。
このあたりは、htmlとかCSSを用いた「Webサイト作り」の話になります。今回のこの部分の説明はあまりしない予定なので、必要ならば別途勉強してください。
(3)index.htmlから pixi.min.js (pixi.jsのライブラリ)とscript.jsを呼び出す。
必ずpixi.jsライブラリを先に読み込んでください。script.jsはpixi.jsライブラリを用いたコードを書くので、この順序が逆転すると動かなくなります。
(4) script.jsにあるプログラムに従ってゲームが進んでいく。
script.jsにゲームのプログラムが書いてあるので、このコードを読み解いていきましょう。
入力・ロジック・出力を抑えるとゲーム制作がわかりやすくなる(1時間)
イベント駆動開発でゲームを作る。
プログラムを読み解く前にプログラミングの考え方の一つである、「イベント駆動開発」について説明します。こういう抽象的な話を最初に覚えておくとこの後の理解がスムーズに進むかと思いますので流し見てくださいね。
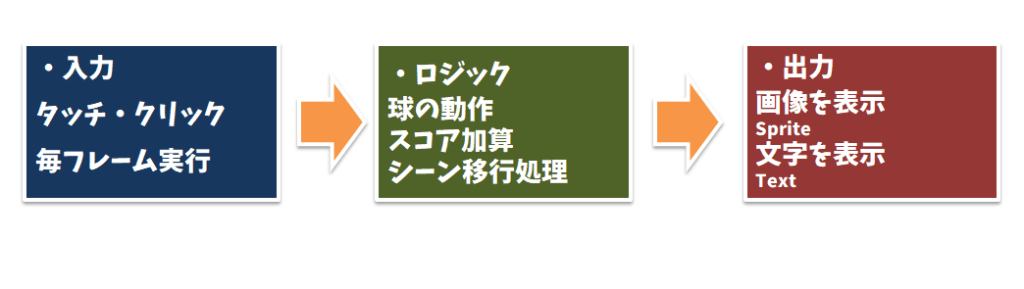
イベント駆動開発をおおまかに説明すると、
「クリック操作や、毎フレーム毎実行など、所定のイベントを起点としてプログラムが動作するプログラムの書き方」となります。
例えば、ボタンをクリックした!というイベントを起点として、そのボタンをクリックした後の処理を書いていく、といった寸法でコードを書いていきます。
今回使用している入力イベントは「ロード完了時のイベント(load)」「クリック時のイベント(pointerdown)」、「毎フレーム実行するイベント(gameloop)」の3つだけです。
この入力を起点にしてプログラムを追っていきましょう。

この考え方に基づくと、Pixi.jsというライブラリは
「入力と出力」機能を提供してくれるライブラリとみることができます。
なので、「どうやったらクリックイベントを作れるのだろうか」とか「どうやったら画面に画像やテキストを表示できるのだろうか」という入出力の部分についてはPixi.jsの使い方を勉強することになります。
ただ、球の動作やスコア管理などのロジック部分はPixi.jsの説明を見ても答えは出てきません。
これは自分で考えるか、「先人が考えた頭の良い考え方」に従ってコードを書いていくことになります。
この「どんなライブラリにも影響されない」処理の考え方(ロジック)のことをアルゴリズムと呼びます。
このロジックの部分を鍛えれば今後どんなプログラムを組むことになろうが役に立つことができるはずです。
なので、今回しっかり考え方を身に着ければ、今後pixi.js以外を使おうと思った時でも割とすぐに理解が進むことでしょう。
次に、Pixi.jsを用いたゲーム画面作りについて説明していきます。
Pixi.jsを用いたゲームの画面作り
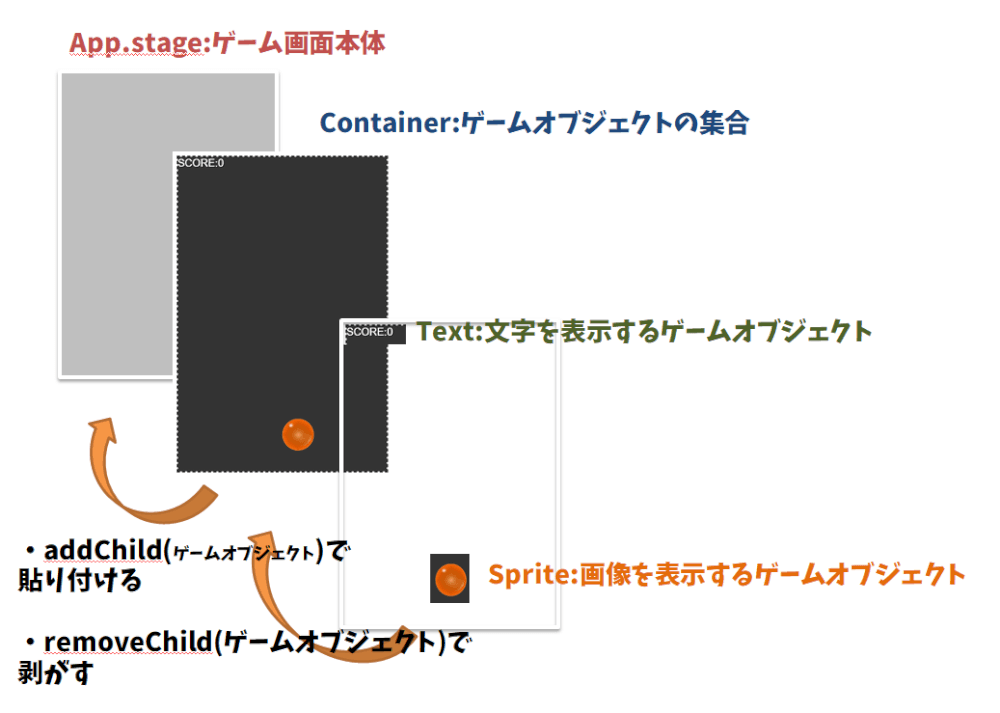
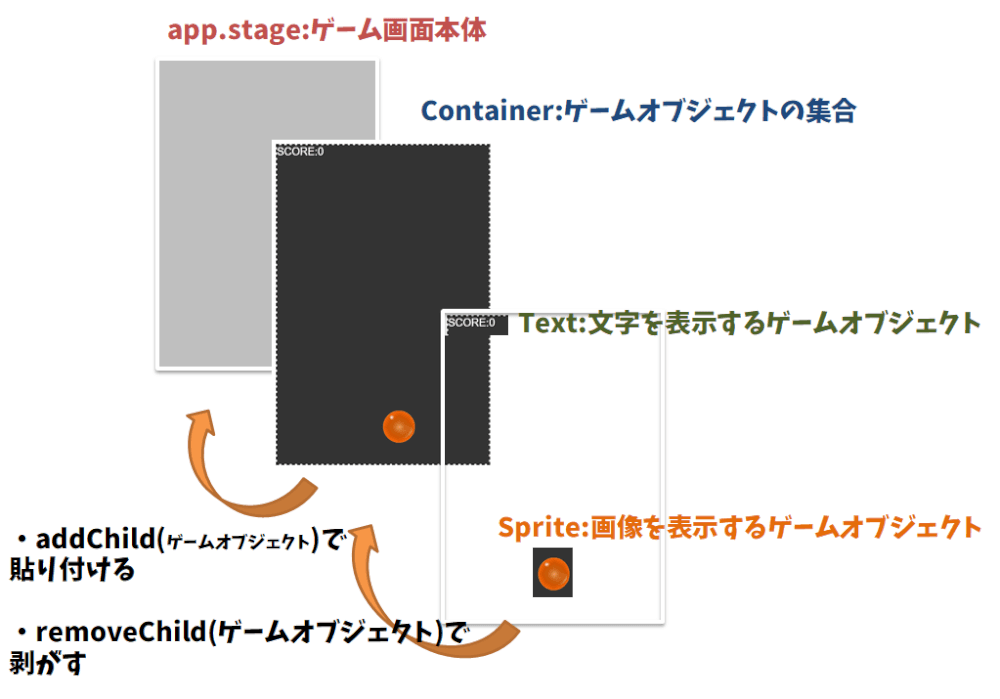
Pixi.jsでは、画面にある一つの要素をゲームオブジェクトとみなして、
このゲームオブジェクトをstageに貼り付けることで画面描写を行っています。
簡単に図にしました。

具体例は実際にコードを見ながら追っていきましょう。
とりあえず、このように画面にペタペタとゲームオブジェクトを貼り付けて画面作りをしているということを覚えておけばよいと思います。
例えば「Containerの座標(x,y)=(200,500)の位置に球画像のSpriteオブジェクトを貼り付ける」といった操作をしていきます。
このゲームオブジェクトという考え方を元に、「球のSpriteの座標を毎フレームずらして動いているように見せる」といったアニメーション処理を作っていきます。
このような絵作りの方法はHTMLやFLASHなどでは結構一般的な考え方なので覚えておくとPixi.js以外の描画ライブラリを扱う時にも容易に理解できるようになると思います。
話を戻しまして、コードを上から解説していきます。
HTML,CSSの設定コード

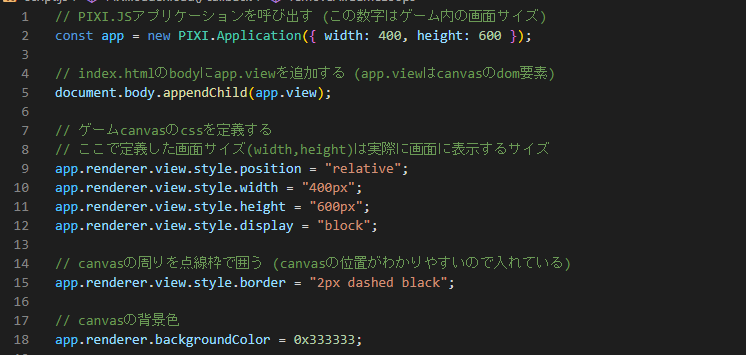
序盤のコードは「HTMLやCSSを用いて、ゲーム画面をどのように表示するのか」を決めています。
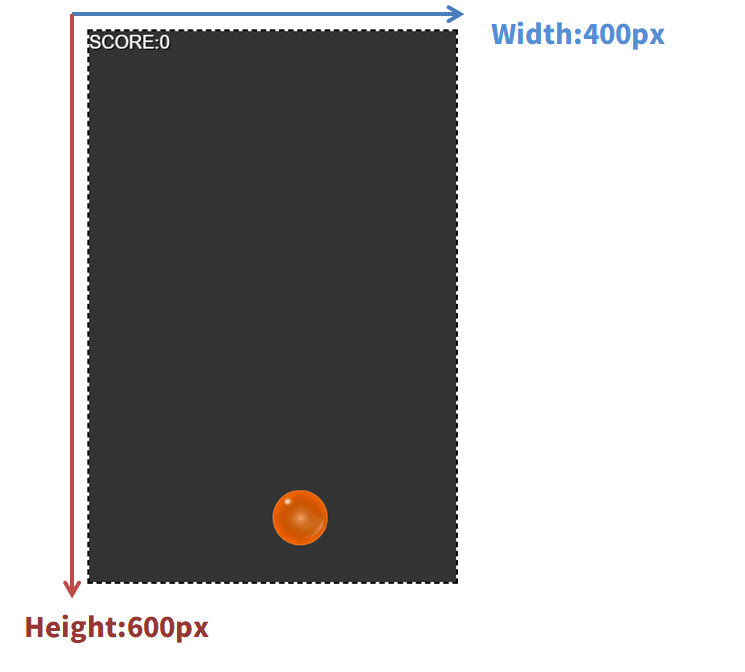
まず、ゲーム画面のピクセルサイズを決めます。
これは、PIXI.Applicationオブジェクトにより、width:400px,height:600pxに設定しました。
また、そこより下は「HTML,CSSを用いたゲーム画面の見え方」について書いています。
app.renderer.view.styleを設定して、今回はhtmlページにwidth:400px,height:600pxでcanvas要素を貼り付けています。

同じような項目を二か所で設定しているように見えますが、ゲーム画面のピクセルサイズとstyleで設定したピクセルサイズは微妙に意味が異なります。
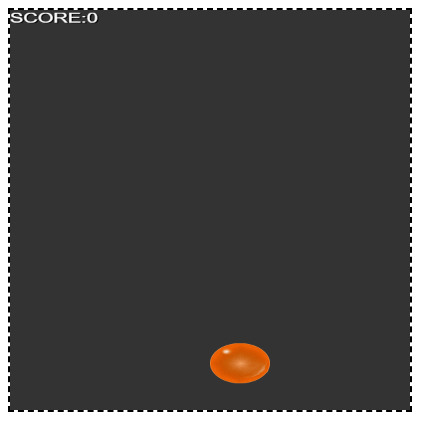
試しに以下のコードを書き換えてみましょう。
// (元コード)
// ゲームcanvasのcssを定義する
// ここで定義した画面サイズ(width,height)は実際に画面に表示するサイズ
app.renderer.view.style.position = "relative";
app.renderer.view.style.width = "400px";
app.renderer.view.style.height = "600px";
app.renderer.view.style.display = "block";
// (変更後コード)
// ゲームcanvasのcssを定義する
// ここで定義した画面サイズ(width,height)は実際に画面に表示するサイズ
app.renderer.view.style.position = "relative";
app.renderer.view.style.width = "400px";
app.renderer.view.style.height = "400px";
app.renderer.view.style.display = "block";

Styleの設定はゲーム画面のCSS設定ができるのですが、ここを変更すると、実際の見え方が変わってひしゃげて見えるのですね。
HTMLやCSSを触っていない人は、w:400,h:600という数字だけ覚えてからこのあたりの話をスルーしても問題ないかと思います。
画像のプリロード

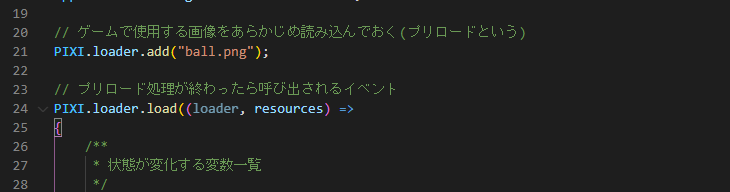
ゲーム開始前に、使用する画像をあらかじめ読み込んでおく処理のことをプリロードといいます。
ball.pngという画像を読み込む設定を入れて、その画像が読み込み終わったところでPIXI.loader.load関数が実行するようになっています。
これはロード完了によるイベントが発生しているということです。
このプリロード機能を使わないと、画像を表示しようとした時に読み込み時間が発生して、画像表示が遅くなってしまうという問題が発生します。
Pixi.jsはプリロード機能を使わずとも画像表示ができるライブラリなのですが、きちんとプリロード機能を使用して、全て必要なリソースを読み込んでからゲーム開始するようにした方がよいでしょう。
ゲームメイン画面の生成
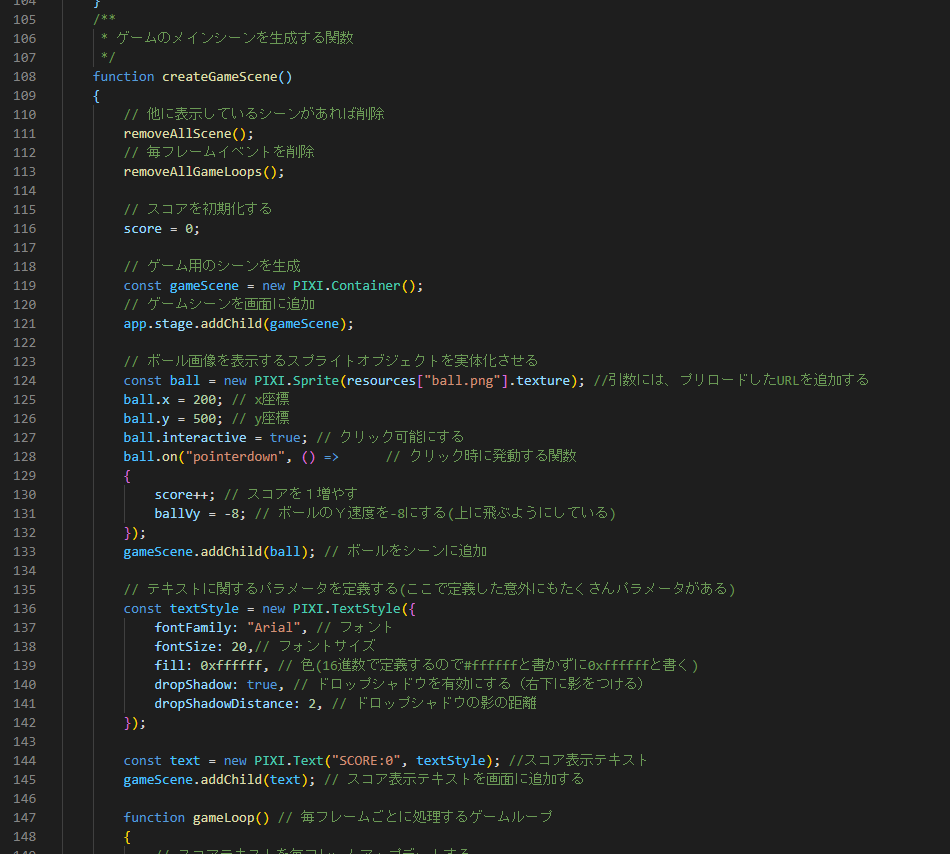
108行目にあるcreateGameScene()関数にて、「球が跳ねるゲーム画面の画面作り」をしています。

gameSceneというContainerを生成して、そこに球(ball)とスコア表示テキスト(text)という二つのゲームオブジェクトを生成して、gameScene.addChildで追加しています。
Spriteオブジェクトについて
Spriteオブジェクトは画像を読み込んで表示するゲームオブジェクトです。
先ほどプリロードしたball.pngはloadイベントの引数resourcesに格納されており、resources[“ball.png”].texture と呼んであげると引っ張り出すことができます。
textオブジェクトについて
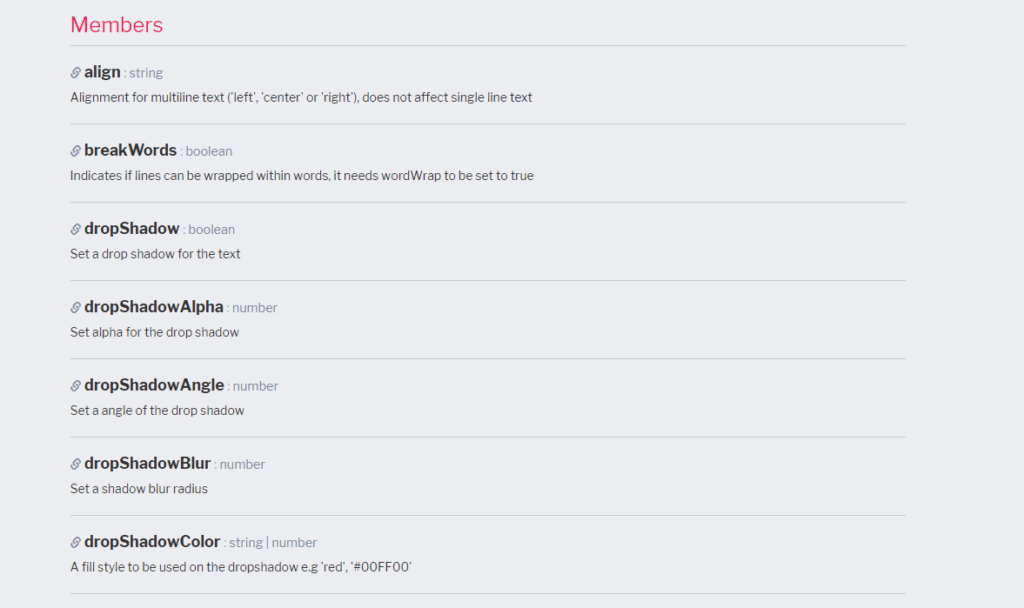
textオブジェクトは、textStyleというオブジェクトに設定を追加することで「テキストの見え方」を変更することができます。
今回はフォントサイズを20にしたり、ドロップシャドウをつけたりとちょっとおしゃれをしているのですが、他にも設定項目はあるので、気になった人は以下を見て追加していきましょう。
・PixiJS API Documentation (TextStyle)
https://pixijs.download/dev/docs/PIXI.TextStyle.html
ちなみに全部英語です!日本語の解説サイトってあまりないから、しゃあないね!
ちなみにこのページ(PixiJS API Documentation)のことをPixi.jsのリファレンスといいます。このページを見れば、Pixi.jsがどんな機能を持っているのかを調べることができます。
まあ、プログラムはじめたばかりだとちんぷんかんぷんだと思うので、簡単に調べ方だけ説明しますと、今回の場合はtextStyleのMembersを見ると、設定項目一覧を見ることができます。

プログラマはこのリファレンスやサンプルコードを眺めながら、ライブラリを理解していきます。このページの最後にわかりやすいサンプルコードのページを貼っておきますので、見てみると理解が深まるかと思います。
球のクリック処理
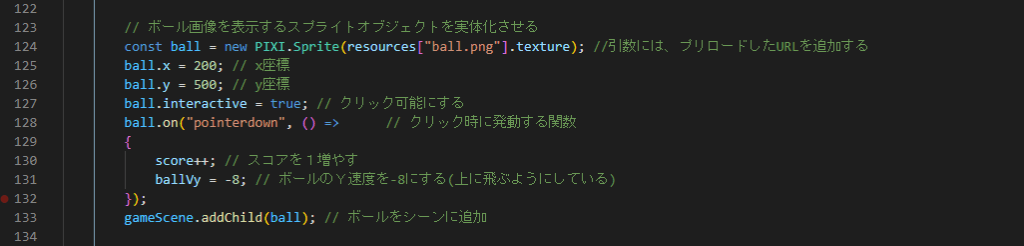
球をクリックしたときの処理は128行目あたりに書かれています。

ball.on(“pointerdown”, () =>{ここにクリック時の処理を書く}); とクリック時のイベント入力処理を書くことができます。
この時、ball.interactive = true; とつけておかないとクリックが反応しないので注意!
処理の中身はスコアを+1して、球のy方向を変更しています。シンプルですね。
ここで、実際に課題を出しますので、コードを書き換えて実際にゲームが変化したことを確認してみましょう。
やってみよう!
(1)クリックで得られるスコアを+2にしてみよう。
HINT: 130行目、score++; をscore+=2;にしてみよう。
(2)ball画像を別のwidth:60px,height:60pxの画像に変えてみよう。
ちなみに、コードを書き換えて保存するとゲームのページが自動で最新に更新して遊べるようになります。
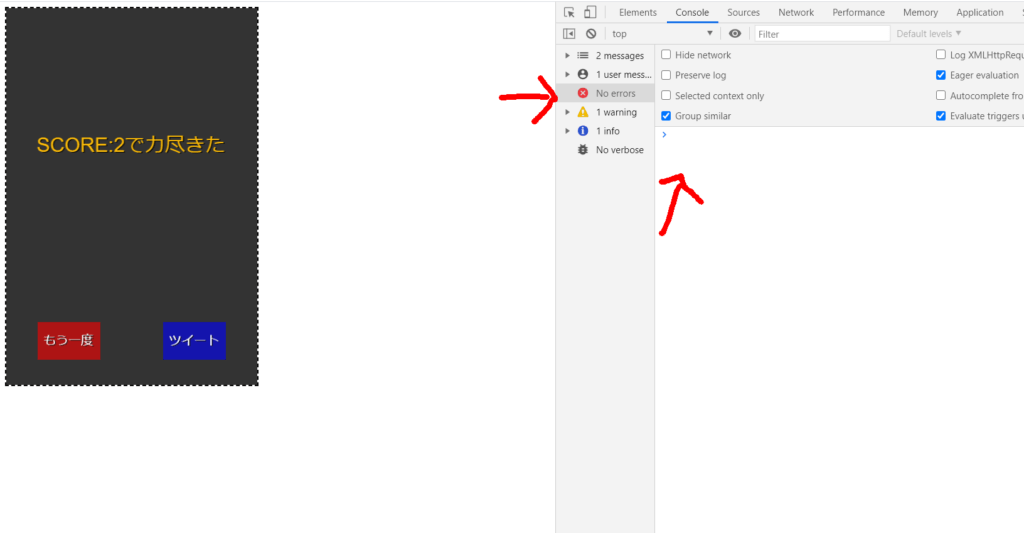
画面に何も表示されないときや動かないときはコードが間違っているので、F12キーを押して下図のように開発者ツールを表示してみよう。
errorsの欄をクリックすると、赤字でエラー内容とどの部分がおかしいか表示されるので、該当する場所を直しましょう。

では次に、球の動作処理を見ていきましょう。
球の動作処理
このゲームは球がバウンドして動き続けているのですが、この手の動作処理は「毎フレーム球の座標を変更している」ことで実現しています。
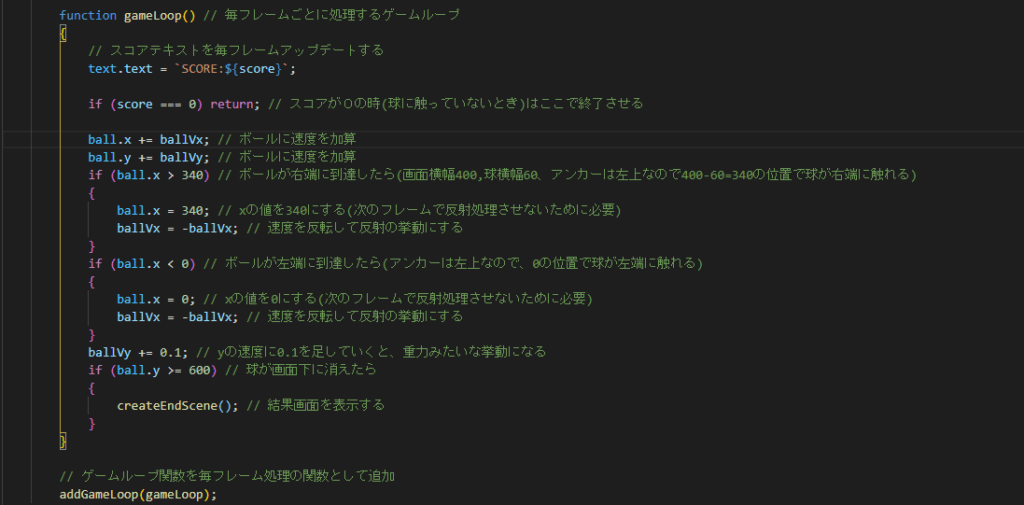
この毎フレーム球の座標を動かす処理をgameLoop関数に記述しているので見てみましょう。

スコアの数値は毎フレームごとにscore変数の値を確認して更新しています。
そして、scoreが0の時はまだクリックしていないときなのでそのあとの動作を行わずにreturnで抜けています。
このように「特定の条件ではそのあとの処理をさせたくないようにすること」を早期returnと呼んでいます。
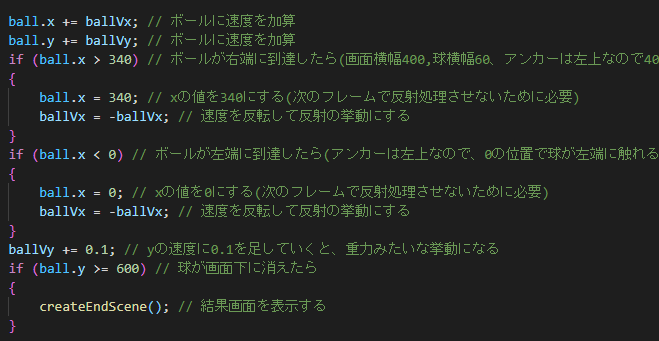
そのあと、ball.x,ball.yにそれぞれballVx,ballVyという速度変数を足してあげることで毎フレームballの座標を動かしています。
ballというゲームオブジェクトは、その中に座標値などの状態パラメータ(プロパティと呼びます)を持っており、この値を更新すると実際にballの位置も移動するのです。
後は以下のコードでballの移動ロジックを書いています。
左右衝突したらballVx変数が反転してX方向の速度を変更したり、ball.yの値が画面下に行ったらcreateEndSceneが呼ばれて結果画面に飛んだりしています。

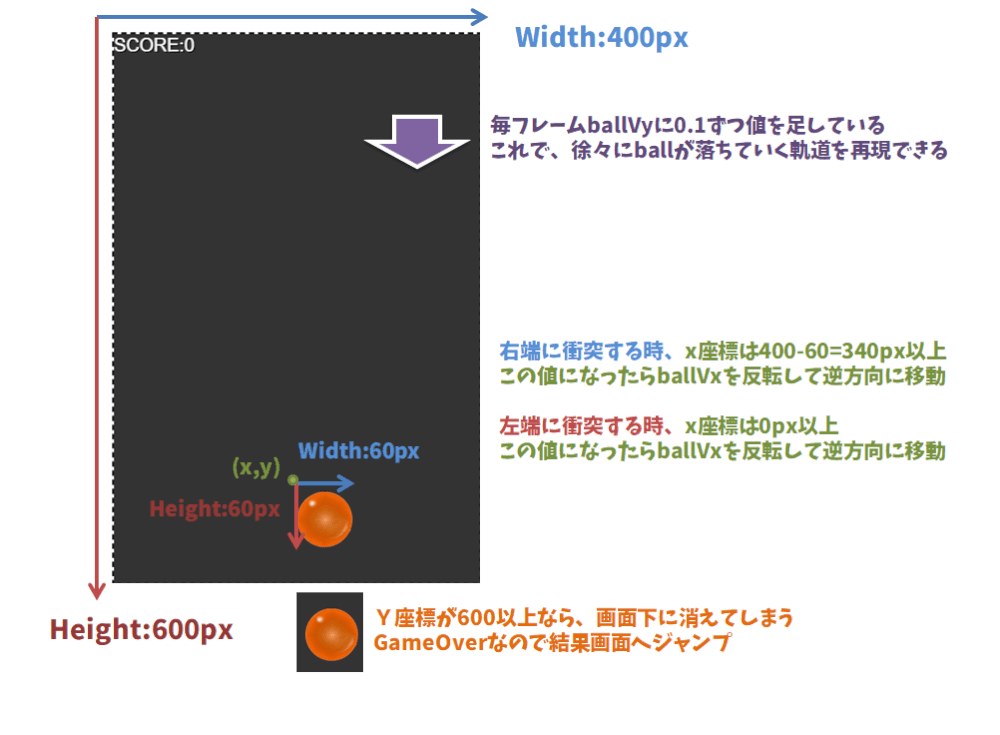
このあたりは図解するとわかりやすいので書いてみました。
この図を見ながらプログラムを確認すると何をやっているのかわかりやすいかと思います。

このあたりのロジック部分は慣れればどんどん書くことができるでしょう。
実際に手を動かすと理解が早くなるかと思います。以下の項目を順に試してみて、球の動きがどう変化するか見てみましょう。
やってみよう!
(1)166行目、ballVy += 0.1; の0.1の部分を1に変更してみよう。
重力が強くなるぞ!
(2)156行目、if (ball.x > 340)の340を 280に変更してみよう。158行目のball.x = 340も280に変更すること。
右端の壁が寄ってくるぞ!
(3) 161行目、ball.x < 0 の0を50に変更してみよう。163行目のball.x = 0も50に変更すること。
左端の壁が寄ってくるぞ!
(4) 画面上に見えない壁を作りたい。どうすればよいか、考えてみよう。
HINT: if(ball.x<0){ ball.x=0;・・・ } みたいに書いてみよう。
(5)画像のサイズを60pxの正方形から100pxの正方形に変更したい。左右の端できちんと反射したように見せるためにはどうすればよいか、考えてみよう。
毎フレームgameLoopを実行させる処理
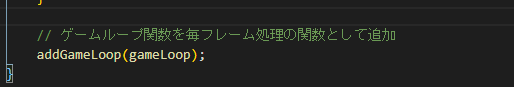
addGameLoop関数にて、gameLoop関数を毎フレーム処理させるようにしています。

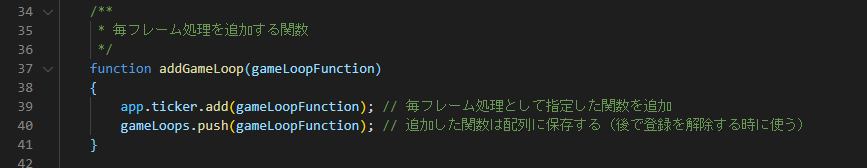
37行目のaddGameLoop関数を見てみましょう。
毎フレーム処理はapp.tickerで管理しています。
app.ticker.add関数の引数にgameLoop関数を渡すことで、gameLoopを毎フレーム処理させることができます。
ちなみにPixi.jsは1/60fps(=1/60秒で1フレーム)で動作するので、1/60の速度でgameLoop関数が実行されます。

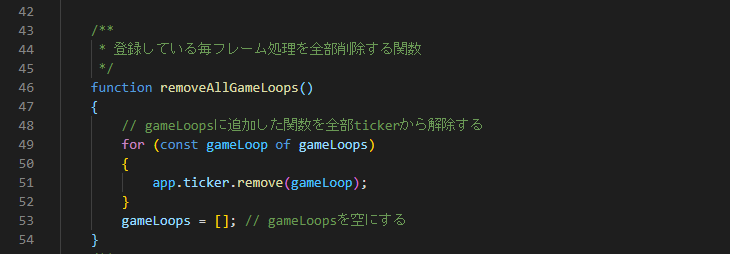
追加の仕方を学んだので、次に解除の仕方を見ていきましょう。
removeAllGameLoop関数で、登録したgameLoop関数を全て解除することができます。
addGameLoopでticker.addするついでにgameLoopsに登録した関数を配列で管理していたのですが、ここで管理していた関数を呼び出して全てapp.ticker.removeすることで実現しています。

リザルト画面の処理
ゲームのメイン画面は一通り解説したので、次はリザルト画面の解説をします。
180行目のcreateEndScene()で終了画面の絵作りをしています。
ちなみにcreateMainSceneもそうですが、各シーンを生成する時は他のシーンをremoveAllScene()関数で画面から取り除いています。
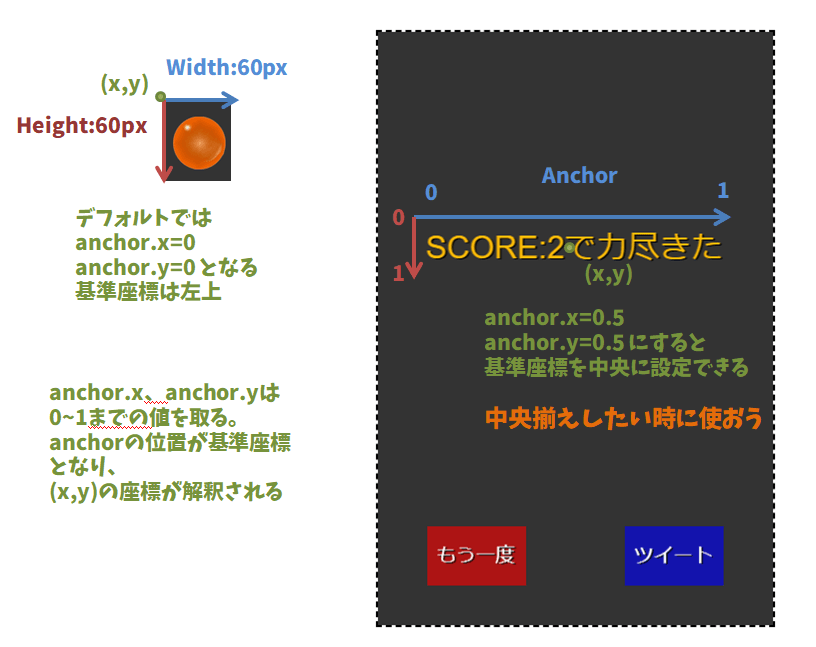
このシーンでは、テキストとボタンの二種類のゲームオブジェクトを画面に表示していますが、表示する時にanchorの変更というものをしています。
ここで、Pixi.jsで重要な概念anchorについて説明します。
anchorについて
SpriteやTextの座標指定の基準点は何も指定がなければ左上になります。
anchorはこの座標指定の基準座標を変更することができます。
text.anchor.x=0.5 のように、0~1の範囲内でanchorを指定すると、対応する位置を基準として座標を解釈することができます。
この機能は「テキストを中央揃えにしたい時」や「中央を基準に拡大させたい時」に使います。どんどん使っていきましょう。

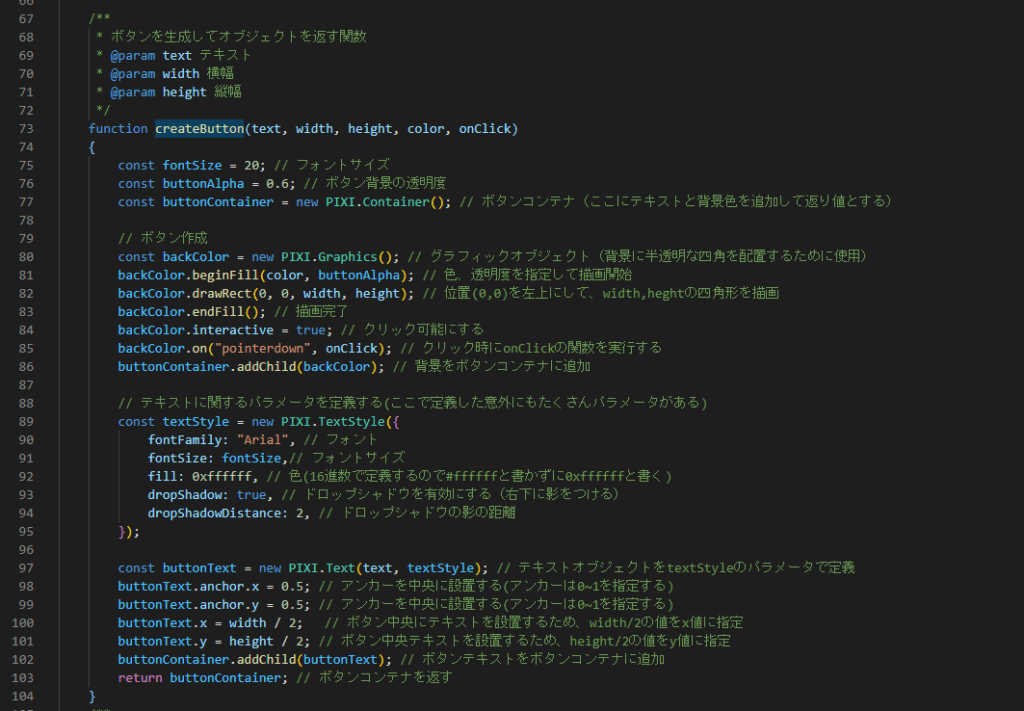
ボタン機能
もう一度やツイートボタンはcreateButton関数という「ボタンを生成する関数」を用いて生成しています。
ボタンって結構使う機能なので、こういったUI機能は関数やクラスに等でまとめておくと良いです。
返り値をContainerにして、そのContainerにボタンを構成する四角い背景オブジェクトとやテキストオブジェクトをaddChildしています。
ボタン機能がどうやって完成するのか、関数の中身をみていきましょう。

引数にテキスト、横幅、縦幅、色、クリック時に発動する関数(コールバック関数と呼びます)を入れると、ボタンが生成されます。便利でしょ!
文字フォントを変更させたい場合や、もっと別のボタンを生み出したい時は引数を増やして対応してください。
この関数内で使用している四角を生成するためのクラスPIXI.Graphicsは「動的に四角や丸などを描画できる」クラスです。
使い方はリファレンスを見るといいですが、これだけ見てわかる人は天才だと思うので、あとでPixi.jsのチュートリアルコードを確認すると良いと思います。
・PixiJS API Documentation (Graphics)
https://pixijs.download/dev/docs/PIXI.Graphics.html
ツイートボタン
ツイート機能はツイッターが専用のAPIを公開しており、特定のURLにジャンプするだけで実現可能です。
このあたりは見様見真似でコピペしたら簡単に使いまわせるかと思います。
//ツイートAPIに送信
//結果ツイート時にURLを貼るため、このゲームのURLをここに記入してURLがツイート画面に反映されるようにエンコードする
const url = encodeURI("https://hothukurou.com"); // ツイートに載せるURLを指定(文字はエンコードする必要がある)
window.open(`http://twitter.com/intent/tweet?text=SCORE:${score}点で力尽きた&hashtags=sample&url=${url}`); //ハッシュタグをsampleにする
足早ではありますが、これで一通りの説明がおわりました。
まあ、4割程度理解できていたらラッキーでしょう。実際に自分でコードをいじって変更すると理解が深まるかと思います。
ただ、Pixi.jsの機能についての勉強は公式のチュートリアルが有益なのでご紹介します。
Pixi.jsのチュートリアルを見る(1時間)
・Pixi.js tutorials
https://www.pixijs.com/tutorials
このページの上から順にダウンロードして、liveServerを用いて一つずつ動作を確認するとPixi.jsの使い方を効率的に学ぶことができます。
このチュートリアルをすべて終えるだけでも2~3日かかるかと思いますが、適当につまんでやりたいことだけ調べてみるのがよいと思います。
面白いゲームを考える (α時間)
速足ではありますが、Pixi.jsを用いたゲームの作り方について説明しました
サウンド機能については今回触れませんでしたが、別のライブラリを用いるかPixi.sound.jsというライブラリを導入することで音を鳴らすことができるようになります。
そしてここからが本番です。どうやったらおもしろゲームを作ることができるのか。このことを考えるためには3時間では到底足りないので、表題からはずれてしまいますが、通勤途中はお風呂など、空いている時間にいくらでも考えてみましょう。
面白さについては記事でまとめていたりするのですが、確信を付いた内容ではないので、なかなか難しいものです。
ゲーム制作をはじめた最初の時期は、とにかく「今できる技術から逆算して面白そうなものを作る」ようにしましょう。
とにかく1日で完成するゲームを作ることがコツです。人間のやる気なんて1週間もすれば吹き飛んでしまうので、短期決戦で完成させた方がよいです。
ここまで3時間程度でゲームの作り方を伝えてきたのですが、ここからが本番です。
あなたの魂にせっかく宿ったゲーム制作に対するモチベーションは数日経てば消えてしまうでしょう。
そのモチベーションが消え去る前に、一気に集中してゲームを完成させるしかないのです。そうでないとゲームを1本も完成できない人間になってしまいます。
とにかく何でもよいから苦戦して1本ミニゲームを作ってみてください。
とにかくクリックだけで完結するゲームを作りましょう。このスマホ全盛期にキーボード操作は考えない方がよいです。
完成したらレンタルサーバーを借りて、自分のゲームをネット上に公開してみましょう。くれぐれも著作権に注意してください。
利用規約を読んだ上でフリー素材や自分で作った素材を利用すると良いでしょう。
レンタルサーバーを借りて、ゲーム公開して、ついでに自分のホームページを作り上げたなら、あなたは立派なゲーム制作者です。
ゲーム完成させた後もそこそこやることはあるのですが、ぜひどんどん次のゲームを考えて生み出していってください!
追伸:Pixi.jsを簡単に扱えるようにするためにTypeScriptを学ぼう!
さて、今回はJavaScriptを用いたブラウザゲーム制作の話をしてきましたが、
Pixi.jsのような高度で複雑な機能を持つライブラリをリファレンス片手に学ぶのは中々しんどいと思います。
JavaScriptはかなり自由な記述が可能な反面、「このオブジェクトはどんなプロパティを持っているんだ?」と思いもかけないバグが重なってしまうケースが多いです。
そこで、次回は「TypeScriptを使ったリッチな制作環境で、バグを減らして簡単にPixi.jsを扱えるようになろう!」という記事を公開します。
あまりのお手軽さに、正直びっくりすると思います。環境構築がなかなかしんどいですが、ぜひ頑張って乗り越えて最新の便利な制作環境を体感していただければと思います。
Pixi.Jsの複雑なプロパティもTypeScriptなら自動補完機能で、ほぼコードを打たずに書けるようになるので、ぜひ次の記事でTypeScriptを学んでもらえればと思います!
それでは!よいゲーム制作ライフを!
ゲーム制作したい方のお手伝いをします
有償で指導承りますので、興味ある方は以下メールアドレスにご連絡ください。
何事も最初は人に教えてもらった方が理解もはかどると思いますので、もし興味がありましたらご相談ください。
tukuchauojisan@gmail.com