(2020/4/26)命名規則を調整して、ES2015準拠、わかりやすくしました。
はじめに (所要時間:5分)
ブラウザゲーム、作りたいかぁ!

ゲーム制作は楽しいです。
特にブラウザゲーム制作は、その手軽さを武器にネット上で多くの人にプレイしてもらえるため、その喜びを多く感じることができるでしょう。
ぜひこの記事を読みながらブラウザゲーム制作方法を学んでいただけますと幸いです。
この記事の著者:作っちゃうおじさん
月一でブラウザゲームを制作・公開している者です。
作っちゃうおじさんゲーム置き場
対象者:パソコンはよく使う。プログラムはなんとなーくわかる人。
最終地点:ブラウザゲームを制作・公開までできるようになる。
基本方針
(1)javascriptを使います!(スマホでも遊べます)
(2)ゲームライブラリとしてenchant.jsというものを使います。

・enchant.js公式サイト
https://github.com/wise9/enchant.js/
(使い方は本ページで説明するので、難しそうならば一旦スルーしてください。)
(20/09/27)pixi.jsライブラリを使ったゲーム制作講座を作成しました。難易度はenchant.jsよりもpixi.jsの方が高いのですが、pixi.jsの方がいまだに更新が続いているメジャーなライブラリなので興味がある方はこちらをどうぞ。(https://hothukurou.com/blog/post-2058)
(2)キーボード不要でタッチ操作のみで遊べるゲームを作ります。
(スマホでも操作できるようにするためです)
(3)ブラウザゲームに必要なプログラムをお渡しするので、書き換えながら学習します。
(4)各項に所要時間を書きました。あくまで目安としてご活用ください。
(5)演習!と書かれているところでは、実際にプログラムをいじって体得してください。
(6)Webエンジニアの方は以下の記事の方が得るものが多いかと思います。本記事はあくまで「未経験者のゲームプログラミング入門という位置づけ」になります。
2時間だけ集中してブラウザゲーム制作の基礎を学んでいきましょう。
新しいことを学ぶときにはとにかく短期間に集中してやりきることが肝要です。一気にゲームプログラミングの概念を脳内に構築しましょう。
この記事を読むと、ゲーム制作初心者でもゲームコンテスト「あほげー」に参加するための準備を全て整えることができます!
あほげーとは!
お題出題から24時間以内にゲームを作るコンテストです。
24時間でゲームが作れるの?と思うかもしれませんが、意外となんとかなります。
いかに簡単な労力で、面白いネタを披露できるかがすべてになります。
過去には「自作のすごろくをスキャンしてpngで貼り付けたもの」が投稿されるほどハードルは低いです。
さすがに現在、画像のみは禁止となりましたが、「どんなに稚拙でもアイデアで一点突破するゲーム」が好まれる傾向にあります。
たとえ持っている手数が少なくても、それを有効活用できるあなたのアイデアがあれば、十分に面白いあほげーを生み出せるのです。
3か月ごと、三連休の前の日にお題が出題されます。当日にこの記事を読んでもなんとかなるように学習時間を2時間に設定しました。当日にこの記事を読んだ方はとても焦っていると思いますが、最低限の部分だけ学んでもらえればと思います。
・あほげー公式
ゲーム制作環境を整える!(所要時間:10分)
ブラウザゲームは基本的にどんなPCでも製作可能です。
しかし、ゲーム制作しやすい環境というのがあるので、以下のソフトをインストールしてください。

軽量・高性能なコードエディタです。
快適なのでプログラム書くならこれを入れましょう。
コードエディタと呼ぶと難しいように聞こえると思いますが、メモ帳の拡張版と考えたらわかりやすいかと思います。
今javascriptなどのweb系のプログラミング言語をを扱うなら、これ一択でしょう。
ブラウザです。javascript はブラウザによって挙動が変わることがあります。一旦同じ動作環境に統一したいので、このブラウザを使わせてください。
ぱぱっとインストールして、次に行きましょう!
ブラウザゲーム基本セットをダウンロード!(所要時間:10分)
とりあえず、ブラウザゲーム制作に必要な最低限の構成をgithubというサイトにアップロードしました。
githubとは、ざっくり説明するとソースコードを共有できるサイトです。
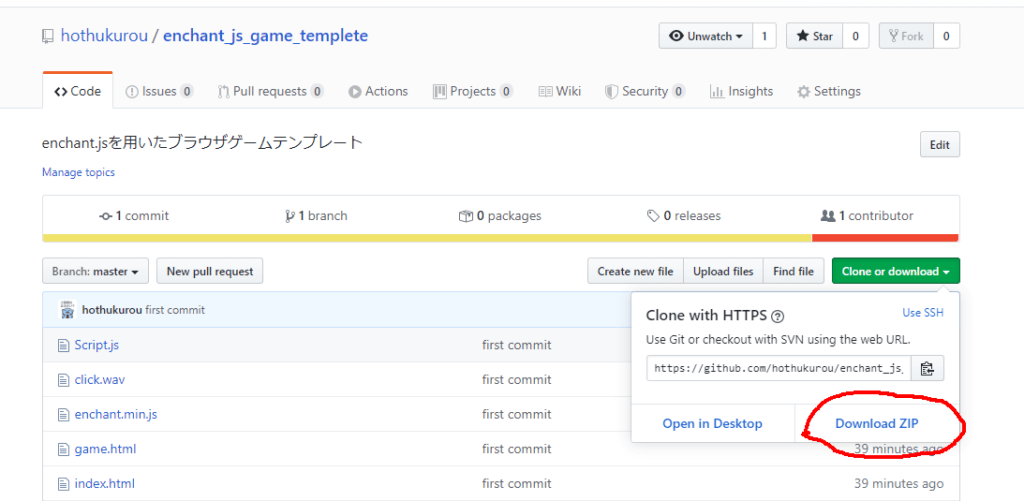
以下ページをクリックして、Download ZIPというボタンを押すとZIPファイルとしてダウンロードできます。
(gitを知っている人はcloneなりforkなりご自由にどうぞ。)
https://github.com/hothukurou/enchant_js_game_templete

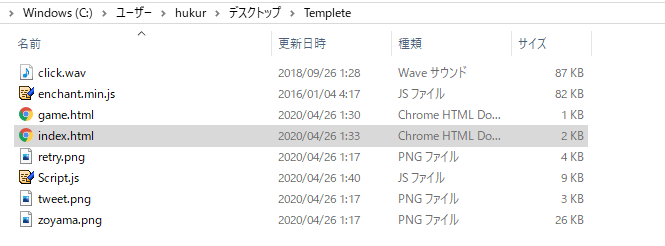
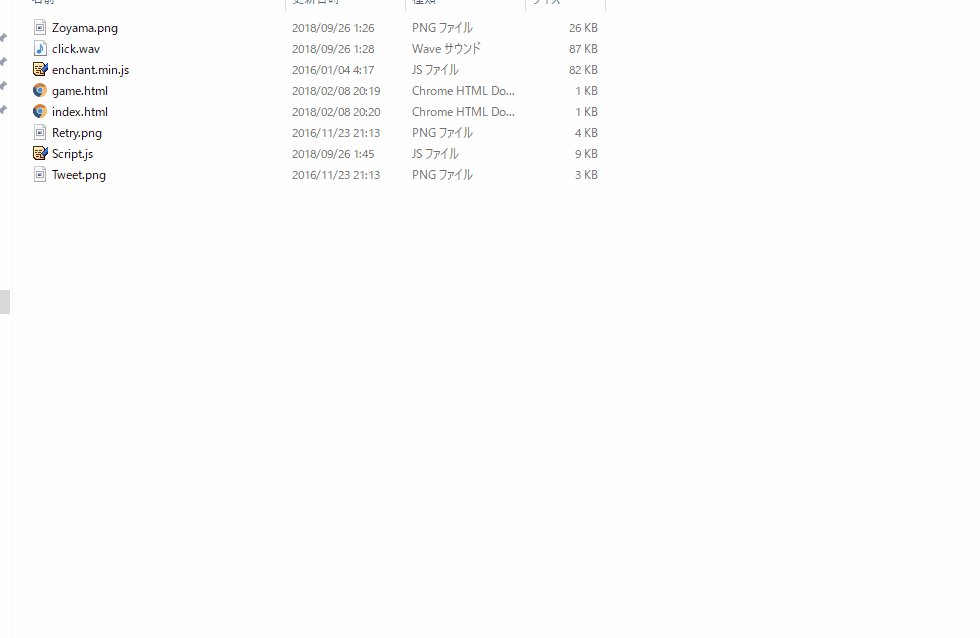
zipファイルなので、解凍してくださいね。フォルダ内は以下となっています。

※もし、WindowsPCで拡張子(.html .pngなど)が見えない人がいましたら
ファイルの拡張子を表示させる方法 を見て拡張子を表示させてください。
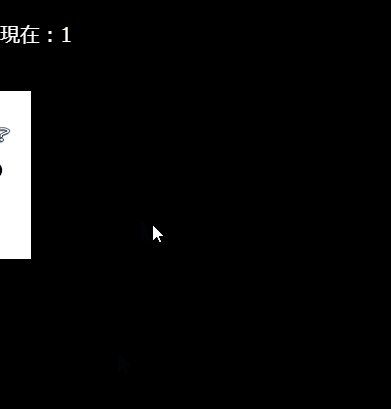
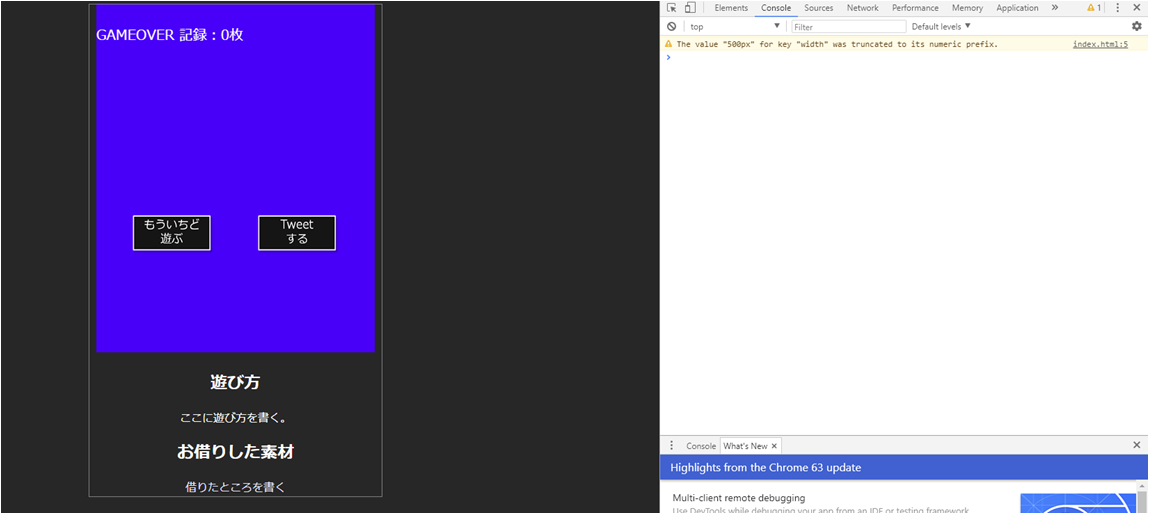
index.htmlをクリックすると、ゲームが開始します。
今回はGoogle Chromeで起動してみてください。

私の自作イラスト、ぞう山くん画像が左から右に動きます。
ぞう山画像をクリックすると、数字が増えていきます。
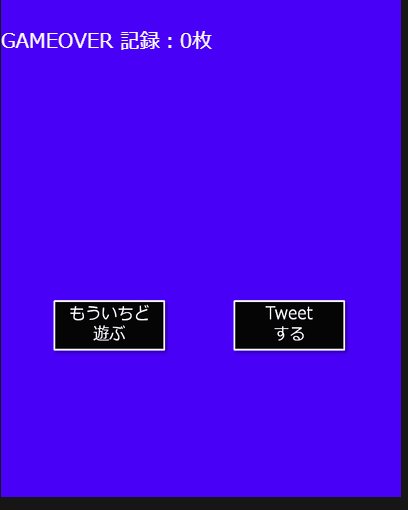
ぞう山が右端まで到達するとGAMEOVERとなり、リザルト画面になります。
このサンプルプログラムをいじってプログラミングを覚えましょう!
さて、この動くプログラムは同じフォルダのScript.jsに書かれております。
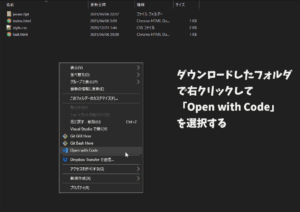
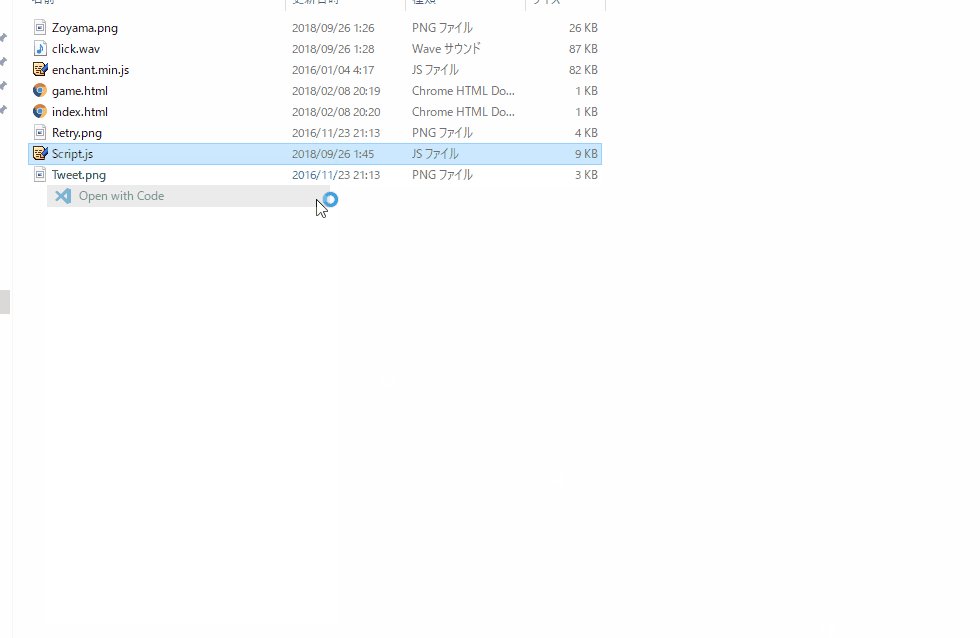
Script.jsをクリックしてください。(画面下のように先ほどインストールしましたVisual studio Codeで開いてください。)

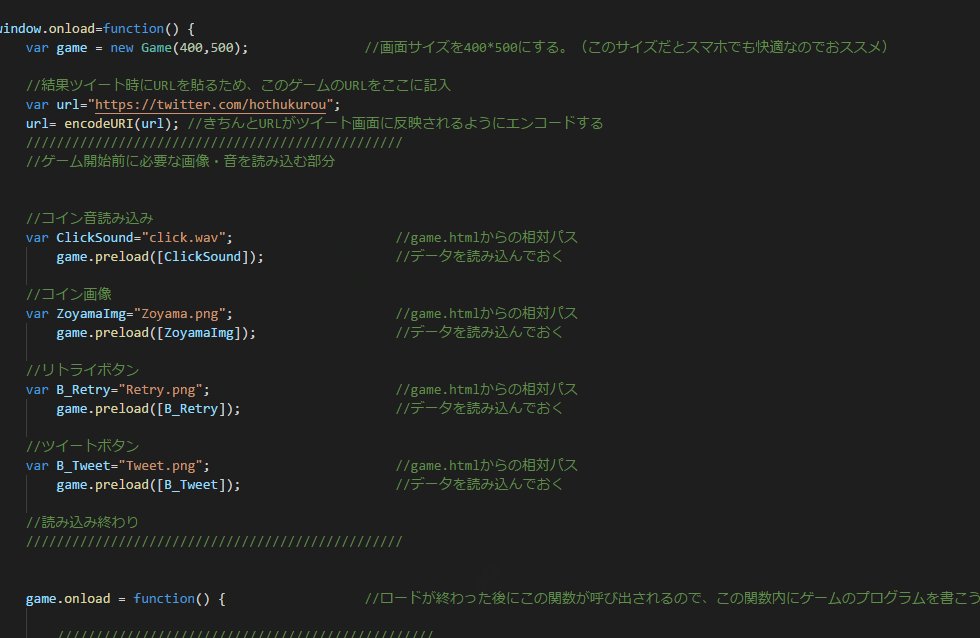
こんな画面がでてきたと思います。
ここにプログラムが書かれています。
さて、プログラムをざっと眺めてみましょう。この178行のプログラムによって、あのゲームは動作しているのです。
プログラミング未体験の方は、「こんな感じで文章描いたら実際に動くのか!」と驚かれたと思います。
この文章はjavascriptというプログラミング言語で書かれています。
javascriptというプログラムは文字列で人間が読めるように書かれています。
javascriptの文法に沿ってプログラムという文字列を書いて、
それをブラウザに読み込ませると、ブラウザが上から読みこんで実行してくれます。
javascriptの文法にさえ合致すれば、メモ帳でもなんでも使って文字列を書けばよいのですが、
Visual Studio Codeのようなプログラミング専用のエディターを使用した方がより簡単にプログラムを書けます。
Visual Studio Codeは誤った書き方をしたときに指摘してくれる拡張機能があるため、いくつか調べてみると効率的に開発ができるでしょう。
大学の授業でC言語を習った方は「コンパイラはないの?」と思われたのではないでしょうか。
javascriptはコンパイラを使わず、ブラウザがプログラムを上から直接読んで実行していきます。この実行方法をインタプリタ型言語と呼びます。
(気になった言葉はググってみると知識が深まるので、時間があれば調べてみましょう。)
話を戻しまして・・・、
このプログラムを書き換えながら、プログラムの仕組みを見ていきましょう。
コメントアウト(// の後ろ)に説明をびっしり書きましたので、参考にしてもらえると理解が進むと思います。
・エラーが出たときの対策 (所要時間:10分)
プログラムを書いていると、間違ってプログラム書いてエラー発生!なんてことは日常茶飯事です。エラーの発見方法がわかれば、効率よくデバックができます!
index.htmlを開いた状態で、F12キーを押してください。

画面横か下に表示がでてきます。エラー発生時はここにエラー情報が載ります。
この機能をデベロッパーツールと呼びます。開発者向けにコードの動作を確認できるツールです。
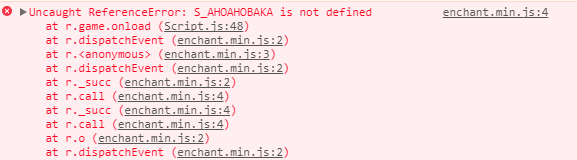
とりあえず、エラーを起こしてみましょう。48行目のコードを以下に変更してください。
S_AHOAHOBAKA.backgroundColor = "black";
適当なローマ字をコードに入れてみました。「ctrl+s」でテキストの保存ができるので、保存しましょう。
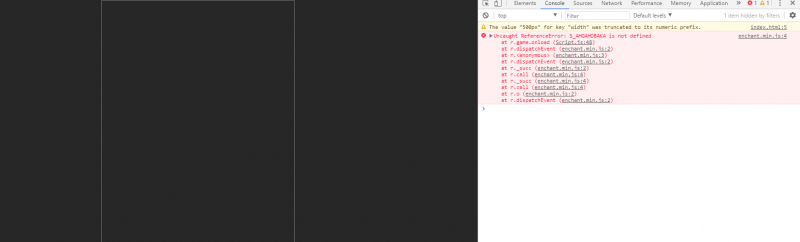
S_AHOAHOBAKAなんてものは誰も定義していないので、当然エラーが返ってきます。index.htmlを更新してください。すると・・・。

コンソールが真っ赤ですね。そこで、内容をよく見てください。

S_AHOAHOBAKA is not defined (定義されてねーよ!)
Script.js:48がおかしいわ!
と書かれています。他にもいろいろ書かれていますが、上の二か所だけ意識すれば問題ないです。
Script.js:48の部分をクリックすると、具体的に位置まで指定してくれます。これを使って、エラーを効率よく解決しましょう!
演習! わざとエラーを出して、原因を特定せよ!(所要時間:5分)
とりあえず、エラー対処に慣れてください。
Visual Studio Codeの拡張機能を使うと、文法的におかしい時は赤線でエラーを教えてくれるので、使いこなすとよいでしょう。
最悪、戻せないときは「ctrl+z」を押すとひとつ前の状態に戻すことができるので、バグ発生前まで復元ができます。
これから学ぶこと概要 (所要時間:5分)
さて、基本的な部分の説明は終わりました。みなさんきちんと手を動かしているでしょうか。
ここからは、今回使っているライブラリenchant.jsの基本的な使い方を説明します。
enchant.jsを使ってゲーム制作に必要な
(1)「画面の表示方法」
(2)「クリック・毎フレーム処理などの、イベント実行タイミング制御」
の2つを使えるようにします。
この2つの要素がわかればゲーム制作は問題なく行えます。
RPGやらシューティングを作りたい場合には、もう少しアルゴリズム部分を学ぶ必要がありますが、まずはクリックで完結するような簡単なゲームから制作してみてください。
世の中には既にenchant.jsを用いたゲームプログラミングのサイトが山のようにあるので、ぜひそちらも並行しながら読んでいきましょう。
このサイトのページは「ゲーム制作をはじめるための道しるべ的役割」を目標にしています。
ここでは画像表示方法を説明します。「クリック動作」や、「右に移動」などの動き(イベントハンドラ)については次の項で説明します。
・画像を表示させる!(所要時間:25分)
enchant.jsの基本システム(所要時間:5分)
enchant.jsで使うオブジェクトをまとめました。このオブジェクトを画面内に配置してゲーム画面を作ります。
(オブジェクト:ゲーム内の部品 とお考え下さい。)
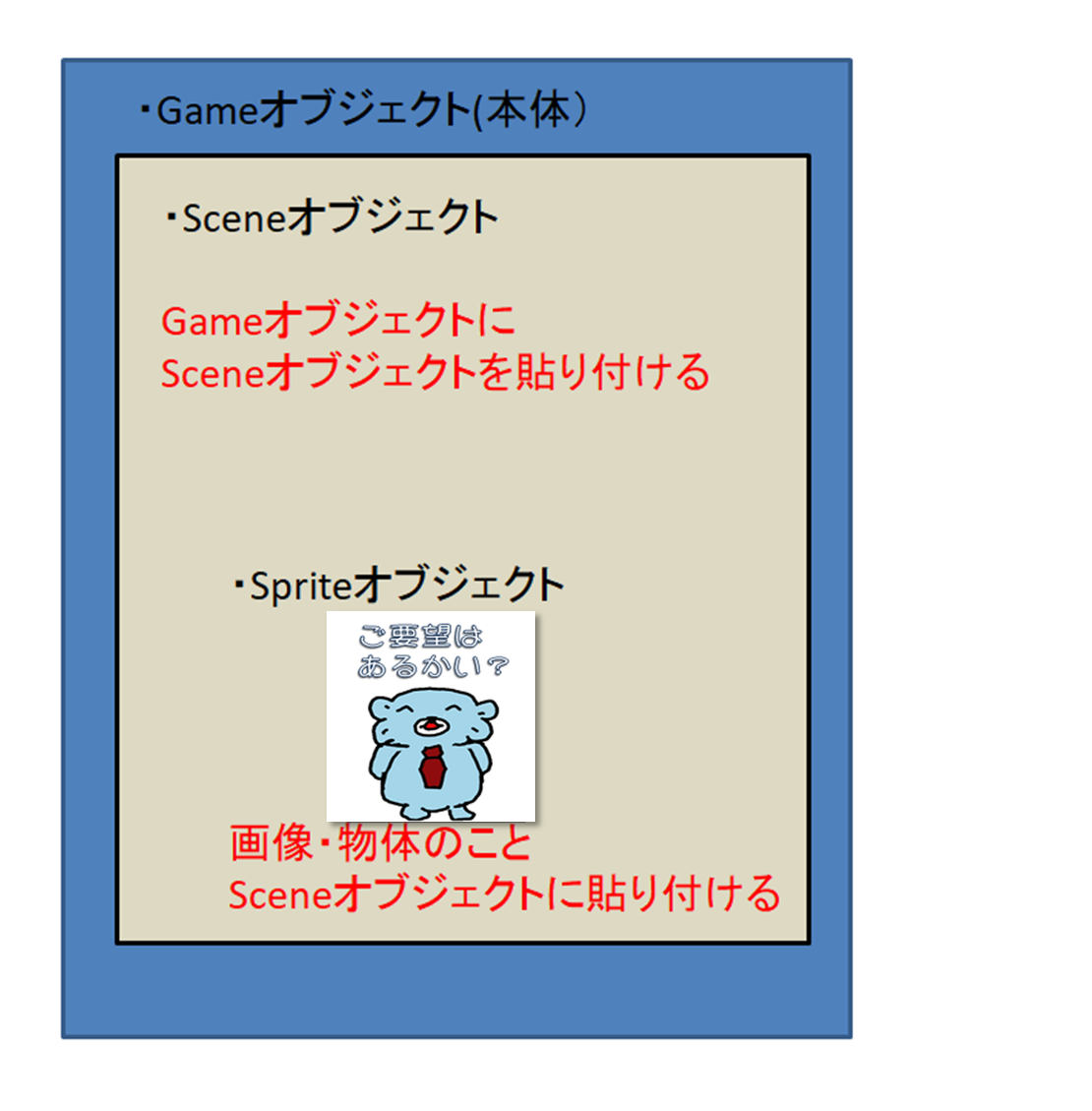
で、enchant.jsにおいてはGameオブジェクト、Sceneオブジェクト、Spriteオブジェクトの3つを覚えてもらえれば十分です。この3部品を使えばゲームが作れます。概念だけ理解してほしいので、図解しました。こちらをご覧ください。

Sceneオブジェクトを画面(gameオブジェクト)に設置して、そのSceneオブジェクトにSpriteオブジェクトを貼り付ければ画像表示ができます。
紙芝居で例えてみます。
Gameオブジェクトが紙芝居の型枠、Sceneオブジェクトが紙芝居の紙、Spriteオブジェクトは絵です。
本プログラムのSceneオブジェクトは 43行目で定義したmainSceneと136行目で定義したendSceneの二つがあります。
mainSceneはゲームのメインシーンを担当して、endSceneは結果画面を担当しています。
画像の読み込み・Spriteオブジェクトによる表示(所要時間:5分)
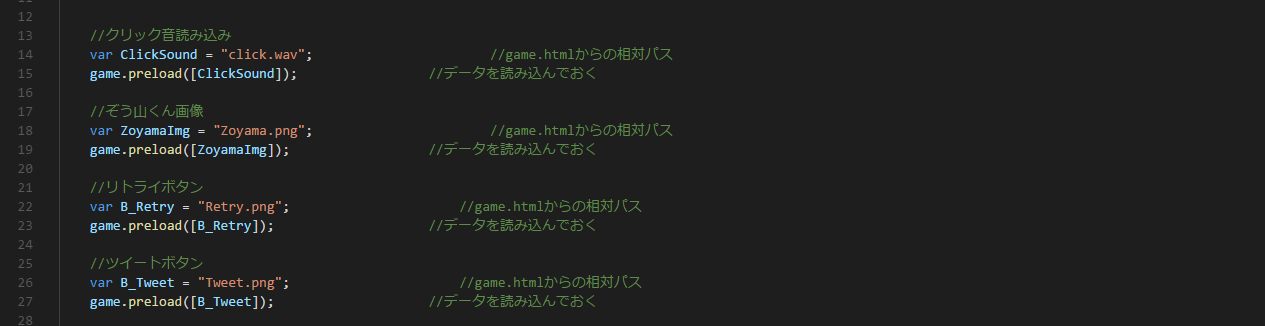
13行目~28行目では、ゲームに使用する画像・音を読み込んでいます。
15行目game.preload([zoymaImgUrl]); のようにpreloadで使用する画像・音をすべて指定してください。ここで読み込まないと、ゲーム内で使用することができません。
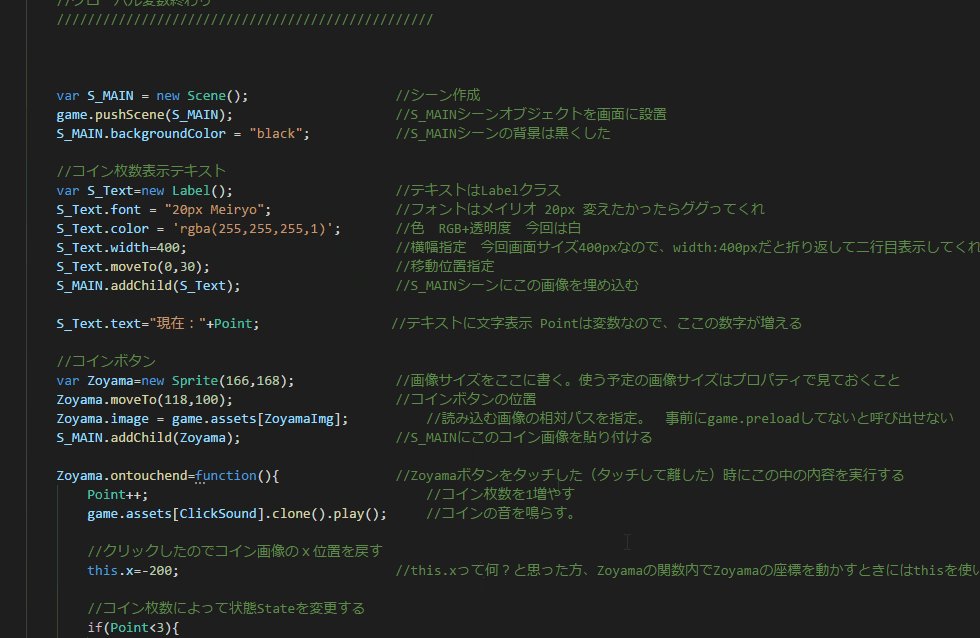
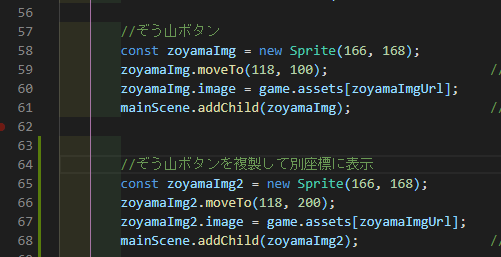
読み込んだ画像の表示は58~61行目です。ここでSpriteオブジェクトを使います。

ぞう山画像の名前をzoyamaImgと名付けました。
このぞう山画像は幅166,高さ168で座標(x,y)=(118,100)に設置されて、mainSceneシーンに貼り付けられる、という内容です。
コメントアウト欄に、各コードの意味を書きました。これを参考に少しいじってみましょう。
10分ぐらいいじってみると、意味が理解できると思います。例えば、58~61行目までの4行をコピーして、下の赤字の部分だけzoyamaImg2と別名にして62行目以降に貼り付けてみると・・・。

ぞう山画像が2つになり、そのうち1つだけ動作するように見えるでしょう。

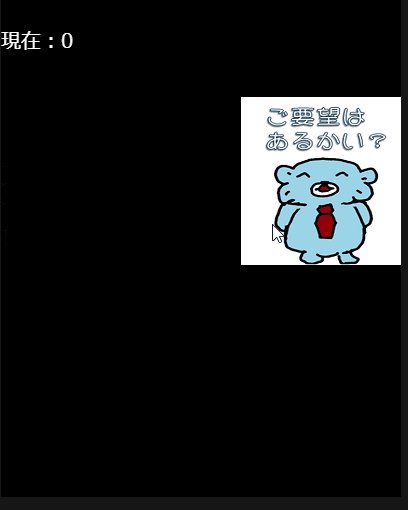
せっかくなので、ぞう山画像を変更してみましょう。zoyama.pngをこんな画像にかえると・・・。

こうなります。

画像がすべて入っていません。これは、zoyama.pngの画像サイズと今回変更する画像サイズが異なるためです。
画像サイズは Sprite(幅,高さ)で設定できます。今回作ったスマイル画像は幅:200,高さ:194なので、
const zoyamaImg = new Sprite(200,194);
に変更しましょう。すると・・・。

きちんと全体が表示されました。
外枠の白を透明にしたいですよね。気になる方は画像通過ツール を使用して透明にしましょう!
テキストを表示しよう!(所要時間:5分)
48~55行目でテキスト表示のコードが書かれています。
ゲーム画面で「現在:0」 とかかれている部分です。

//ポイント表示テキスト
const scoreText = new Label(); // Label オブジェクトを定義
scoreText.font = "20px Meiryo"; // 20px メイリオ
scoreText.color = 'rgba(255,255,255,1)'; // 色指定 白
scoreText.width = 400; // 400px超えると折り返す
scoreText.moveTo(0, 30); // x,y=0,30に表示
mainScene.addChild(scoreText); // mainSceneにこのラベルを貼り付け
48~55行目を見ると、どこが色設定・フォント・位置設定か、なんとなくわかると思います。
細かい部分は 「enchantjs label」 で検索してみてください。今回お渡ししたコードをいじって画面を確認すると感覚的に理解できると思います。
画面に文字を表示できます。Spriteオブジェクトと同じようにSceneオブジェクトに貼り付けてください。
今回、テキスト文字表示は58行目ではなく123行目の命令で毎フレームごとに呼び出しています。毎フレームごとの動作についてはこの後説明します。
・演習!色々なLabel、Spriteオブジェクト・テキストを作ろう!(10分)
とりあえず、ここで色々いじってLabelとSpriteオブジェクトの機能、仕組みを理解してください。
「enchant.js Sprite」などで検索すれば、拡大縮小や、透明化させたりと色々機能が理解できると思います。
ここでいろいろいじると、ゲームの演出面でやりたい演出が表現できるようになります。
クリック動作・移動の命令(所要時間:30分)
イベントハンドラについて (所要時間:5分)
はじめにjavascript初心者の前提知識、イベントハンドラについて大雑把に説明します。
正直未経験だと意味がわからないと思うので、流しながらみてください。
イベントハンドラでは、いつその関数が実行されるか、そのタイミングを記述することができます。
・クリックで実行(ontouchend)
・毎フレーム毎に実行(onenterframe)
・ロードしたら実行(onload)
上の3つがよくある実行タイミングです。
Web上で動くプログラムは、いつ実行するのかを意識して作られているので、
読み込んだら実行しろ!とかクリックしたら実行しろ!とか命令する訳です。
例えば、58行目のコード内容を見てみます。
zoyamaImg.ontouchend = function () {
/*ぞう山ボタンをタッチした(タッチして離した)時にこの中の内容を実行する*/
};
このコードはzoyamaImgをタッチしたら中の処理を行う、という意味になります。
大雑把に概要を理解してもらえればよいので、なんとなくの理解でいいです。
イベントハンドラの種類について調べたい方は、「enchant.js イベントハンドラ」で調べてください。どんどん進んでいきましょう。
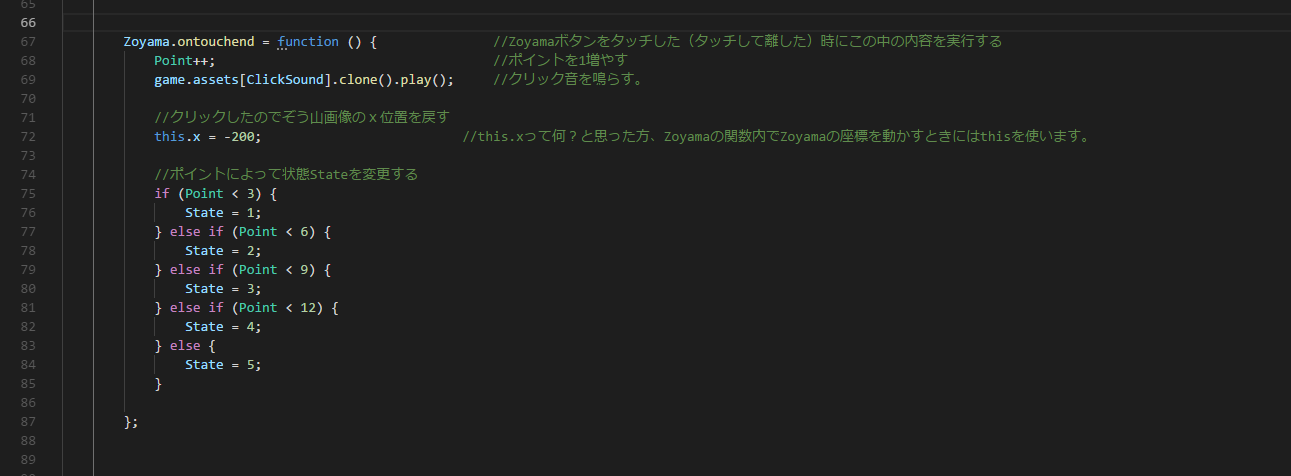
・ぞう山をクリックしたら実行 ontouchend (所要時間:5分)
また58行目を見てみましょう。クリック時に実行するプログラムが書かれています。

zoyamaImg(ぞう山Spriteオブジェクト)がontouchend(クリック)したときにfunction(){ }内の処理が実行されます。
pointは現在クリックした回数を保存している変数です。クリックする度に1増えています。
また、State変数は現在の状態を保管する変数です。これは私が決めた変数名です。
ゲームのような、特定の順序で処理を行うプログラムにおいては、状態を保存する変数を作っておくとキレイなコードが書ける傾向があります。
ちなみに今回、stateの状態を以下に割り当てました。
(この次の項にstateごとの挙動を書いています。)
state=0 Point変数などの初期化
state=1 Pointが3以下の動作
state=2 Pointが6以下の動作
state=3 Pointが9以下の動作
state=4 Pointが12以下の動作(y値を決定する動作)
state=4.1 Pointが12以下の動作(y値決定後、右に動く動作)
state=5 Pointが12より上の動作
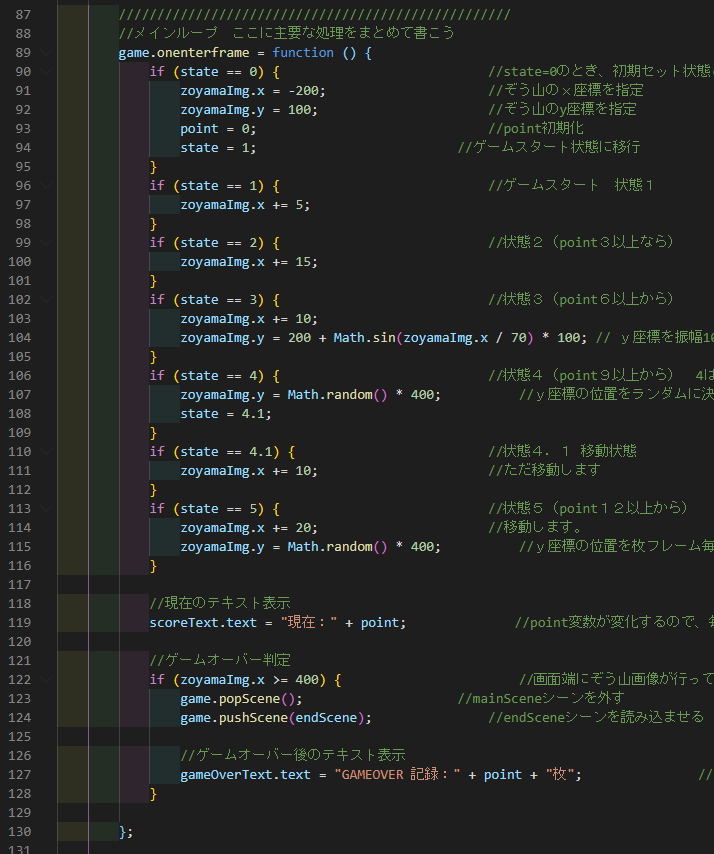
・ぞう山画像の移動 onenterframe(所要時間:10分)
89行目から130行目は毎フレームごとに実行されます。enchant.jsはデフォルトで1/30[s]で1フレームカウントします。つまりこの関数は1/30[s]毎に呼び出されているプログラムです。

例えば100行目のZoyama.x+=5; は毎フレーム毎にZoyamaのx座標を5ずらすことになります。これで移動を表現します。
速さを変えてみましょう。
97行目のzoyamaImg.x+=5;の数値をzoyamaImg.x+=40;に変更してください。
無茶苦茶はやくなったと思います。

また、103行目の Zoyama.x+=15;の数字を Zoyama.x+=3;に変更してみてください。
3回目以降のぞう山の動きが遅くなったと思います。
onenterframeは毎フレーム毎に呼び出される関数です。
毎フレームごとに座標が足されて表示されるため、移動しているように見せることができます。
ところで、state変数は「現在の状態」を現しています。
「現在の状態」により挙動を変化させたいため、if文でstateの状態を見て座標の変化量を決めるようにしています。
ちなみに119行目をみると、毎フレームでscoreTextの表示を変更していることがわかります。
//現在のテキスト表示
scoreText.text = "現在:" + point;
これは、「現在のpointをonenterframe内で毎回更新して表示させる」ために書いています。
演習! ぞう山の挙動を変えよう! (所要時間:10分)
今回、5パターンのぞう山移動パターンを書きました。
自分でオリジナルのぞう山挙動を作ってみましょう!
ちなみに、state=4.1がなぜあるか、わかりましたか。
State=4の動作は初期状態で「y値をランダムで変動」させ、「移動中はy値に変化がない」という動作です。
つまり、動作が「初期設定」「移動中」の二パターンあるため、2個の状態が必要になったのです。今回は、State=4を「初期設定」、State=4.1を「移動中」にしています。
また、数学の知識を使えば、より複雑な動作を簡単に作ることもできます、
数学の関数についてはMath関数 javascript などで調べてみてください。
参考までに、今回使用したMath関数2種について説明します。
Math.sin(x) //x[rad] のSin波を返す(~な動きをします)
Math.random() //0~1の乱数を返す (これをn倍すれば0~nまでの乱数を作れます)
リザルト画面 (所要時間:5分)
結果画面です。146~172行目に書いています。
シーンオブジェクトendSceneにボタン・テキストが埋め込まれています。

シーン間の移動
game.popScene(); //今出ているシーンを外す
game.pushScene(mainScene); //mainSceneシーンを入れる
上記のコードで簡単にシーンの入れ替えができます。
ツイート機能
実は、twitterの専用URLを使用することで、ツイート画面を自由に作ることができます。
window.open関数でそのURLを開くことでツイート画面を実現しました。
167~172行目が「ツイートボタンを押すとツイート送信ボタンに移動する」コードです。
tweetBtn.ontouchend = function () {
const url = encodeURI("https://hothukurou.com");
window.open("http://twitter.com/intent/tweet?text=頑張って" + point + "枚入手した&hashtags=ahoge&url=" + url);
};
自分のサイトのURLを記入する欄がありますので、忘れずにURLを書き換えてください。(URLはサーバーにデータをアップロードすると取得できます。次項で説明します。)
あとは、ゲーム完成後このリザルト画面を流用してください。
リザルト画面なんて余程のことがない限り代わり映えしないので、どんどん流用してラクをしましょう。
制作したゲームをネット上にアップする(所要時間:10分)
おめでとうございます!ついに最終章「ゲームをアップロードする」がやってまいりました!
とりあえずアップロード方法さえわかれば、最低限ゲーム制作のアウトプットができるので、ブラウザゲーム制作は完結します。アップロードは意外と作業があるので、一度やり方を学んでおきましょう!
アップロード前に大切な作業があります。ゲーム画面の下に遊び方についてきちんと書いておきましょう!

もし画像を他サイトからお借りした場合には、お借りした素材の欄にもURLとサイト名を書いておくことを忘れないでください!
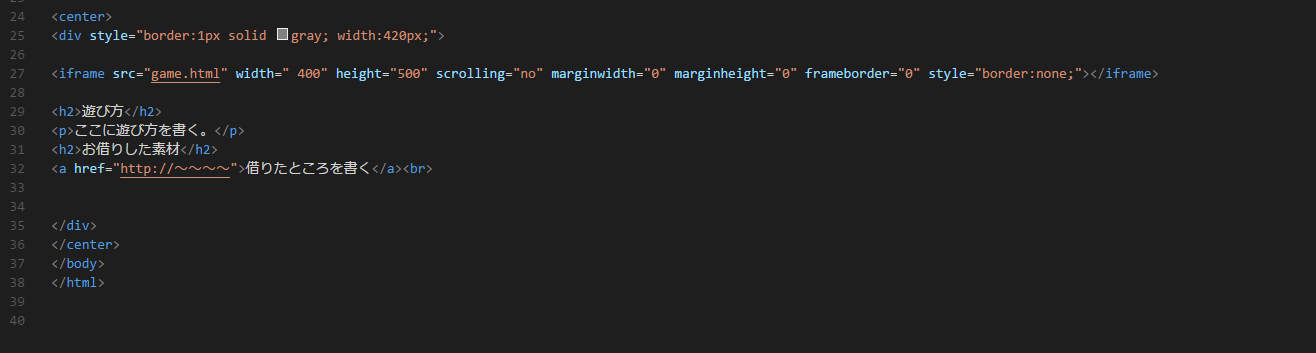
では、index.htmlを編集しましょう。

<a href=” サイトのURL”> サイト名</a> と書くと、
index.htmlを開いたときにリンクができるようになります。しっかりリンクを設定しておきましょう。
アップロード方法
一番やりやすい方法で一度アップロードを練習してみて下さい。案外ここでみんな時間をかけるので、一度やってみることが大事です。
自分の持っているサーバーにアップロード
レンタルサーバーを借りてネット上に自分のゲームをアップロードしよう
上記にアップロード方法を書きました。
Dropbox、One Driveにアップロード
自分はやったことないのですが、オンラインストレージソフトで共有フォルダにtempleteフォルダを一式アップロードすることで、index.htmlから遊ぶことができるようになります。
サーバーを自前で持っていない場合にはこの方法が最短かと思います。
各自index.htmlへのURLを取得して、みんなに共有してみよう!
実習! 現在のtempleteフォルダを共有してURLを作成する!
URLが取得できたら、twitterなどでURLを公開してみましょう。
ここまでできれば、とりあえずゲーム制作に必要な最低限の知識は理解できると思います。
ゲームのアイデアを考える!(所要時間:∞分)
ブラウザゲームを制作するための最低限の知識はここで学べたと思います。
ここからは、この知識を用いていかに面白いゲームを作るかについて、要点だけ説明します。
2時間以内にゲームを完成させるとなると所要時間は5分しか残っていませんが、ここが一番大事です。時間の許す限り考えましょう。
(単純に時間配分ミスりました。すみません。余裕があったら、通勤通学の最中やお風呂の中でアイデアを膨らませましょう。)
できることで面白いことができないか考える
最低限の知識だけなので、「できることで面白いことがないか」を考えましょう。
「FFみたいなものを作りたいんだ!」と思うと覚えることが多すぎて厳しいと思います。
シューティングなら今の知識に少し足すだけでギリなんとかなると思います。
球を出す処理や、当たり判定の仕組みについて調べてみてください。
「enchant.js シューティング」で検索すれば何か見つかると思います。
タイミングよくクリックするだけのゲームでも面白いゲームは作れます。このページに最後に私が実際に制作したゲームを公開しているので、ぜひ参考にしてみてください。
とにかく今できることで、最善を尽くしてみてください。使える時間は短いです。
ここまで読んで、面白いゲームってなんだ?と禅問答的思考に陥る方もいらっしゃると思いますので、これから面白さについて最小要素を話します。意識的に含めてみると面白いゲームになるのではないでしょうか。
「面白い」の最小要素について
(1)画像が動いたらとりあえず面白い
3歳児になったつもりで考えてください。とりあえず動くものに興奮して笑ったりしますよね。
大人になっても変わらないようです。とりあえず画像を動かしてみましょう。
複雑な動きをするほど面白いです。意図せぬ動きになると面白いと感じる!は頭の片隅に入れておいてください。
(2)クリックで反応したら面白い
プレイヤーはゲーム画面をクリックすることで、ゲーム内に変化を起こします。
クリックしたらなんかすごいことになって楽しい!と思えるネタを考えてみましょう。
または、クリックタイミングで変化が変わるようにするともっと面白いかもしれません。
(3)数字が増えていくと面白い
クッキークリッカーもそうですが、クリック回数や何かのパラメータが増えていくと、人は面白いと感じるようです。
その数字は多くの場合、ゲームのパラメータであることがほとんどだとは思いますが、意識してみましょう。
(4)ストーリー性があったら面白い
例えば、ただのクリックで進むゲームにしても
「歌舞伎町でヤクザを蹴散らすクリックゲーム」
「戦争に赴いた主人公が、死んだ戦友の亡骸を抱えて生きて戦地から脱出するクリックゲーム」
を作ったりすると、面白いです。
ファンタジー・おとぎ話など、よくある定番ストーリーを元にゲーム要素を取り入れてみると独特の世界観を構築できます。
さいごに
駆け足でしたが、以上でブラウザゲーム制作に必要な最低限の基礎知識の説明を終わります。
駆け足の2時間でしたが、最後のアップロードまでうまくいけばブラウザゲーム制作者の第一歩を踏み出すことができます。期間内ならあほげーに登録してもよし、ブラウザゲームURLをtwitterで公開してばらまくもよしです。
ここからはゲーム内容のアイデア勝負となります。当然アイデア実現のためのアルゴリズムや知識の学習が不可欠になってしまうので、四苦八苦悩み続けることになるでしょう。
まずは、簡単なプログラムで一本ゲームを完成させて公開すると良いと思います。
あほげーは24時間以内にゲームを作るイベントなので、簡単なゲームを制作・公開する機会としてはこれ以上ない、うってつけのイベントです。足りない実力をいかにアイデアやイラスト・音楽で補うか。これが肝要です。
お互い楽しく頭を働かせてゲーム制作したいですね。
今回お渡ししたゲーム制作テンプレートはどんどん流用して構いません。
いろいろ試して改造して、いろいろなことができるようになって、ぜひ自分の作りたいゲームを完成させてください!
参考になりそうな記事
・初心者でも二時間ぐらいでシューティングゲームを作ろう!
https://hothukurou.com/blog/post-713
・「完璧よりもまず完成させよう」ゲームを爆速で完成させる考え方
(おまけ)クリックだけで遊べるゲーム


クソゲー?しらんがな(´・ω・`)
わからないことがあった時の連絡先
twitterで@hothukurou 宛に連絡をいただければ回答いたします。お気軽にご連絡ください。
また、何からはじめたらよいかわからない人向けにZOOMにて個人レッスンを承ります。個人レッスンの場合は有償にはなりますが、実際に指導する方が理解度も上がるかと思いますので、お気軽にご相談ください。
mail:tukuchauojisan@gmail.com