(20/10/04) サンプルプログラムに必要ファイルが足りていなかったので修正しました。お手数おかけしました。今なら動作します。
前回、Pixi.jsを用いたゲーム制作入門について説明しました。
この記事ではプレーンなjavasciprtを用いてPixi.js(v.4.5.5)の使い方とゲーム制作方法について説明しています。
前回の記事を読んで「Pixi.jsかなりいろいろなことができそうだけど、リファレンス見て使える関数とかクラス覚えるのが大変だなあ」と思った方も多いのではないでしょうか。
クラスのスペル間違えてタイプミスしたり、本来使えないプロパティを参照したりと、新しく覚えたライブラリを使うとよくこのような手間が発生してしまいます。
実はTypeScriptを用いれば、この悩みの6割位は解決します。
今回は前回記事の応用版として、TypeScriptを用いたPixi.jsゲーム制作方法について説明します。環境構築が大変ですが、きっと感動しますよ!
TypeScriptとは
(この手の話は抽象的な話が多いので、難しければ適当に読み飛ばしてください。この記事では、ふんわり理解して、実戦を通して理解を深めることを目的としています。きちんとした定義は公式の学習ページを参照しましょう。)
JavaScriptに型を付けた言語です。
C言語などの型付き言語を習ったことがある方ならばなじみが深いかと思いますが、「その変数・オブジェクトが何者であるか」を示すものが型です。
(実は、JavaScriptは変数とか配列などすべての要素がオブジェクトであるので、今後はオブジェクトという表現で書きますね。)
TypeScriptはその型という概念を取り入れて「オブジェクトが正しく使えるように制限をかけて、バグを減らしていこう」という言語なのです。
「ええっ!制限かけたらめんどくさくなりそう!」と思うかもしれないですが、慣れてしまえばこれが便利でびっくりします。
そもそもJavaScriptが無法者だったりする
そもそもJavaScriptが「どんな書き方もできる無法者言語」であるという点が大きいのです。
変数定義せずに変数使えるし、勝手にオブジェクトにプロパティ追加できたりします。または、数字を引数にする関数に文字列が挿入できたりします。
具体例を見せますね。
a="急に出現"; // 変数定義せずにaという変数が出現
console.log(a); // ちゃんと表示される
const b={data1:"a",data2:"b"}; // b.data1とb.data2しかないオブジェクト
b.data3="c"; // 存在しないはずのb.data3プロパティに値を代入
console.log(b.data3); // ちゃんと表示されてしまう!
// a+bを返す
function sum(a,b){
return a+b;
}
sum("aaaaa",3); // 文字列を引数にとれてしまう!
一応、コード先頭に“use strict”と書いてしまえば変数定義せずに使用する事はできなくなるのですが、それでもオブジェクトのプロパティは勝手に追加できてしまいます。
こういう「定義が不要である書き方」をしてしまうと、後で見返した時に「あれ?このオブジェクト、そんなプロパティを持っていたっけ?」など、あらぬバグを生み出し続けてしまいます。
TypeScriptでは「型により、オブジェクトの定義を決めてしまう」ことで、このような問題を解決します。具体的にはこんなメリットがあります。
(1)タイプミス(Typo)がなくなる (型定義から、勝手に対応する名称を表示してくれるため)
(2)型定義がリファレンスとなる(Pixi.jsの学習にTypeScriptが最適な理由はこれ!)
これらのメリットは実際に触ってみると効果が実感できるでしょう。
では、実際に触る前に、環境構築を頑張りましょう。
この記事に従って、基本的な環境を構築してください!
この記事に従えば構築完了です!
TypeScript+Pixi.jsを体感してみる
環境準備ができましたら、実際にサンプルプログラムを動かしてみましょう。
このページからプロジェクトをダウンロードしてください。
https://github.com/hothukurou/pixi_game_ts
ちなみに今回使用するPixi.jsのバージョンは5.3.7です。
(21/01/03) バージョンを5.3.3から5.3.7に更新しました。
前回の記事ではバージョン4.5.5だったので、4が5になったことから一部オブジェクト名やプロパティ名が変更しているので注意してください。
まあ、TypeScriptならそのあたりの変更も指摘して赤線で表示してくれるので非常に便利です。
ちなみに、このモジュールでは「PixiSound」というサウンド出力ライブラリも追加しているので、クリック時に効果音を追加しています。
ゲーム自体は前回と同じ、球をバウンドさせるゲームとなっています。

基本的にJavaScriptで書いた前回のコードをTypeScript用にリファクタして見やすくしています。
また、複数ファイル分割して視認性を上げているので、だいぶ見やすくなったのではないかと思います。
では起動しましょう
npm install
画面上タブの表示からコマンドパレットを選択して、ターミナルを開きましょう。
以下を入力してください。TypeScript、Webpack、Pixi.jsやPixiSoundなどの必要ライブラリが全部入ってきます。
npm install
TypeScript+webpackを自動起動する
以下コマンドをターミナルに入力すると、以後TypeScriptファイルが書き変わる度に自動でdistフォルダにTypeScriptからトランスパイルしたファイルをJavaScriptに生成してくれます。
それぞれ、別のターミナルで実行してください。
ターミナル右上の+ボタンをクリックするとターミナルを複数立ち上げることができます。
# typescript のトランスパイルを起動してtsファイルからjsファイルを生成する(常時監視)
npm run tsc
# webpackによって、jsファイルを一つにまとめて./dist/main.jsを生成する(常時監視)
webpack-cli -w
仮想サーバーを立ち上げてローカルでデバックできるようにする
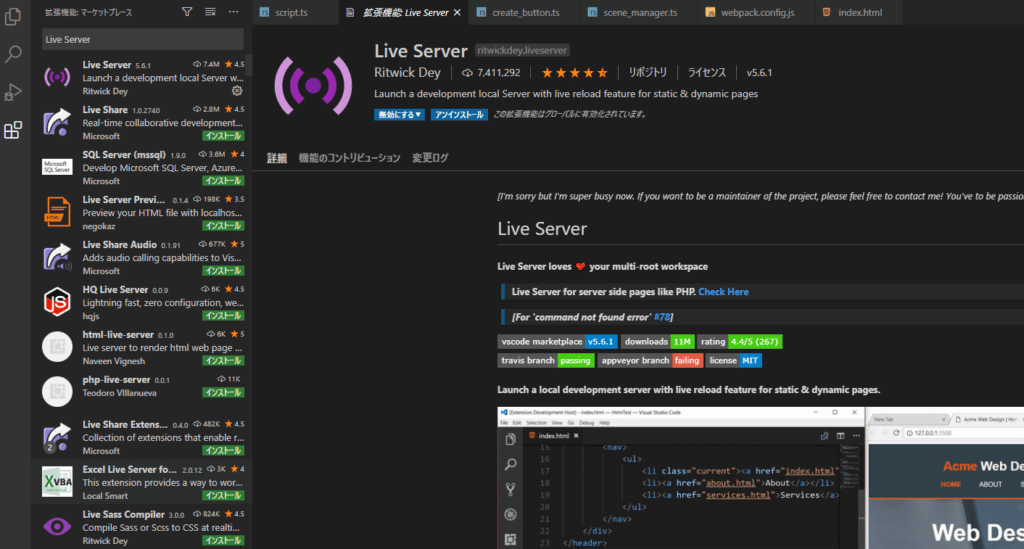
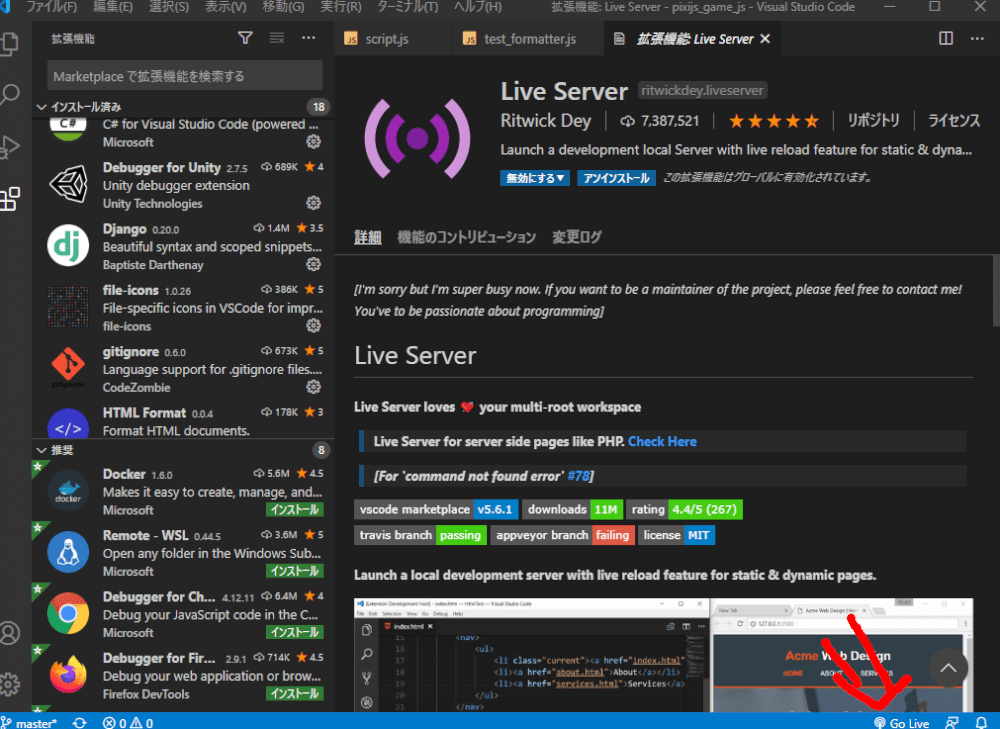
そして、前回導入した拡張機能であるLive Serverを起動してください。
まだインストールしていない人は、拡張機能タブからインストールしてください。

インストールしたら、右下のGoLiveボタンを押しましょう。

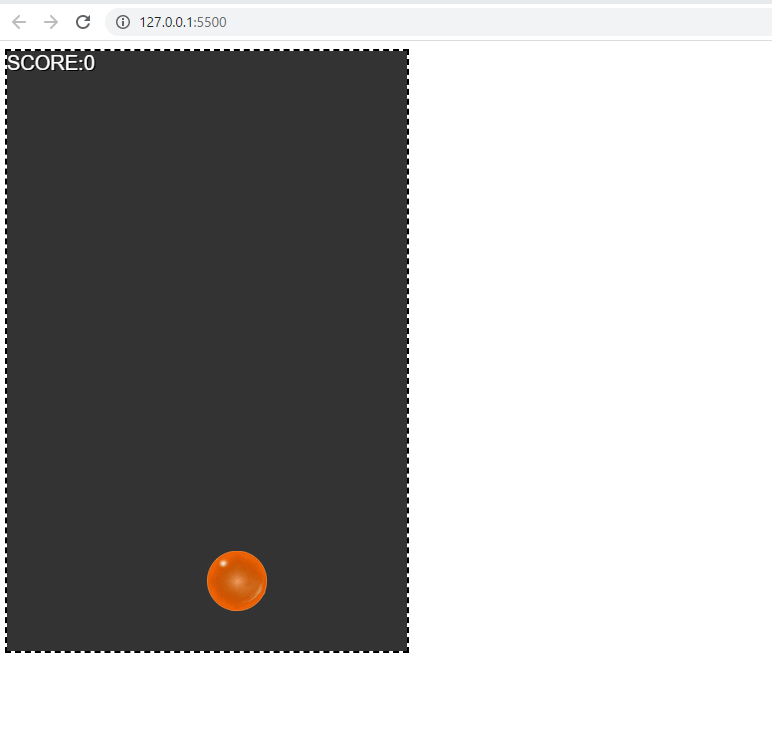
仮想サーバーが生成されて、ローカルIPアドレス経由でindex.htmlが自動で開きます。

Pixi.jsライブラリで生成したWebGLはローカル環境で動作しないので、以降はこのページをリロードしてゲームの動作確認を行っていきます。
コード解説
基本的にはコードにコメントアウトを書いているので、それを参考にしてみてください。
今回TypeScriptの型定義機能により、Pixi.jsライブラリで使用できるオブジェクトは勝手に自動補完してくれます。
各機能の細かい説明についてはリファレンスを見ないといけませんが、自動補完機能があるだけで大分効率的に解説できるようになっているでしょう。
・Pixi.js リファレンス
https://pixijs.download/dev/docs/index.html
各TypeScriptファイル3つの機能解説
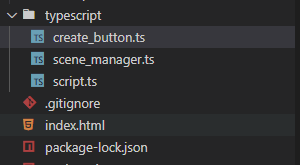
さて、今回お渡ししたサンプルプログラムは以下3つのTypeScriptファイルから成り立っています。
前回の記事で使用したコードを機能別に3つに分割しています。こうした方が1ページの分量が減って視認性が高くなるからです。
3つのファイルの内訳はこんな感じです。
・create_button.ts:ボタン生成UIを生成した返す関数
・scene_manager.ts:既存のシーン削除、毎フレーム処理の追加削除などを管理するクラス
・script.ts:全体のプログラムの基本となるプログラム。ゲームのメインシーンとリザルト画面の絵作りやロジックを管理している

script.tsからcreate_buttonとscene_managerをimportして使っています。
細かい使い方に関してはコメントアウトを参考にしてください。コメントアウトにたくさん解説を書いたので、おそらく内容はわかってもらえるかなと思います。
わからない点があれば、ここのコメント欄に記入していただけると、その内容について解説します。
実は「この記事を読んで、どのあたりに詰まりそうなのか」が検討つかなかったので、ぜひぜひコメントにわからなかった点を書いてほしいのです。そうすると、こちらでその部分の説明を追加していきます。
プログラムを書き換えていけば、どのように動いているのか理解しやすいかと思うので、ぜひ自分でいろいろ書き換えてプログラムへ理解を深めていってください。
以上です。TypeScriptでリッチなブラウザゲーム制作の一歩を歩んでみてください。
ゲーム制作したい方のお手伝いをします
有償で指導承りますので、興味ある方は以下メールアドレスにご連絡ください。
何事も最初は人に教えてもらった方が理解もはかどると思いますので、もし興味がありましたらご相談ください。
tukuchauojisan@gmail.com