ローカルサーバー立ち上げたくない?
プレーンなJavaScriptにおいて、import文のようなファイル参照系の構文やWebGLは、サーバー上でないと動作しません。ローカル環境では動かないのです。
ここではVisualStudioCode(VSCode)のLive Serverという拡張機能を用いたローカルサーバーの立ち上げ方について説明します。
まずはVSCodeを起動しましょう
まず、VSCodeをインストールしましょう。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
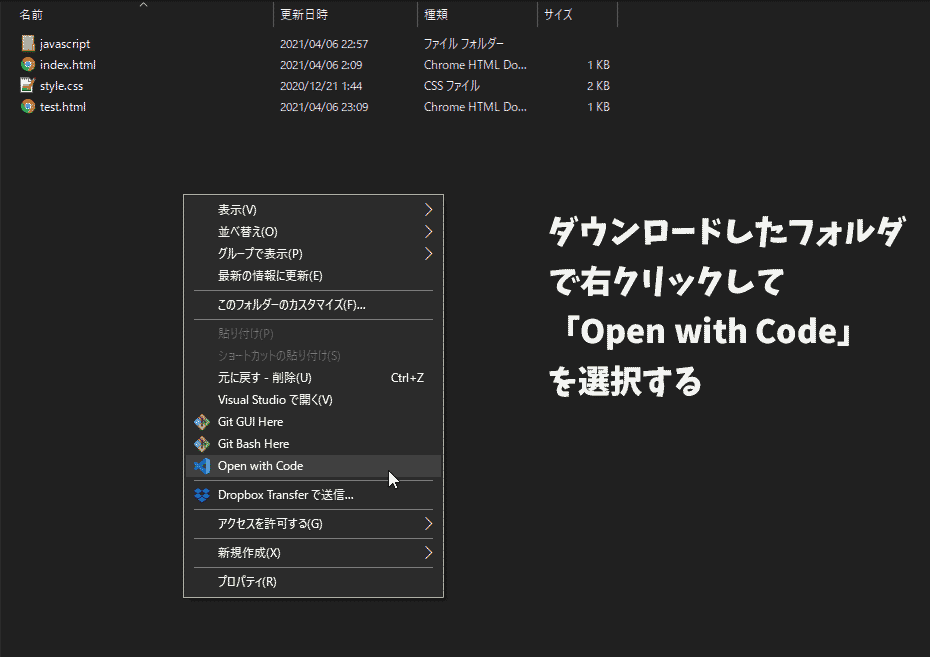
次にプログラムが入っているフォルダに移動、右クリックしてVSCodeを開いてください。

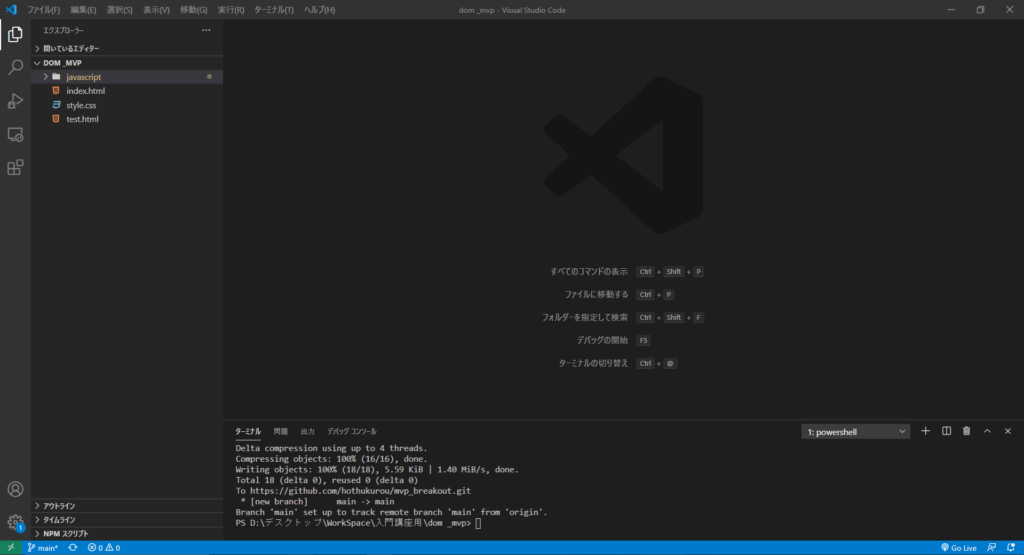
開きました。

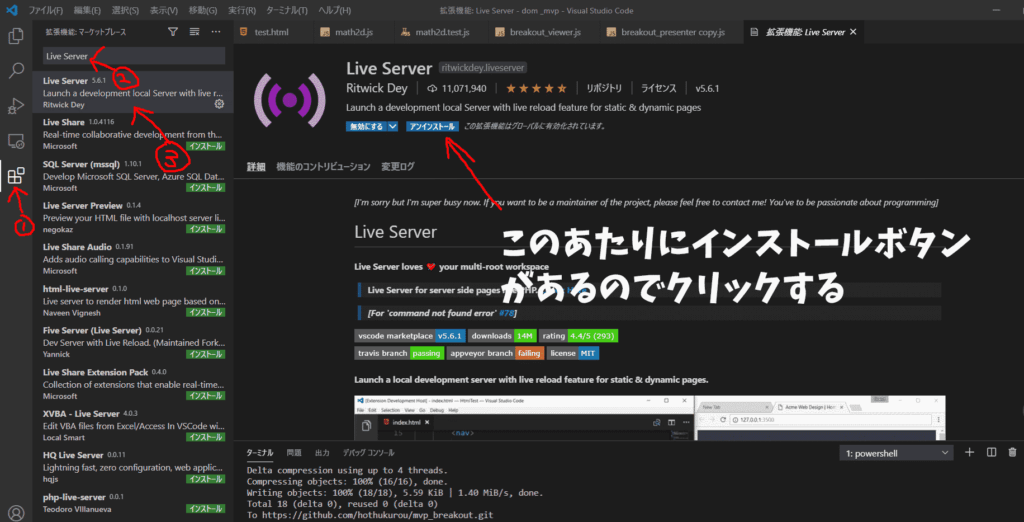
VSCodeを起動したら、以下の画像を元にLive Serverという拡張機能をインストールしましょう。
以下の画像をみながら、次の指示に従ってLive Serverをインストールしてください。

(1)をクリックして、拡張機能検索バーを表示します。
(2)の検索窓にLive Serverと入力します。
(3)をクリックすると右に Live Serverが表示されるのでインストールしましょう。
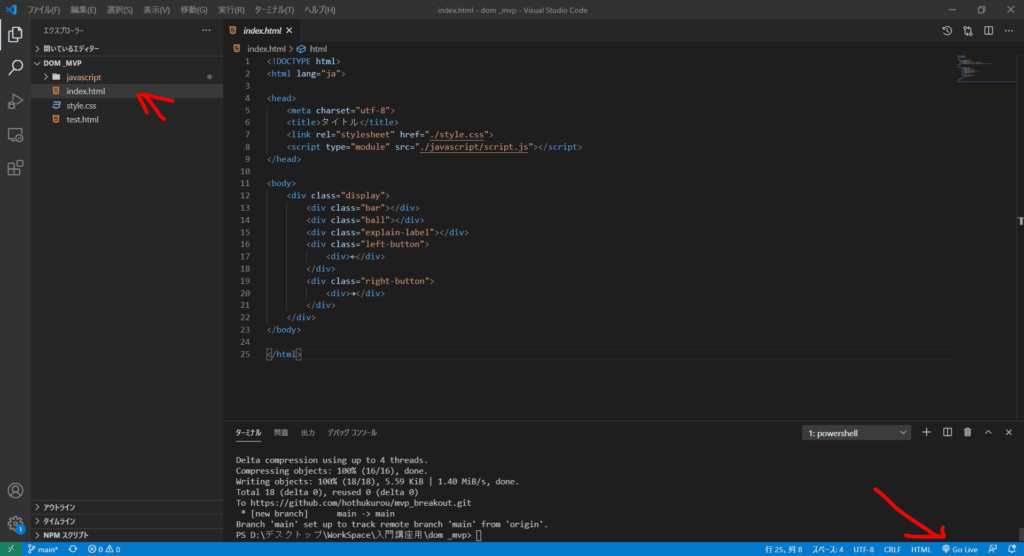
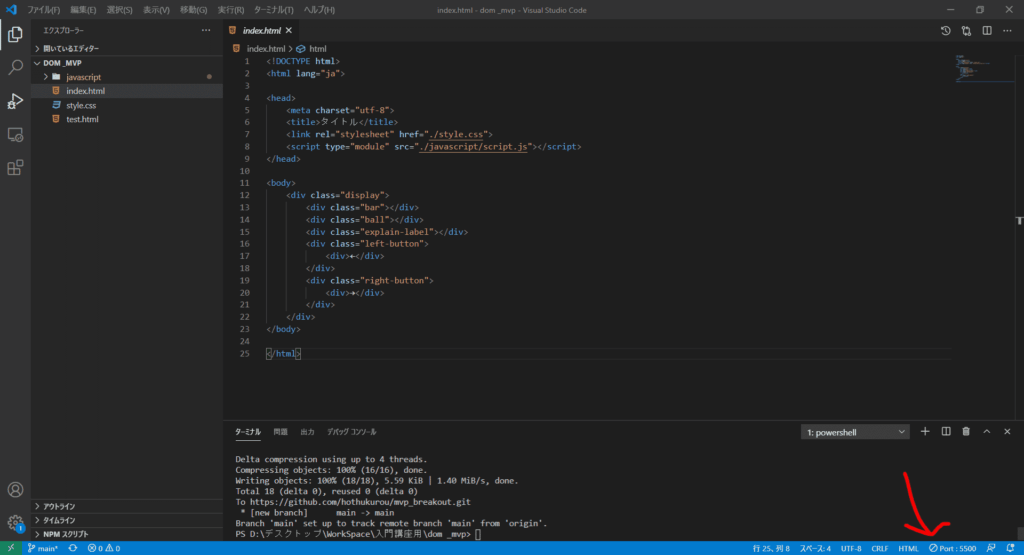
インストールに成功すると、VSCode右下タブにGo Live と表示されます。
開きたいhtmlファイルを選択した後、Go Liveをクリックすればローカルサーバーが立ち上がります。

index.htmlを選択していた場合は、
勝手にブラウザが立ち上がり、URLが http://127.0.0.1:5500/index.htmlのページが表示されます。
これで、選択したページがローカルサーバー上で起動しました。
一応URLの補足をしますね。
127.0.0.1の部分はループバックアドレスといいます。このIPは、デフォルトの設定では自分自身を示します。ちなみにhttp://localhost:5500/index.htmlと入力しても同じページが開くはずです。
もし、ループバックアドレスを自分で異なるIPに設定している時は、その設定したIPが表示されているはずです。まあ、普通はその設定はしないでしょう。
5500はそのIPのドア番号に当たる部分で、ポート番号といいます。
もし5500のポート番号が使用中のときは、勝手に違うポート番号が割り当てられます。おそらく5501ポートが使用されるはず。
ローカルサーバーを閉じる時
ローカルサーバーを閉じる時は、VSCodeを閉じるか右下のPort:XXの部分をクリックすれば良いです。

ゲーム制作ギャルからひとこと

カンタンだね!
Pixi.JsのようなWebGLを用いる言語を使用する時はここから起動するよ!

