この記事はゲーム制作にかかわる人が自由な記事を作る Advent Calendar 2022の12/25として書いた記事である。昨今はTwitterがXと改名し大胆なルール変更を行うなど、特定のプラットフォームに依存した創作活動に危機感を覚えたクリエイターが多いことかと思う。そのような方や、純粋に個人サイトを拠点に自由な創作活動を行いたい人を対象にして、特定のプラットフォームに依存しない個人サイトの立ち上げ方や集客方法を記す。私が運営しているサイトはブラウザゲームを公開しているサイトなのでゲームサイト運営の話がメインなのだが、サイト制作・集客宣伝・広告収益化など、創作活動全般に使える知識を書いたつもりだ。サイトの集客はとても難しいことではあるのだが、この記事では企業では真似できないような超持久戦戦法を提唱しており、タイトルの通り個人でゆったりとスローライフで10年以上運営して自分の創作の爪痕をWebの世界に残すことを目的としている。10年以上も作品が残せるのは個人サイトの大きなメリットである。ぜひ実践してくれると嬉しい。
ゲーム制作にかかわる人が自由な記事を作る Advent Calendar 2022
背景
10年後もゲーム制作を続けるために
2022年12月、ブラウザゲーム投稿サイト大手である「ゲームアツマール」が七年の歴史を経て幕を閉じることになった。
「昨今のネイティブゲーム市場拡大におけるブラウザゲーム市場の縮小を受け、今後ユーザーの皆さまにご満足いただけるサービスを提供し続けることが難しいと判断」とのこと。要するに収益難ということだ。
アツマールのような「ゲームを自由に投稿できるサービス」を提供するビジネスのことをプラットフォームビジネスと呼ぶ。似たような例ではunity room もそうだし、少し広げるとapple storeやsteamもその一つである。apple storeやsteamは「自分の創作物を売買できる環境を提供する」というサービスを提供し、その対価として登録料や販売手数料をもらうことでサービスを継続している。やはりお金が動くサービスは長続きするものなのだろう。
アツマールもこれに倣ってゲーム内課金機能やプレミアム会員で投稿容量アップなどの施策を行ってきたのだが、やはりメインは広告収益と思われる。無料でブラウザゲーム遊ぶ層は基本的にお金を払ってくれないためだ。おそらく、この広告収益が事業存続の分まで稼げなかったことが閉鎖の原因だろう。
やはり企業レベルでブラウザゲーム事業で収益化をすることは困難なのだ。だから閉鎖してしまった。
そう、「企業」ならば・・・。
逆に個人1人でゲームサイトを運営するだけならば なんの問題なく運営を継続できる。
サーバー代月500円とゲーム素材を年間10000円くらい購入したとすると年間16000円かかることになるのだが、広告収益で毎月1300円ほど稼いでいればトントンくらいにはなる。これは毎日100人ほど遊びに来てくれていれば十分に達成可能な数字だ。
自分が作ったゲームサイトで稼いだお金は何よりも尊いし嬉しく思うはずだ。しかも、このサイトは収益化して自分が続ける限りはずっと閉鎖せずに続けていくことができる。
また、長く続けたコンテンツは、その歴史自体がコンテンツとなって興味関心を引く最高のポートフォリオになる。創作をこれからも10年以上長く続けるならば、特定のプラットフォームに依存しない自分の城は持っておいた方がいい。
「プラットフォームに個性を希釈されない、自分の色をとことん極めたホームページを制作してみないか」という提案が本記事の趣旨であり、これからその具体的な施策をこれから書いていく。
収益化に対するおことわり
一旦ここで収益化に対していくつか自分のスタンスと注意事項を述べていく。
大事なことは「あくまでゲーム制作し続けられる環境が目標。金に惑わされた情緒のないやつになるな」ということだ。
そもそもにして、私たちゲーム制作者は誰かに指図されてゲームを作っている訳ではない。ゲーム制作で多くの人に遊んでもらうことこそが人生の目的であり、それを維持する手段をしてお金稼ぎをしている。
ただ、世の中には「お金こそが自分の価値」と思って、無心にゲーム制作している我々に後ろ指さす情緒のわからぬヤツがいて、ときどきとても腹が立つことがあるだろう。
そういう情緒のない亡者を蹴り飛ばすための武器として収益化を提案している。
つまりtwitterアカウントの後ろに@副業30万!とか書いてあるゲロきちいやつを自分たちの世界から追い出して、空いたキレイな部屋で一心不乱に人生で最も崇高なゲーム制作を行うことを目指す。
なので収益化は最初のうちはミニマムなスケールになるだろう。広告収益が認可されるまで期間が必要なので、その間は赤字になるが、せいぜいサーバー代がかかってくる程度である。
ただ、多少でも収益があればゲーム制作をずっと続けることができるから、これは10年20年といくらでも続けることができる。ゲームの本数が増えると、だんだんとサイトに遊びにくるユーザーも増えていくし、そもそもにしてゲーム制作スキルも長い期間を経ればめちゃくちゃ向上していく。そして、その結果として収益もどんどん増えていく(はず)。
10年20年と長いスパンで自分のサイトにゲームを公開し続けるスローライフスタイルでのブラウザゲーム開発をここに提唱したい。ただ無心にゲーム制作を続けたいと願うならば自作ゲームサイトでブラウザゲーム開発はかなり楽しいライフスタイルではないかと思う。
微妙に矛盾する話になってしまうが「無心でゲーム制作し続けられる環境づくり」のためにはゲーム制作以外の周りのことも考えていく必要はある。「このライフスタイルを続けていれば将来もずっと幸せだろう」という確信がなければ集中して目の前の作業を続けることはできないからだ。そういった将来の安心感を得るために収益化を含めた運営方針の話を後半は書いていく。まあ、個人主観にどっぷりつかった内容になるので読者のみなさんはこの文章から適宜取捨選択して役立ててほしい。
ちなみに一番の大前提だが、収益化は期待しないでほしいのでみなさんしっかり定職についてください。定職について毎月のお給料が保証されているだけで人間は安定した精神を保つことができる。もしゲーム制作に自分の全ての収入源を委ねてしまったら、それこそ「売れるゲーム」や「儲かる仕事」ばかりに時間を取られて「自分の好きなゲーム制作」が続けられなくなってしまう。
ほどよい仕事のストレスが一番の創作意欲になるからね。社会への恨みを全て創作活動に昇華していくことを基本方針としたいところだ。片手間でもよいので、長い間サイト運営して、収益化がどんどんうまくいってきたら、徐々に軸足を移していったらよい。
だいたい自分はこんなスタンスでサイト運営を続けている。多分長くゲーム作ってるやつはみんなこういう感じだと思う。
自己紹介が遅れたが、自分は「作っちゃうおじさんの寝床」というゲームサイト運営を長く続けている。毎月ブラウザゲーム作って公開しているのでときどき「毎月ゲームできるの!?すご!」といわれるのだが、これは単純に「スマホアプリや購入ゲームと違って、外圧を全く受けずに好き勝手にゲームを作って公開できる環境があるから」に他ならない。この楽さを手にしたらもう手放せんよ。
モチベーションというものは年月を経るとだんだん減衰していくものだが、程よく収益化をしていればこのモチベーション低下を抑制することができる。がっつり儲かる訳ではないが、コンテンツ増加と共に徐々にアクセス数が増えて儲かっていくサイト運営というのはゲーム制作においてかなり都合がよいジャンルだと思う。

実際にサイトを作ってみよう
さて、ここから実際にサイト制作をしてみる。ただ、サイト制作方法なんてググったらいくらでも見つかると思うので基本的には軽めの説明にとどめて、その後の宣伝編に記事の比重を置いていく。
とにかく必要最低限の構成でいいので実際に手を動かして作ってみることが大事である。これに対して「愚者は経験に学び、賢者は歴史に学ぶ」なんて格言があるが、そもそもにして人類の99%は愚者である。どうせ愚者なんだから頭でっかちにならず手を動かして、そこから発見した目の前の課題に一つずつ取り組んでいった方が学べることも多いはず。
サーバーを借りる
まずはサイトを建てる土地に当たる部分であるサーバーを借りよう。これに関しては以下記事があるのでこれを見てレンタルしてほしい。
無料で借りられるサーバーもあるのだが、この場合はサーバー提供側の広告がサイト内に設置されることになる。Star Serverなら月額200円未満で借りられるのでそこから試すといいが、社会人で経済的な余裕があるのならば大手であるXServerを借りることをお勧めする。サーバー引っ越しするときちょっと面倒だからね。
サーバーを借りることができると、URLやIPアドレスがもらえる。また、サーバーの公開用フォルダを自由に編集できるようになる。ここに自分で作ったhtmlファイルをアップロードすれば、アクセスできるようになる。
たとえばXserverを借りると、ログインページのサーバー情報から 〇〇〇〇.xserver.jpというURLとIPアドレスがもらえる。URLとIPのどちらかをブラウザのURL欄に入れると、自分の城の土地にアクセスすることができる。
これで後は自作のサイトを作成してアップロードすれば「〇〇〇〇.xserver.jp」というURLでサイト公開ができることになるのだが、ここでは今後のことを考えて早めに独自ドメインを購入することをお勧めする。「〇〇〇〇.xserver.jp」というドメインはXserverというサーバー本体のドメインから分岐したサブドメインと呼ばれるもので、もし将来的にXServerから別サーバーへ引っ越しするときには使用不可能になるからだ。
独自ドメインならば、ドメイン維持費用を払い続ける限りはサーバーが変わってもずっと同じ自分のドメインを利用し続けることができる。また、同じドメインを使い続けて評価を上げていくことで、サイトの検索順位がどんどん上がっていく。サイトの長期運営は自分のドメインの価値をどんどんあげていく行為でもあるので、自分だけの独自ドメインに価値を持たせたいところである。
ドメインを買おう
ドメインを購入しよう。ドメインというのは、サーバーの宛先を示す住所みたいなものだ。
ドメインの説明をざっくりとしておく。難しかったら飛ばして次の項目に移ろう!
そもそも、インターネットにつながっているサーバーは全てIPアドレスという数値の羅列が割り振られており、このIPアドレスでサーバーを指定すると、そのサーバーにアクセスすることができる。
ただ、IPのような数値の羅列だとわかりずらいので普通はIPの代わりにドメインという文字列を使ってサーバーにアクセスする。
著者のサイト「https://hothukurou.com/」のhothukurou.comがドメインに当たる部分だ。
そしてこのドメインは販売されており、個人で買って好きなサーバーのIPと紐づけることができる。
とりあえず、一番よくみるであろう.com系のドメインを買っておけば問題ない。.netや.orgなどのドメインを買っても検索順位に影響はないようだ。(※ Googleついに断言、ドメイン末尾のキーワードは「SEO効果なし」 より)
この.comや.netなどの末尾部分のことをトップレベルドメインという。サイトの目的別でトップレベルドメインを選んで使用するので、例えばインターネット関連サイトだと.netを使おう!みたいな規則がある。ちなみに.comは「商用向け」という意味になる。逆に.orgは「非営利組織用」とのこと。特に審査はないので、目的に沿ったものを選べばよい。これを分野別トップレベルドメイン(gTLD)と呼ぶ。
・ドメイン名の種類(JPNIC)
https://www.nic.ad.jp/ja/dom/types.html#gtld
ちなみに国ごとに利用可能な専用ドメインというのもあり、これを国コードトップレベルドメイン(ccTLD)と呼ぶ。例えば、日本国籍を持っているならば.jpドメインを購入できる。
この.jpドメインは日本人限定で利用可能なドメインなのだが、これを使うと日本人向けサイトと認識されて海外からのアクセスが減少するので、全世界にコンテンツを届けたい場合は別のドメインを検討した方がよいだろう。
また、10年後にあなたが海外移住している可能性もなきにしもあらずである。人生何が起こるかわからないからね。
ドメインの管理はレジストリと呼ばれるめちゃくちゃエライ機関が管理している。例えば「.com./.net」系のドメインはVeriSignという企業が管理している。
私たちがこのレジストリに「ドメインちょ~だい」と言っても買うことはできない。
ただ、このレジストリからドメインを買って販売している企業があり、これをレジストラと呼ぶ。
私たちはこのレジストラに「ドメインちょうだい!」と言ってようやく買うことができるのだ。
サーバー借りよう!の記事でも書いたStar Serverの運営元ネットオウルはレジストラの一つであり、ドメインを販売している。また、エックスサーバーもネットオウルと業務提携している関係でレジストラと同じようにドメインを販売できるので、自分の借りたサーバー会社からドメインを購入するのがスムーズで楽だろう。
ドメイン購入後、自分のIPが保存されているネームサーバーをドメインと紐づければ作業は完了である。おそらくドメイン購入後にやり方は書いてあるはずなので、それを見ながら作業するとよい。
とにかくここでドメインを買っておくと、今後サイトが順調に成長したときにドメインの評価も上がって、検索順位が上の方にくるようになる。とりあえず買って1年はドメインの評価はそこまで上がらないといわれているので、スローライフの長期戦でドメインの評価を徐々にあげて集客につなげていこう。
ホームページを作ろう
サーバー借りてドメインも入手したので、ここからは本格的にホームページを作っていこう。
もしあなたがwordpressを知っているのならば、それを使ってサイト運営するのが一番簡単である。
このブログもwordpressで書いてるからね。ブラウザから編集できるからとっても楽。
ただ、せっかく長期育成のスローライフサイト運営と銘打っているので、ここはひとつ自力でホームページを作成してサイト作ってみるのも面白いだろう。せっかくだからDIY精神開拓しちゃおう。
ホームページはhtmlという文章の書き方をマスターすればメモ帳からでも作ることができる。
多分この記事を読んでる人はなんとなくhtmlというものをふわふわと知っていると思うので、そのふわふわな知識に乗っかって必要最低限の知識だけ書く。そもそもにして、htmlの話だけで何冊もの本が出せるものなので、ここではかなり省略して「基本的な概念と用語の説明」のみを行っている。用語と概念さえ理解できれば後は検索でなんとかなりそうだからだ。
このホームページを作ろうの項目を読んで、「俺にはちょっと難しそうだな」と思ったら、この後配布するzipファイルをダウンロードして使ってみるのが良いだろう。ゲームフォルダだけ自分のものに差し替えてもらって、自分のホームページ用に文章を変更すればOKだ。
サイトは一旦必要最低限の構成で実装してしまおう。どうせ最初はアクセスなんてこないんだから、少しずつサイトを改良してカッコ可愛いサイトに作り替えていけばいい。とりあえず形にしてアウトプットして進捗を進めていくのが一番作業進むからおすすめだ。
とりあえず必要最低限のhtmlを書いてみたので、これを見ながら説明する。この文章が書かれたテキストデータを拡張子.htmlで保存すればhtmlファイルの完成となる。
<!DOCTYPE html>
<html>
<head>
<title>面白いゲームのホームページ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>面白いゲームのホームページへようこそ</h1>
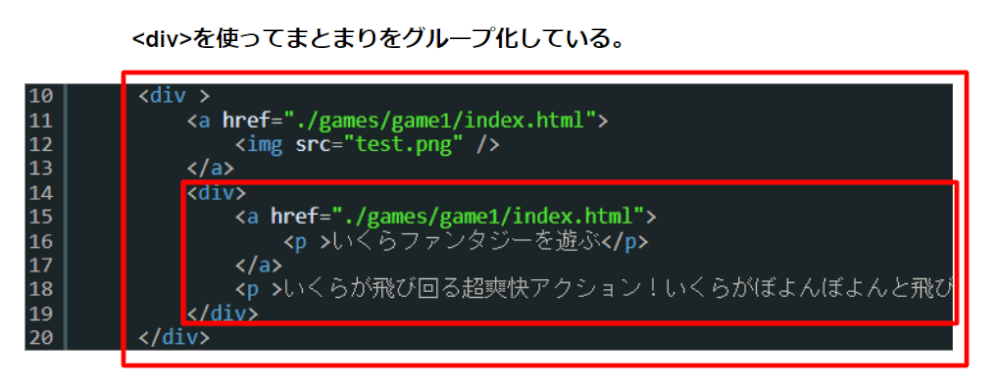
<div >
<a href="./games/game1/index.html">
<img src="test.png" />
</a>
<div>
<a href="./games/game1/index.html">
<p >いくらファンタジーを遊ぶ</p>
</a>
<p >いくらが飛び回る超爽快アクション!いくらがぼよんぼよんと飛び跳ねてとても面白い!なんかすごいいくら感ありました!</p>
</div>
</div>
</body>
</html>
htmlは「ブラウザや検索エンジンにサイトの構造を教えてあげる」ための書き方である。コンピュータは人間が作ったサイトの構造が理解できないので、人間が構造をわかりやすく説明しているのだ。こういった機械に構造を教えてあげるための記法のことをマークアップ言語と呼ぶ。
難しそうなことを書いてしまったが、やっていることはシンプルで「このサイトはこんなことが書いてあるよ!この文はこういう役割だよ!」ということをコンピュータに教えてあげていると思ってもらえれば問題ない。
例えば<title>~</title>に囲われた文章は「この記事のタイトル」である。ちなみにこのカッコ<>のことをタグと呼んでいて、<title>はtitleタグと呼ぶ。コンピュータはこのtitleタグから「これは何の記事なんだろう」と推測する。
<h1>は見出しであり、この下に書いてあることの概要が書かれる。これもコンピュータが「何について書いてあるんだろう」と読み解くヒントになっている。
<p>はパラグラフ(paragraph)から来ていて、文章のまとまりを表現している。
<div>はひとつのまとまりを表す。上記のテキストデータの中にはスーパーファンタジーというゲームのリンクと、画像、説明文が含まれているので、この文章は「スーパーファンタジーというゲームの画像と、それを遊ぶリンク・説明文がひとまとまりになっている」ということを示している。

リンク先は./games/game1/index.htmlと書かれているので、games/game1フォルダの中のindex.htmlに移動できるよということがわかる。
このようにサイトの構成をタグで囲って説明することで、検索エンジンがこのサイトの役割や内容を理解してくれる。そうすると適切なワードで検索にかかるように調整してくれるのだ。
ちょっと逸れるが、雑学を入れる。
このhtmlの書き方は国際規格で決まっていて、その規格のことをHTML Living Standardという。検索すると、規格の内容が見られるが、難しいのでちんぷんかんぷんだろう。でも、すごいエンジニアの人たちはみんなこの規格を見て、この規格で動作するブラウザを作ったり、検索エンジンの順位を決めるための巡回ロボットを作ったりしている。ただ、たまに意図的かわからないが、仕様を無視した実装しているブラウザがあったりする。そういうことがあるから、ブラウザごとに動作が異なったりすることがあるのだ。(よくないってことやね。)
ちなみに数年前まではHTML5という規格が主流だったのだが、2021年からHTML Living Standardという規格に置き換わった。まあ、変わったといってもHTML5と書き方はほとんど変わらないので、2021年以前のhtmlプログラミングガイドを見てもほぼ問題ないだろう。ただ、HTML5は廃止されたので、ブラウザゲームのことをHTML5ゲームと呼ぶのは何かおかしい気がする。
話がそれたが、基本的に<body>~</body>に書いた文章構造がブラウザによって適切に整えられて表示される。
ここで、もう一つ用語解説する。<div><p>のようなタグで囲われた要素のことをdom要素と呼ぶ。document object modelの略である。著者は小学生の時に読んだPC雑誌でやたらとhtmlのdom要素がどうたら~と書かれていたのを見て、「めっちゃ英語使っててわかんね~ポイ!」と投げだした記憶があるのだが、これを読んでいるあなたはちゃんと理解してもらえると嬉しい。
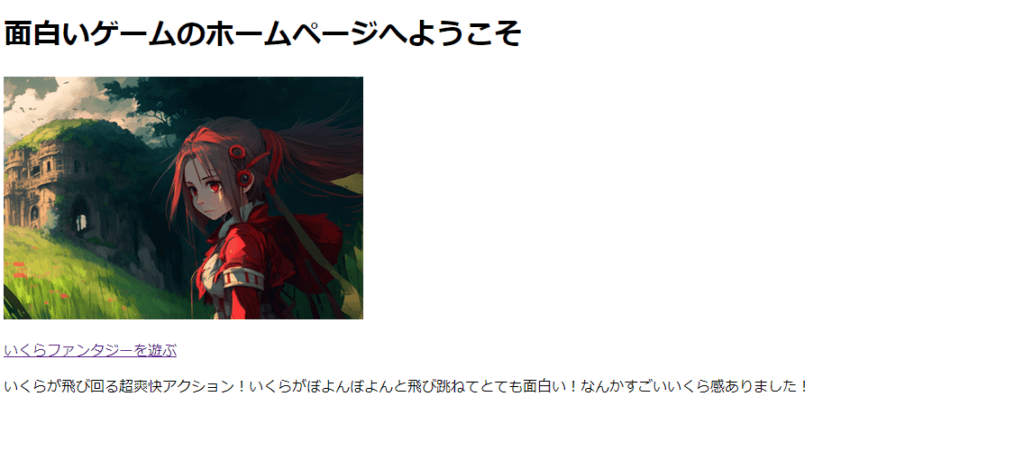
さて、この文章をindex.htmlとして保存してブラウザでみたところこんな感じに表示された。

めちゃくちゃシンプルなホームページ画面だ。ちなみに一例としてサイトを作ったので上記の画像はmid journeyで生成した画像である。自分のサイトなのだから、多少絵の心得があるのならば自分で書いてみると個性的でよいと思う。
絵はいいが、人間の目にはシンプルすぎて面白くなさそうである。
機械に理解できるように書いたといっても、人間の目で見ても面白くするためにはおしゃれにデコレーションする必要がある。このhtmlをデコレーションを指定する言語をCSSと呼ぶ。
CSS講座もちゃんと書くと、それだけで膨大な量になるので今回は深く触れない。上のシンプルなページでも立派なホームページだから、別にこのまま公開しても悪くないんじゃないかと思う。
ただ、自分の城となるサイトだからこそ、クリスマスではしゃいで家中電飾で光り輝いている戸建て住宅みたいに、自分のサイトをオシャレにしたいと思うだろう。
そのため、今回はCSSを書く基本的な考え方をお伝えする。
おおまかにCSSの役割を説明すると、「dom要素を指定して、色を変えたり、配置を整えたり、デザインを追加する」ものである。さきほど説明したdom要素という言葉はここで使いたいがために説明していた。
例えば、htmlのh1要素をデコりたいときはこんな感じで書く。
h1 {
color: #dfaf2d;
/*h1タグはオレンジ色にしよう*/
border-bottom: dashed 2px #dfaf2d;
/*h1には破線を下に引こう*/
}
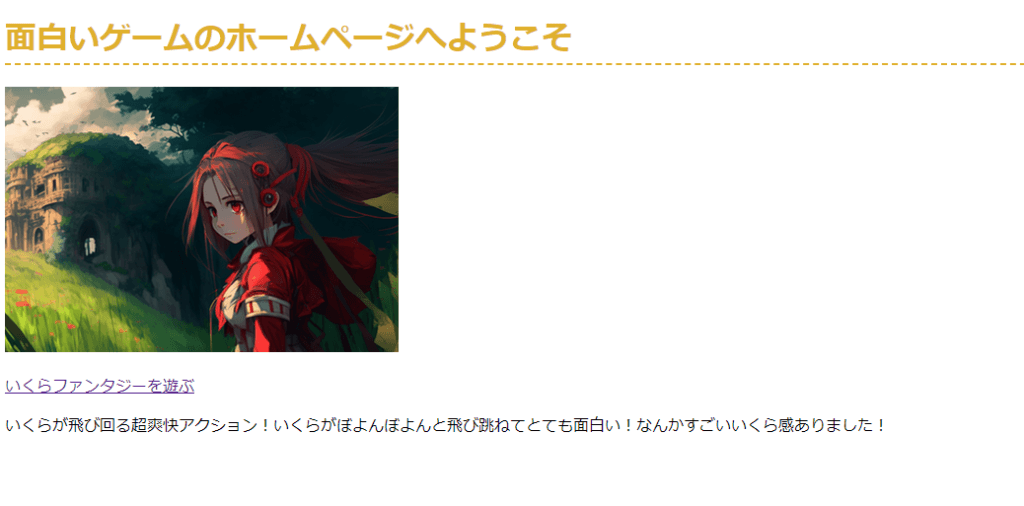
そうするとこんな感じで洒落た感じになる。CSSでどんな風にデコれるのかは勉強して知る必要があるのでこの記事を読み終わって自分でサイト制作するときに調べてみよう。

上のCSSはh1タグのみデコるための書き方だ。実際には、タグ単位の指定ではなくて、要素ごとに指定してデザインしたいときもある。そういう時は、タグの中にclass属性を追加してユニークに指定できるようにする。タグの中には、識別のために自由に属性というものを追加することができるのだ。例えばこんな感じ。
<div class="game_container">
<a href="./games/game1/index.html">
<img src="test.png" class="samune" />
</a>
<div>
<a href="./games/game1/index.html">
<p class="game_caption">いくらファンタジーを遊ぶ</p>
</a>
<p class="game_description">いくらが飛び回る超爽快アクション!いくらがぼよんぼよんと飛び跳ねてとても面白い!なんかすごいいくら感ありました!</p>
</div>
</div>
タグ内にclass=””という属性が追加されている。今回は、1ゲーム全体のブロックにgame_container、 画像タグにsamune、ゲームタイトルにgame_caption、ゲームの要約にgame_descriptionというclass属性が追加された。 CSSではこのclassを指定して、デコることができる。
classの場合は、class名の前に「.」をつけて表記する。
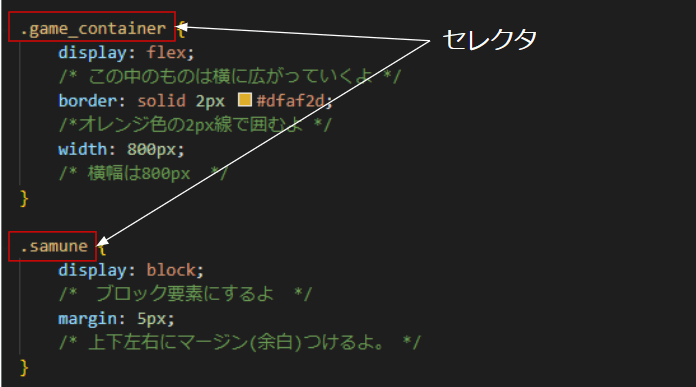
.game_container {
display: flex; /* この中のものは横に要素が繋がっていくよ */
border: solid 2px #dfaf2d; /*オレンジ色の2px線で囲むよ */
width: 800px; /* 横幅は800px */
}
.samune {
display: block; /* ブロック要素にするよ */
margin: 5px; /* 上下左右にマージン(余白)つけるよ。 */
}
.game_caption {
display: block; /* ブロック要素にするよ */
font-size: 24px; /* フォントサイズ決めるよ */
margin-top: 10px; /* 上にマージンつけるよ */
color: #dfaf2d; /* テキストの色をオレンジにするよ */
}
.game_description {
display: block; /* ブロック要素にするよ */
margin: 10px; /* 上下左右にマージンをつけるよ */
}
知らない文字列たくさん出てきて戸惑っているかと思う。CSSは最初のうちはめちゃくちゃ戸惑う要素と思われるが、ググったらCSSのデザイン法はたくさん載っているので、それを読んで適宜自分のデコりを考えていってほしい。
ちなみにこれを実行するとこんなデザインになる。

CSSの設定方法は初めのうちは機能が多すぎて戸惑うことが多いと思うが、オシャレなデザイン例は検索すればたくさんでてくるので、はじめはそれを見てマネするとよい。CSSでできるデコり方は実際に触って慣れて覚えるしかないと思う。
検索先のサイトを調べたときに戸惑わないようにもうちょっとまともな用語の説明をすると、CSSではデコる相手を指定する部分のことをセレクタと呼ぶ。

セレクタでdom要素を指定してデコっていくのだ。
さて、速足だがここでホームページの作り方を終える。この説明を見てすぐにHTMLマスターになる人は存在しないと思われるので、実際に以下ページからzipファイルをダウンロードして各自test_homepageフォルダ直下にあるindex.htmlを起動してみるとよい。先ほどの写真のページをブラウザから開くことができる。
ちなみにサムネ画像はAI美少女画像から差し替えて別の画像にしてある。
https://drive.google.com/file/d/1PoVJ80PG1yJl2LRDetzQlDDZYToi9oLg/view?usp=sharing
まあ、まずは公開できるようになることが先決だ。公開後にもっと頑張って、人が集まるようなサイトデザインを整えていけばよい。
サイトを公開して、ブラウザからURLを打ち込んで自分の公開したサイトを確認できたのならば、次はいよいよ運営編に移る。ここからが本番である。
google adsenseで収益化しよう
広告収益ってなあに?他に収益化手段ってないの?
ここからはブラウザゲーム制作において一番の収益源となるであろうgoogle adsenseに申請するための方法を説明していく。ここからはゲンキンな話が入るので、興味がない方は飛ばして次の集客の項目に移るとよい。広告といえばあまり良い思いをしない方も多いと思われるが、フリーゲーム制作の延長としての収益化にはこれほどもってこいなものはない。
広告収益で一番良いことは「フリーゲームを公開していた作者の願いである多くの人にプレイされることがそのまま収益に直結する」ことだ。目的がフリーゲーム公開していた時と地続きになっていて、広告収益は多くの人が集まれば収益が上がる仕組みになっている。これはフリーゲーム公開のマインドをそのまま引き継げる点において心理的な負荷が少ない。商用で売買を考えると尻込みしてしまうゲーム制作者にはもってこいである。
商売で販売していく場合、ユーザーに対して「購入したらとても楽しいだろうという希望」を持ってもらう必要があるが、財布の紐を緩めるための期待基準は非常に高いものだ。だからPVなどの販促物をたくさん用意して魅力を伝えたり、広告宣伝して単純接触効果を上げて好意を持ちやすくする必要がある。これは結構戦略的にやらなければならない作業で骨が折れるので気楽にできない作業だ。そうすると、フリーで公開して広告収益で稼ぐという選択肢はとても気楽にできるし、「面白いゲームを作って人を集める」ということに集中しやすいメリットがある。
もちろん「販売ゲームなど、自分の商材をすでに持っている」場合には広告はつけなくても問題ないだろう。他社の広告の代わりに自分の商材を宣伝すれば、中間搾取がない分広告収益以上の効果が見込める。
また、世の中にはフリーミアムという販売形態もある。これは無料でゲームの一部分を遊ばせた後に「一部機能や後半のステージは有料だよ」とゲームの有料コンテンツに誘導する手法である。この手法は個人的には結構イケてる手法だと思っていて、現在試行錯誤中なのだが、実のところ広告収益に比べるとあまり儲かっていないのが残念なところである。
まあ、どんな方法をとるにしても「面白いコンテンツを作ってサイトに人を集める」という大目標は変わらない。
ウェブサイト制作の一つの目的は集客・告知宣伝ということになる。人が多く集まる魅力的なゲームを多く設置して、何度も訪問したくなる良い空間にすれば、その空間には人が集まるという価値が生まれる。この現代において「人を集められる」ということにはとても大きな価値がある。youtuberが生計を立てられるのも、人を集められるエンタメを提供できるからだし、タレントやインフルエンサーはそのカリスマ性から人を集められるから職業になる。
最終的にはそんな煌びやかな空間ができればよいが、まあ普通はそんなすぐに成功することはありえないので、ここはひとつ泥臭くゆっくりスローライフで少しずつ人が集まる空間を作っていきましょうや。
目の前にある自分の城は渋谷の一等地ではなく、今は地方の僻地並にさびれている。それを長い期間かけて開拓する開拓者スピリッツを持ちつつ、本職のかたわらでゆっくりと畑を耕していこう。そういう0を1にしていく行為が一番人生で楽しいんだから。
google adsenseの申請方法
google adsenseとは、Web広告の最大手サービスである。とりあえず広告収益を得ようと思ったらここに登録するのが一番良いと思われる。
以下サイトにアクセスして、サイトの申請をして認可されれば晴れて広告収益を得ることができる。ちなみに独自ドメインを取得していることが申請条件の一つとなるので、独自ドメインはぜひ取得しておいたほうがいい。
https://www.google.com/intl/ja_jp/adsense/start/
ただ、ここで問題なのが「まあまあ高い確率で審査に落ちる可能性がある」ということ。googleとしても「価値がない人が集まらないコンテンツはお断り」ということである。実際審査に落ちたときの理由の一つに「価値のないコンテンツ」がある。これを食らうとまあ落ち込む。
なので、まずは申請前に価値があるコンテンツを作らなくてはならない。
これを満たすためにも自作のブラウザゲームをさっさと作って公開してしまおう。また、ブラウザゲームのようなゲームコンテンツは審査の時にきちんと見てもらっているのか怪しいので、並行してブログ記事を書くことをお勧めする。
ブログ記事なんて書けないわ!と思う方もいると思うのだが、ゲーム制作を続けていれば、そのゲーム制作で気が付いた知見や、ゲームを面白くするために施した施策など、結構書ける内容は多いのではないか。そういったことをたくさん書いて、文章化しておくことで、google adsenseに受かりやすくなる。
とりあえず、ゲーム制作者ならばゲームを複数公開しつつ、その時の知見を文章化して記事にしよう。これだけで独自性のあるコンテンツが複数できるので、後はgoogle に申請して毎日神頼みをすればいい。不安なら毎朝近所の滝で行水するのもいいだろう。今時、google adsenseのために毎日滝行行ってるやつなんか見たことがないので、それだけで一本記事を書いても面白いし。
あと、htmlやCSSを勉強してサイトの見栄えも整えていこう。ここからは自分の城をいかに成長させるかを毎日考えていこう。面白いコンテンツ作って人を増やしていく生活はここから始まる・・・!
人を集めよう、宣伝しよう
ここからはみんな大好きサイトの宣伝の部に入る。
サイトを立ち上げた後、何もしなければ当然ながらあなたのサイトには誰もやってこない。
このままではあなたのサイトも草木がボーボーと生えて、あなたのモチベーションを奪っていくことは想像に難くないため、それを阻止するために宣伝方法を書いていく。
上の方に書いてあることはとても基本的な項目なので、すでにサイト運営している方なら全員実施していること間違いなしだが、下の方にいくとゲームサイト独自の手法が増えてくる。近い分野だとプラットフォーム運営と集客法が非常に似ているので、何か困ったらプラットフォーム運営している人の集まりに行くのがおすすめだ。
サイトをSSL化対応しよう
SSL化とは、インターネット通信を暗号化して送受信することだ。ブラウザのURL欄の左に錠前マークがあると思うのだが、あれが付いていればSSL通信をしていることになる。
SSL化すると、URLの先頭にあるhttp:// という文字列がhttps://に変わる。サイトのURLが変更することになるので、面倒がないようにサイトを立ち上げた直後に実施したいところである。
昔からサイトと運営している人でも、このSSL化対応をしていない人が案外多かったりするが、googleはSSL化対応しているサイトを優遇して上位に表示すると明言している(https://emma.tools/magazine/ssl-and-seo/)ので、さっさとSSL化した方がいい。
やり方はかなり簡単で、以下記事で説明している。
google search consoleに登録しよう
googleの検索エンジンに対して、自分がサイトを作ったことを報告しよう。
詳しくはここに書いた。google search consoleを使うと、自分のサイトに来た人がどんな検索ワードで訪れたのか調べることができる。これは今後「自分がどんなことを求められているのか」を知る手段になるので要チェックだ。
google analyticsを始めよう
集客する前に、そもそも集客できたことを定量的に評価する方法が必要である。google analyticsはサイトにどれだけ人が集まっているかを計測するためのツールだ。これを導入して毎日アクセス数とにらめっこしよう。
最初のうちは全然アクセスが来ないのでモチベーションが下がってしまうと思うのだが、気にしないで1年間続けることが大事である。たいていの場合、1年後くらいからドメインの知名度が安定してアクセスが伸び出すようだ。焦らずにあくまでもスローライフを送っていることを意識しよう。
砂の上に絵を描いていることを想像してほしい。砂は動くので、どんなに良い絵が描けても風が吹けば一瞬で吹き飛んでしまう。チベット仏教にて砂絵曼荼羅というものがあり、これは僧侶たちが砂を使って複雑な曼荼羅を書いていくというものだ。ただ、完成後は砂を一瞬で崩してしまうのだ。仏陀も砂絵を書いていたようだ。何を言いたいかというと、アクセス数が低い時は仏陀になりきったつもりでゲームを制作公開し続けようというモチベーション維持の提案だ。砂絵と異なる点は、完成したゲームはいつまでも公開し続けられる点。知名度が伸びてアクセス数が増えたら時期に報われる日がくるはずだ。
余談になるが、Webサイトの流入は大きく分けて4つあり、google analyticsではどの流入であるか区別して表示できるようになっている。
(1)オーガニック(検索エンジンから来る)
(2)リファラル(他サイトからのリンクで来る)
(3)ソーシャル(SNSからのリンクで来る)
(4)ダイレクト(お気に入りなどで直接来る)
ブラウザゲーム制作者はオーガニックを増やしていくのが基本戦略となる。たまに幸運にもSNSでバズったりするとソーシャルが爆発的に増えたりする。また、他の有名サイトからの紹介や大手配信者さんが実況したりするとリファラルの数値が爆発的に増える。こういったアクセス流入は短期間でしぼんでしまうものなのだが、結果として注目度が高まったことからサイトの信頼性が上がり、オーガニック流入数が恒常的に増加する。
長い間サイト運営を続けていくと、ある瞬間に急にアクセス数が増加することがあるので、その時は幸運を握りしめる握力を持って全力で対応しよう。具体的にどうやって対応するかについてはケースバイケースだから、一概にはいけないけど!
SNSをはじめる
宣伝活動の一環として、SNSは始めた方がよい。といいつつ、著者はtwitterくらいしかやっていないのだけれど!
おそらく、サイトを運営開始したらまずはSNSでサイト開設の告知をするだろう。SNSで繋がっている友人が興味を示して覗いてくれる可能性があるからだ。もしあなたが制作したサイトに十分な魅力があるのならば、知らない人からのアクセスも望めるかもしれない。
このあたりは運だ。FaceBookの創業者、マーク・エリオット・ザッカーバーグは大学の寮でFaceBook完成させた後、それを友達に紹介することからはじめた。そしてFaceBookはその後大学中で流行して、その後世界中に広がっていった。ただ、これはとても魅力的なコンテンツを制作した成功例であり、実際にはあなたのコンテンツを興味本位で覗いた後に離れる例がほとんどだ。
繰り返しになるが、スローライフゲーム制作を主としているので、基本的には砂絵を書いているつもりで無心にコンテンツを増やし続けよう。数作って公開していれば、少しずつではあるが、うまくいきそうなコツみたいなものが見えてくるはずだ。こう書いていくとゲーム制作ってなんか修行みたいだな!
OGP設定してアイキャッチ画像が見えるようにする
SNSなどに自分のサイトを貼り付けた時に、アイキャッチ画像が見えた方が目に留まりやすくなってクリック率が向上する。この機能をOGPという。設定方法は簡単なのだが、意外と知らない人が多いのでぜひ設定してもらいたい。
こんな感じでツイート文にURLを貼っただけで、アイキャッチ画像と説明文が表示される。SNSで宣伝するならぜひ設定したいところだ。
OGPは以下のようなmetaタグをhead要素内に記入すればよい。例として上のローグライトパズルのOGP設定を貼る。
<meta name="twitter:site" content="@hothukurou" />
<meta name="twitter:creator" content="@hothukurou" />
<meta name="twitter:card" content="summary_large_image" />
<meta property="og:url" content="https://hothukurou.com/game/BombRPG/index.html" />
<meta property="og:title" content="ダンジョン爆破ローグライトパズルゲーム ダンジョンボンバー" />
<meta property="og:description" content="何度でも遊べる中毒性の高い面白いローグライトパズルゲーム。スマホでも遊べるフリーのブラウザゲームです。" />
<meta property="og:image" content="https://hothukurou.com/game/BombRPG/samune.jpg">
twitterやFaceBookなどのSNSによって専用の表示metaタグがあるようで、このあたりは面倒である。筆者はとりあえずtwitter用のOGPを追加している。@hothukurou は自分のtwitterアカウントを入れているだけだが、後は表示する画像パスとリンク先URL、表示される説明文を記入している。
この設定を入れた後、きちんと設定が反映されているかについては以下のOGP確認ツールで確認できる。
ちなみにここで入力したアイキャッチ画像はSNSごとに適切なサイズに切り取られて表示されるのだが、以下サイトによると横1200×縦630ピクセルが良いとのこと。比率にして1.191:1。ちなみに著者はこれを調べた今日までなんも考えずに16:9でいつもアイキャッチを作成していた。このようにサイズが異なる場合、自動的に端が切り取られて画像が表示される。今回は多少切り取られても特に問題なかったので、次回から気を付ける。
どんな検索ワードで来るか想像する
ブラウザゲームの流入は、長い間続けていると次第に検索エンジンからの流入が増えてくる。
この検索流入を増やすために「どういう検索結果で表示されたいか」を意識してサイトの文章を作成するとよい。
具体的には、自分のゲームをプレイするターゲット層が調べそうな検索ワードを想像する。
例えば上で紹介した「ダンジョンボンバー」は能力成長型の繰り返し遊べるRPGっぽいパズルゲームなので、「ローグライト」というゲームジャンルが大好きな層に届けたいと思っている。だからこそページのタイトルにもページ内にも「ローグライト」という単語を意識的にたくさん使っているのだ。これもすべて検索エンジンに「このゲームはローグライトゲームだよ!」と伝えるためである。
ちなみに、検索エンジンがサイトの内容を把握するときのヒントとして、「サイトの内容要約」を伝えるmetaタグがあるので、これをhead要素内に書くと検索エンジンはこれを読んでよしなに検索順位を設定してくれる。例としてダンジョンボンバーはこんな感じで書いている。
<meta name="description" content="何度でも遊べる中毒性の高い面白いローグライトパズルゲーム。スマホでも遊べるフリーのブラウザゲームです。">
単語の選定は、以下のラッコキーワードというサイトが便利だ。
ある単語に対して、関連して検索されるワードを一覧で表示してくれる。これを用いてサイト内の言葉を選定すればいい。
・ラッコキーワード
ちなみに実際に検索数(検索ボリューム)がどれほどあるかも、google広告の機能の一つであるキーワードプランナーを使えば調べることができる。ただ使用条件として「1度でもgoogle広告を使用したことがある方」限定の機能だ。
ただ、このgoogle広告は「強い検索ワード」を調べる時にめちゃくちゃ便利なので、ぜひ利用してみることをお勧めする。
・google広告
https://ads.google.com/intl/ja_jp/home/
↑ここにURLが書いてあるのだが、アドブロックしている人は表示されないようだ。アドブロックはページ読み込み時に特定の文字列を置換しているのだが、多分google広告のURLも置換対象なのだろう。アドブロック、もしよかったら切ってもらえると嬉しい。
マーケットインに思考を寄せる
ものづくりビジネスの考え方で、マーケットインとプロダクトアウトという考え方がある。
プロダクトアウトは「まず良いものを作って、その後でどうやって売っていくか考える」方式であり、ほぼ全てのゲーム制作者はこの思考だと推察している。もちろん筆者もそうだ。自分の表現したいものを作る方法としてゲーム制作を行っている。
「砂絵を描くがごとくゲームを作って公開し続けよう」とずっと言っているのは、このプロダクトアウト思考の極致にあたる思想である。まわりのことを気にせずに自分の良いと思ったものを作り続けようという方針だ。
ただ、これを続けていくとだんだんと「もっと多くの人が遊んでくれるものを作りたい」と思うようになるはずだ。創作意欲は欲望であって、欲望の先にはさらなる成果を欲する欲が待っている。
ここでようやく「他の人はどのようなゲームを遊びたいんだろう」とまわりを見渡すようになる。市場を見て売れるものを作る考え方をマーケットインと呼ぶ。プロダクトアウトから徐々にマーケットインに傾かせていくと創作意欲を維持し続けられる。
ゲーム、もっと範囲を拡大してエンタメで大事なことは「面白さが平易に説明できること」だ。著者も含めてこの世界の大多数の人は「周りの人が楽しんでいる」からエンタメにのめりこむ。自ら探してエンタメを発見する人は基本的に少数である。その数少ない人が大人数に対してゲームを宣伝してくれる時、「面白さが平易に説明できる」ということの効能が現れる。
ゲームの場合は、魅力的な動画や画像を作って興味を引くことも重要だ。基本的にOGPで使う画像は美少女がこちらに視線を向けている画像が一番反応がよい。これは「視線を感じると、つい見返してしまう」ことを利用した作戦だし、人は人のことが本質的に好きなので、無機物よりも人がいる画像に興味を惹かれる性質があるようだ。
・画像に人の笑顔を入れるとエンゲージメントがあがるのはなぜ?
一つ上の項目である「どんなワードで来るのかを想像する」という項目もマーケットインの考え方の一つだ。ただ注意したいのは「自分たちはだれからも指図されずに、ただ楽しいから創作活動を続けている」という最初のマインドを忘れてはいけないということだ。
人の集まるものだけに注力しすぎると、次第に終わってるyoutube広告みたいなものばかりが氾濫してしまうだろうし、何よりも自意識が介在しないコンテンツはマジで何も残らない。
せっかく本業を持ちつつゲーム制作を続けているのだから、マーケットインでユーザーを引っ張って自分の好きな世界へ引きづりこむくらいの気概で挑みたいものだ。
プレスリリースを書く
ブラウザゲームが完成したとき、どのようにその完成を告知しているか。SNSで告知する程度の人が多いと思うのだが、もう一段階引き上げて「プレスリリースを書いてみる」ことをお勧めする。
プレスリリースは一般的には企業が書くものではあるが、個人が書いても別に問題はない。著者はゲームが完成する度にプレスリリースを送り続けている。掲載してもらえる時もあれば、お眼鏡に叶わず掲載されないときもあるので、リリースする度に根気よく送っていくことが肝要だ。
プレスリリースの書き方は以下サイトがおすすめ。
・穴埋めで作る、インディゲーム開発者のための簡単なプレスリリースの作り方(ゲームキャストさん)
https://note.com/gamecast/n/nae90d756bf04
・プレスリリース送付先(SQOOL.NET)
https://sqool.net/business/archive/press-release-media-list.html
ちなみにプレスリリース送付先で「ここに送信すると、そこそこの確率で掲載してくれるオススメサイト」をここからご紹介する。
・ゲームライターコミュニティ
元々SQOOL.NETというプレスリリースサイトをここでは紹介していたのだが、2023年にプレスリリース受付を終了してしまったので、こちらのサイトを紹介する。
ライターさんがしっかり調べて掲載してくれるのでとてもおススメだ。
2023年12月に公開したこのさつまいもとOLの掲載例をここに残しておく。ゲームだけでなくその振り返り記事もしっかり見てくれているようで制作者としてとても嬉しい限りである。
・4Gamers
https://www.4gamer.net/secure/mail/form.php
ここも掲載率が高いし、アクセス数がリファラルで結構増える。
プレスリリースの効能はリファラルによるアクセス数増だけに思えるが、実はもっと別の意味がある。それは「リンクによって得られたリンクジュースによる検索順位の向上」だ。
リンクジュースをざっくり話すと、「リンクをたくさんもらっているサイトって重要なサイトのはずだから、検索順位あげよう」という仕組みのことである。特にサイトを開設した最初の時はどこからもリンクが繋がっていないはずなので、サイトの信頼性は著しく低い。これを高めて信頼性を上げるためにも積極的にプレスリリースを送付しよう。
ちなみに、宣伝という点ではINDIE LIVE EXPOに応募することもできる。自分のブラウザゲームも試しに応募したところ無事に採用された。ここに応募する人は基本的に販売ゲームが多いため、ブラウザゲームで応募しても効果はまだ実感できていないのだが、宣伝になるので余力があれば応募してみることをお勧めする。
https://indie.live-expo.games/
コンテストに出場する
自作ゲーム制作界隈では定期的にコンテストが行われている。これに応募するとアクセス流入が狙えるし、何よりもゲーム制作のよいきっかけになる。
ゲーム制作が身近になった昨今、自作ゲームコンテストは需要にこたえて増え続けているのだが、「自分のサイト内で公開したゲームを応募できる」コンテストは意外と少ない。これはコンテストの主催者が何らかのプラットフォームの運営者で、プラットフォームを活性化するためにコンテストを開いているケースが多いからだ。
そりゃあ、自分の運営するプラットフォームを活性化させるためにコンテストを行うのだから、自分のプラットフォームに投稿をお願いするのは自然な道理である。
さて、ここからは「自分のサイトに公開したゲームで応募できる」ゲームコンテストをご紹介する。
・あほげー
筆者が大学生のころからはじまった歴史あるコンテスト。3か月に一度くらい、3連休に開催される。なんといっても24時間でお題に沿ったゲームを作る短時間ハッカソンである点がポイント。
これに毎回応募するだけで3か月に一回応募できていることになるので、公開ゲーム数はうなぎのぼりになるだろう。
・3分ゲーコンテスト
https://3punge.wixsite.com/3punge
筆者が小学生のころから開催していた、めちゃくちゃ歴史のあるコンテスト。ただ、現在は参加者もプレイ人数も減っているので、みんなぜひ応募して活性化に寄与してほしい。
自分のサイトを集客しよう!でも、人が集まらないコンテストに入っても意味なくない?と思ってしまうあなたにとても幸せになれるナイスな考え方がある。それは「コンテストなどを盛り上げることで、みんなで面白そうな雰囲気を作り出していこうよ」という考え方だ。
学生時代のころを思い浮かべてほしい。クラスの中にスクールカーストがあったことを覚えているだろうか。苦しかっただろう。「そんな身分制度なんてなかったわ。お前の性格が悪いだけじゃないの?」とおっしゃる陽キャの諸君には絶対に刺さらない話をする。
「周りがイケてないやつらばかりだけど、1軍には入れない」みたいな経験で、あげくクラスから浮いてしまった経験はないだろうか。または、1軍に入るためにこびへつらってた思い出はないだろうか。だが、実際に1軍に入ったとき、案外その場所はつまらないものだと気が付くはずだ。
これらは典型的な嫌われるNG行動だ。隣の芝生が青く見えるだけの現象もよくないし、何よりも受動的な発想で他人に求めすぎている。まあ過ぎてしまった黒歴史はしょうがない。思春期はそこで傷ついて自我を獲得するものだ。乳幼児と違って、ただ待っているだけで幸せが与えられないことに気が付くことで、ようやく能動的に動くための自我が形成される。
大手サイトや有名実況者から紹介されて一気にアクセスが増えるというシンデレラストーリーをみんな夢見がちなのだが、それよりも堅実で確実な方法は「みんなを巻き込んで面白い雰囲気にすること」である。
コンテストも「さびれてるな」と一蹴するのではなく、あなたが主体的に面白い感じに持っていくことが大事なのだ。自分のゲームが大手配信者にされないことをただ嘆くのは開拓者精神に反する。自分が回りを巻き込んで面白くする気概は持っておいた方がプラスに動くはずだ。
まあ、理想論だけどね!実際人を巻き込むのってめちゃくちゃ大変だし!でもこういう巻き込み力で大きくなれる人が経営者に向いていると思うので、頭の片隅にいれておくと何かの時に覚醒するかもしれない。
話を戻すと、コンテストは積極的に参加してコンテスト自体を盛り上げていく動きは自作サイト運営者におすすめのムーブなのでやってみよう。辺鄙な土地にある自分のサイトを発展させるためには、近くの駅前をにぎやかにして路線ごと発展させていきたいところだ。
サイト内にコミュニティを形成する
サイトのアクセス数を増やすための方策として、ファンのコミュニティ化がある。
昔ドワンゴが運営していたゲーム制作者養成ハッカソンであるアツマールキャンプに参加したとき、主催者の伊予柑さんから聞いたエンタメの話が非常に参考になるものだったのでここで共有したい。
エンタメは成熟によって以下の段階を経ていく。
(1)「聞いたことがある」という興味
(2)「遊んだら楽しい!繰り返し遊ぼう!」という習慣化
(3)「コミュニティで面白さを共有する」組織化
(4)「ファングッズを買ってしまう」購入
販売系のゲームは(1)興味と(2)習慣化の間に購入の壁があり、これを超えるために興味を増やすための施策を多く打つ必要がある。Vtuberビジネスでは毎日配信して(2)の習慣化を行い、その後ファン同士の合言葉などを作って(3)のファンコミュニティの組織化を目指す。そうした努力の結果、(4)までたどり着いてようやく成功となるので、収益化までの道のりはかなり大変であることが窺える。
私たちのような無料で遊べるゲームサイト運営においては(2)習慣化までは比較的スムーズに移行できる。ただ、習慣化とあるようにゲームコンテンツの量が少ないと習慣化まではいかないだろうから、継続的に新作ゲームを制作するか、既存のゲームを随時更新していくなどして、コンテンツのアップデートを重ねていきたいところだ。恒常的なアクセスを求めるのならば、1回遊んでバイバイ!というパターンにならないような工夫が必要となる。
(2)習慣化を更に発展させていくと、(3)の組織化となっていく。ここまで行くとゲームコンテンツだけでなく、コミュニティ同士の交流もサイト来訪の同期になってくるから、更に多くのアクセス数が期待できる。
ゲームサイト運営においては(3)の段階をゴールとして目指していきたいところだ。ちなみに著者は最近(4)の段階に到達できるかという試行錯誤のためにnoteで有料記事を作成したりしているが、道はまだまだ険しい。
さて、(3)のコミュニティ化の施策だが、具体的にはゲームサイト内に掲示板を作ったり、ゲームにランキング機能をつけることが一つの策になる。特にゲームではランキング機能をつけると、ランキング更新合戦になったときに賑わいをみせるようになってオススメだ。
ただ、このコメント欄・ランキング機能にはデメリットがあって、それは「管理コストがかかる」という点である。誹謗中傷や荒らしなどコメントが荒れてしまうと、不快なあまり人が離れていくので廃退の原因になってしまう。
自分のサイトにクソコメントが残ることは、玄関の前にうんこが落ちているようなものであり、単純に不快である。ゲーム制作意欲の減衰につながってしまう。自分のみていない場所だったら気にならないのだが。
著者のサイトにはゲームごとにコメント・ランキング機能がついているが、やはりこの管理コストでゲーム制作の進捗が進まないことがあるので、よく考えてから実施することをお勧めする。あと、このようなサーバー通信系の処理はSQLインジェクション攻撃やXSS攻撃などのセキュリティリスクがあるため、「ちゃんと勉強するか、きちんと有識者と相談してから実装する」ことをお勧めする。
SNSなどで紹介したくなるようにする
SNSでゲームが拡散されると、宣伝になる。これは「結果を宣伝したくなる」ように意識的に設計することで実現できる。
具体的にはゲームのプレイ結果画面にツイートボタンを配置するとよい。
この施策が最も成功した例は、今月公開したゲーム「パズルRPGゲーム カケラの塔」である。
▼上のtweet画面が表示されない人向けのリンク。
twitter送信は非常に簡単に実現できる。
専用のURLのクエリ(URLの?以降の部分のこと)に情報を追加するだけでよい。
具体例を見ると一発で理解できるだろう。javascriptならば以下のような文章で可能だ。
// tweetTextという文章,urlという宛先,hashTagという文章でtwitterに書き込む画面を開く
window.open("https://twitter.com/intent/tweet?text=" + tweetText + "&url=" + url + "&hashtags=" + hashTag,"_blank");
自分はtwitterにしか送信する機能を作っていないが、FaceBookやInstagramにも同じような機能が実現できるのならば試してみるとよいかもしれない。
このカケラの塔というゲームの結果ツイートでこだわった点は「見た目絵文字でワクワクする」形にしている点である。
一時期大流行した英単語文字当てゲームであるWordleの結果ツイートテキストが一時期そこかしこで見られたが、その手法を応用した形となる。
このように「SNSで拡散するような仕組みを意識的に入れていく」ことはサイトの宣伝においてとても重要だろう。一番大切なのは、「SNS送信したくなるような導線をゲーム内に準備しておく」点なので、ゲームのプレイ結果画面にはきちんとSNS送信ボタンを準備しておくとよい。
継続的に短期間でコンテンツを提供する
コンテンツ提供は短期間で継続的に行った方がよい。そうでないとユーザーは飽きて他のところに行ってしまうからだ。
著者は一か月に一度ゲームを公開しているが、これでも正直コンテンツ消費の速さには追い付いていないと思う。人間は一週間単位で行動しているので、できれば週一で公開したいのだが、さすがにそこまでは厳しい。おそらくは複数ライターで運営しているオモコロみたいに、自分みたいなポコポコ面白いゲーム作れるクリエイターを集めて公開し続けるのが最適解だと思うのだが、自分は複数人でサイトを運営する器量がない自覚があるため棚上げしている。
とにかく月刊連載の漫画のごとく月一ペースでゲーム制作・公開を続けることをお勧めしたい。今のところ、仕事の片手間で制作してどうにかこれは成立しているのでブラウザゲームならみんな行けるペースなんじゃないかと思っている。難しそうと思っても、ペースメーカーとして上の方でおすすめしたコンテストがあるので、それに毎回必ず出場することを目的にするのはいかがだろうか。3分ゲーとあほげーに参加するだけで年間5本は公開できることが約束されるからおすすめだ。
まとめ
非常に駆け足だが、以上でサイトの構築と宣伝についての話は終わりとする。
非常に個人的主観の多い文章ではあるが、こういった文章こそ個人サイトの特色だ。自分の好きなもの、公開したいものを自由にサイトに追加して、自分だけの城をどんどん成長させてほしい。
はじめはだれも知らない山奥の僻地のようなサイトでも、長く運営すれば少しずつだが成長して人が集まれる居場所となっていくはずだ。スローライフ生活と言い聞かせで、気長にゆっくりとサイト更新をし続けよう。
もしサイトを作成して一年無事に運営することができたら、その時は相互リンクしましょう。懐かしい言葉だが、創作者同士で協力して各々のサイトを発展させていければと思っている。
ちなみにちゃんと稼げるようになったら確定申告することを忘れずに!
おまけ 2022年に公開したゲームの振り返り
ゲームのPV数を公開しているので、参考になれば幸いだ。




