画像をぷるぷるするのは楽しい
みなさん、画像を加工して遊んでますか????
え?そんな頻繁に画像を加工なんてしない?そんなことないでしょう。
令和の現代は大脚色時代です。
料理画像は盛大に映えるように加工しますし、自撮り写真も自分が最も美しく見えるように空間を歪めたりしますよね。

そんな中、「画像をぷるぷるさせてみたらどうか」という新しい画像加工のアプローチを提案をさせていただきます。
古来より人間は環境の変化を検知しやすい仕組みがあるので、静的なものよりも動的なものに視線が集中する傾向にあります。(静的ではなく性的なものであれば視線は集まるでしょうが。)
SNSに投稿する画像も動画の方がより着目されやすいですよね。それを実現できるアプリであります。

こんにちは、ダンディで遊び心満載の「作っちゃうおじさん」です。
今日は私の最新作、画像を楽しく「ぷるぷる」させるアプリ「画像をぷるぷるさせるアプリ」をご紹介します。
皆さん、画像をぷるぷるさせて遊びたいと思ったことはないですか?
え???そんなことない???そんなことないでしょ!!!!!むっつりさんですね。
「この画像揺らしてみたいなあ」と思ったこと、一度はあるでしょ。具体的な画像は明言しませんが。
普通の画像が画面をタップするだけで「ぷるぷる」と動き出すのです。
この記事はクソアプリ Advent Calendar 2024の12/15シリーズ3に投稿する記事として制作しました。
https://qiita.com/advent-calendar/2024/kuso-app
技術者が集まるアドカレなので本来ならば技術的な内容をメインで話すべきなのですが、技術記事は技術者以外から全然読まれないという悲しみがあるので、前半はこの新アプリの使い方を面白おかしく話すことに終始して、後半で技術的な話をしていけたらと思います。
最後に販売する時の話を少しするので目玉に$マークがついている方は最後まで読みましょう。
ちなみにクソアプリアドベントカレンダーはITmediaでも紹介されています。
「クソアプリアドベントカレンダー」今年も 「へとヘを見分けるゲーム」「ターミナルでYouTube視聴」など
https://www.itmedia.co.jp/news/articles/2412/05/news188.html
この記事、読んでみるとなんと画像をぷるぷるさせるWebアプリも紹介されています。
> 重複して投稿されたものを含め、すでに十数件のブログ記事がある他、今後も「画像をぷるぷるさせるWebアプリ」などの投稿が予告されている。
ITmediaさんが待っている・・・!これは・・・バズる前兆・・・!出さなきゃ・・・!
使い道は無限大
本アプリはブラウザでほとんどの機能を遊ぶことができます。以下URLで実際に遊んでみましょう。
画像をぷるぷるさせるWebアプリ
https://hothukurou.com/game/Purupuru/index.html

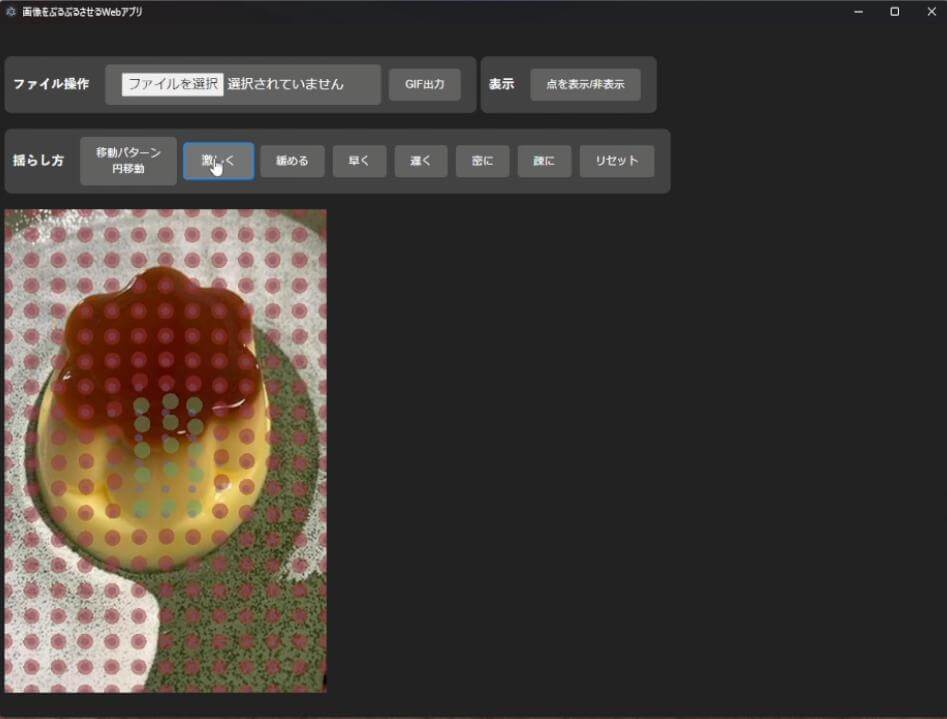
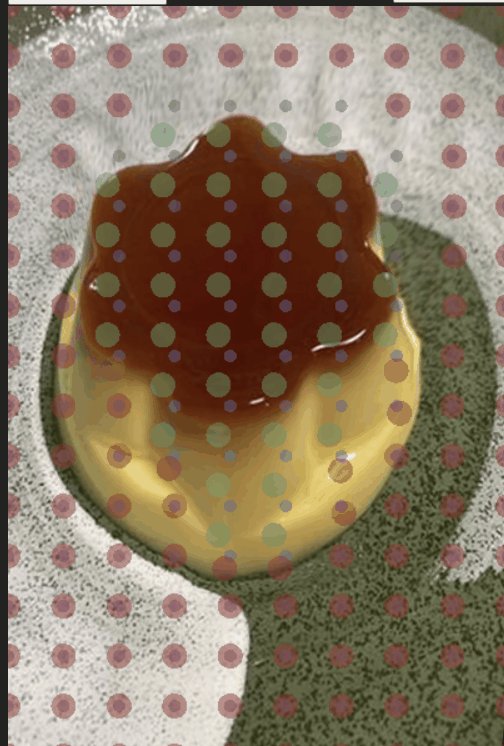
画面に格子状に表示されている赤い点をクリックしたり、範囲選択すると選択した点が動き出します。
「画像をぷるぷるさせるWebアプリ」は、イラストやお気に入りの写真を使って、友達や家族を笑顔にするために制作しました。特定の用途に限定されることなく、クリエイティブなアイディア次第で色々な楽しみ方が可能です。
プリンをぷるぷる揺らしたり、ペットの可愛い動きを加えたり、日常の一コマをもっと魅力的に変えてみましょう。

使い方動画も作成しています。これですぐに使えると思います!
2020年に作成したぷるぷるアプリがダメだったのでアップデートした
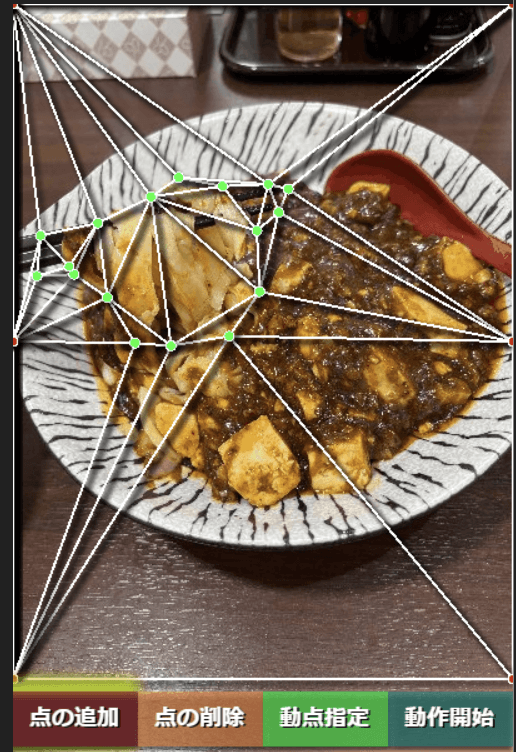
実は2020年に一度ぷるぷるアプリを作成していました。その時に作成したアプリは以下のように画像内に自由に点を指定して、その点を動かすという仕様でした。これがとてつもなく使いづらいのです。
画像に線が引いてありますが、これは内部で画像を三角形の画像に分割していることを表しています。その三角形を歪ませることで対応した画像を歪ませていました。これは直感的な操作ではなく難しい作業だったのです。この文章も何書いてるんだか分らなかったでしょ。

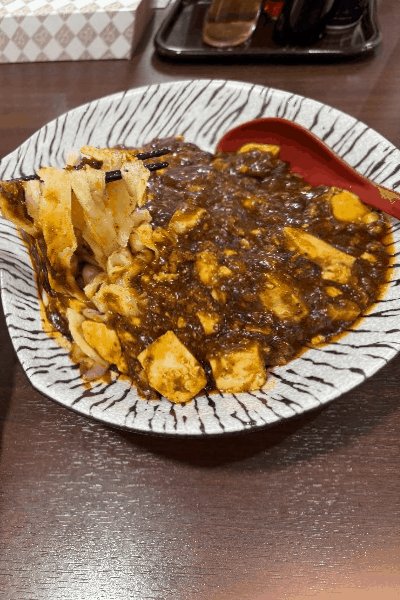
また、画像を過剰に揺らそうとすると以下のように画像が途切れてしまうという問題もありました。
さきほど三角形に画像を分割して歪ませていると書きましたが、この三角形を越える揺らし方をするとこの不具合が発生してしまいます。これを根本からアップデートしたのが本作品です。

ちなみにこの旧Webアプリは誤ってプロジェクトフォルダごと消去してしまったので二度と拝むことができません。
アップデートと言いましたが、元のアプリ資産は一切残っていなかったので、ヒイヒイ言いながら全部フルスクラッチで作り直しました。
このクソアプリアドベントカレンダーは開催前イベントとしてオフラインでクソアプリクリエイターが会場に集まって作業するハッカソンイベントがあったのですが、その現場でプロジェクト削除してしまったことに気が付いた時は血の気が引きましたね。
心臓がこのアプリの画像のようにぐるんぐるんと回っていた気分でした。
旧アプリからの改善点
上記の旧アプリの使いにくさを改善するために、直感的な動作ができるようなUIに変更しました。
具体的には「画面上に格子状の点をあらかじめ置いておき、動かす点だけを指定する」という構成に変更しました。ドラッグで点群を一度に指定できるので、簡単にぷるぷると揺らせるようになったかと思います。
また、ぷるぷるの見せ方を研究した結果「格子状の点群が周囲の点から連動して動くとぷるぷる度が増す」ことがわかり、その機能を搭載した結果、ぷるぷるレベルの向上を実現することができました。

ぷるぷるだけじゃない!ぶらぶらも実現!
このぷるぷるアプリ、画像をぷるぷるさせるために制作した者なのですが、
度重なる研究の末、ついには「ぶらぶら」も実現できるようになりました!
これで紳士淑女両方の方の需要を満たすことができます!!どういう需要かはわかりませんが!!!!
例としてプリンで試します。本来プリンは「ぷるぷる」すれど「ぶらぶら」はできないものです。なぜならぶらぶらするものがないから。
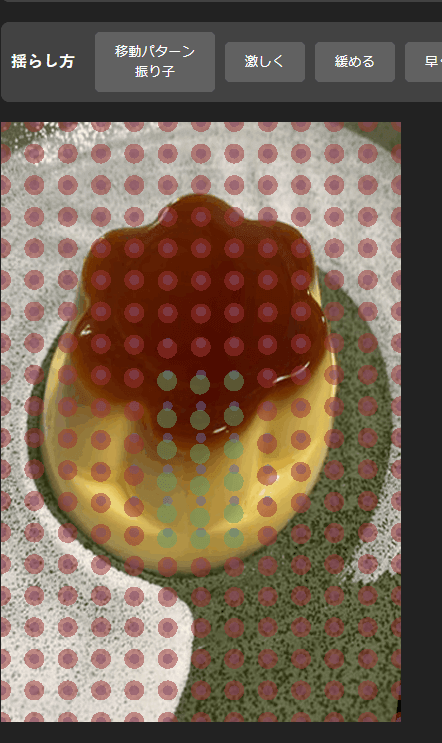
具体的には移動パターンを振り子にした状態で、ぶらぶらさせたい部分を選択します。

この状態で動かすと・・・!

かわいらしい感じでぶらぶらしてますね。「可愛い~💛」と言いながらプリンのぶらぶらを見守りましょう。特に深い意味はないですが。
このアプリの楽しい使い方
ここからはこのアプリを用いた応用例を見ていきましょう。
ちなみに「Webアプリだと揺らしたい画像アップロードするのが・・・なんかアレだからダウンロードアプリにできない?」という要望があったため、Boothでダウンロードアプリとして販売しています。
どういう理由かは不明ですが、どうも画像をぷるぷるさせるアプリは、Webブラウザではなくてオフラインでも遊べるダウンロード版の方が需要があるようです。なんでなんですかね。
他の人には見せられない一見様お断りの高級茶わん蒸しでも揺らしたいんでしょうかね。
ぷるぷる画像のGIF出力機能はこのダウンロード版でのみ使用可能です。
価格も500円とラーメン一杯の半額くらいのお値段でお安いのですぐに買いましょう!!!
・画像をぷるぷるさせるアプリ
https://hothukurou.booth.pm/items/6374575
ラーメン食べない分ダイエットになるので一石二鳥ですね。
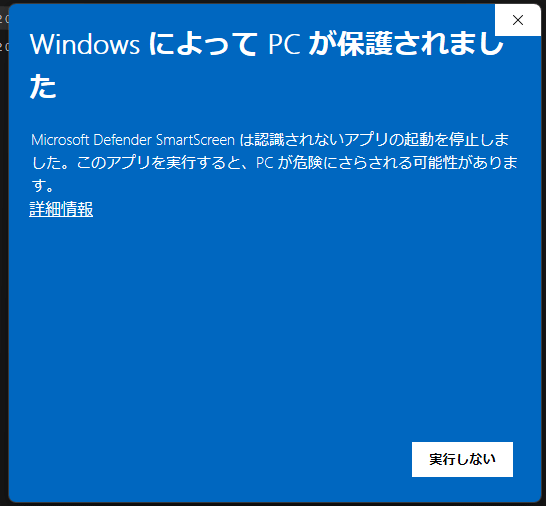
さて、久しぶりにダウンロードアプリを作りました。現代環境では外部でダウンロードしたexeファイルを実行しようとすると以下のようにWindows Defenderが働いて、「本当に実行してもよい?」と聞かれてしまうのが難点ですが、安全なアプリなので問題なく利用できることをここに名言しておきます。

今回は私のバ美肉体(youtube配信する時に使う女性イラスト)を用意します。
早速このイラストをぷるぷるさせます。
どこを揺らすからかって?

コラ!エッチなこと考えてるでしょ!

正解はこんな感じに身体をグルングルンと回しましょう。

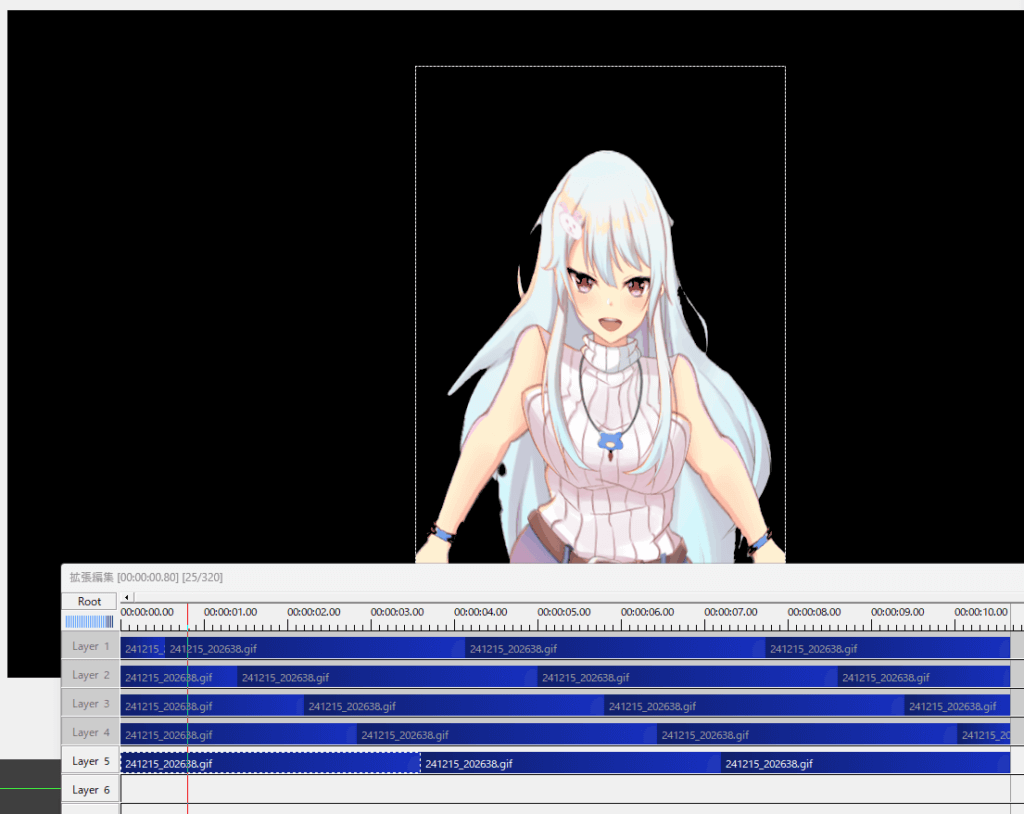
そしてこのgifを動画編集アプリに読み込ませます。私はaviutlを使うのでそこで背景除去して同じレイヤーを重ねていきます。

さて、これは何をしているでしょうか・・・!
レッツシンキングタイム!正解は・・・!
↓
3
↓
2
↓
1
↓
チューチュートレインでした!!!!!
一人でチューチュートレインができます。すごいことですね!
どうやってこんなアプリを作れるのか
さて、ここからは技術的な話になります。このアプリがどうやって作られているのかを解説することで、このようなくだらないアプリを作って人生の幅を豊かにしていく人を増やしていきたいからです。
使用言語とライブラリ
TypeScript
Pixi.JS
Electron (ダウンロードアプリにするために使用)
Pixi.JSというのは高速で画面を描画できるWebGLを使いやすくしたライブラリです。このWebGLによって画像を歪ませてプルプルを再現しています。WebGLというのは3Dを表示できるライブラリなのですが、この手の3Dライブラリにはシェーダリングという「3Dを画像で表示した時に陰影をつける」機能があります。
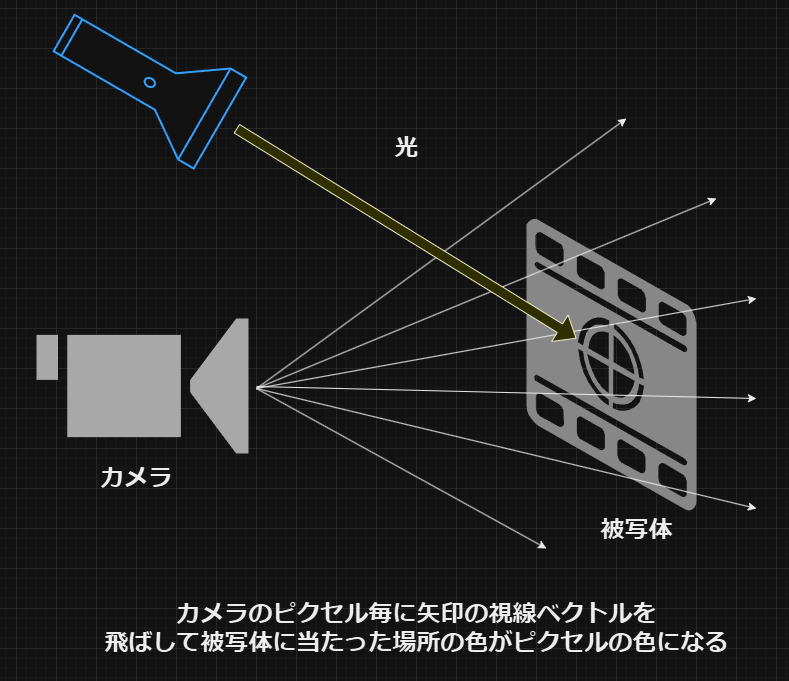
3Dデータをカメラを通して2Dとして表示する時、カメラのピクセルごとに放射状に視線ベクトルを飛ばして、被写体に触れた部分の色をピクセルとして表示します。三次元内に飛ばした視線ベクトルと被写体の交点を求めるので数学的に求められそうですね。私たちがPCディスプレイとしてよく使う1920×1080ピクセルだと200万本程度のものすごい数の視線ベクトルを飛ばすことで、カメラに映った画像を計算することができます。これをCPUで一つずつ処理しようとするといくら高速で処理できるCPUと言ってもさすがに処理が重くなってしまいます。
この処理、めちゃくちゃ重そうなのですが、各視線ベクトルの色は独立して計算することができるので、GPUという並列に計算できる演算装置を用いると高速に計算ができます。例えば一度に1万個の並列計算ができるGPUであれば、200万÷1万=200回の演算で全てのピクセルの色を求めることができます。

このピクセルごとの高速演算機能は3D生成のために生み出されたものですが、これを3D生成以外でも応用すると色彩豊かな背景を描画することができます。
いわば数学で背景を生成しているようなイメージです。GPUを用いてめちゃくちゃ高速に数式を用いて背景を生成します。
プログラマはシェーダー言語というものを記述することでこの機能を使うことができます。例えば私が過去に投稿したこの「詰まらせたら勝ちの落ちものパズル」の背景画面はシェーダー言語で書いています。パズルゲームの背景画面では重宝するのでよく使っています。以下のようにC言語っぽい書き方で画面のxyピクセルごとに、x,yというピクセル位置とtimeという時間変数から計算して表示しています。
export const strangsShaderCode = `
precision highp float;
uniform float time;
varying vec2 vTextureCoord;
mat2 rotate2D(float r) {
return mat2(cos(r), sin(r), -sin(r), cos(r));
}
void main() {
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = vTextureCoord-0.5;
vec3 col = vec3(0.0);
float t = time * 0.0002; // Adjust the time factor for faster animation
vec2 n = vec2(0.0);
vec2 q = vec2(0.0);
vec2 p = uv;
float d = dot(p, p);
float S = 7.0;
float a = 0.0;
mat2 m = rotate2D(4.);
float ti = time*1.0;
for (float j = 0.; j < 23.0; j++) {
p *= m;
n *= m;
q = p * S + t * 4. + sin(t * 60. - d * 4.) * 1. + j + n;
a += dot(cos(q) / S, vec2(0.3));
n -= sin(q+ti);
S *= 1.1;
}
col = vec3(2.0, 2.0, 0.5) * (a + 0.2) + a + a - d;
// Output to screen
gl_FragColor = vec4(col, 1.0);
}
`;
上記のプログラムを書いた結果、以下の背景ができました。
https://hothukurou.com/game/Sakuraku/index.html
WebGLではGLSLというシェーダー言語を書くことで、このピクセル毎の色の高速演算ができるのですが、Pixi.JSではこれを更に使いやすくしたmeshという機能があり、これを悪用 利用したものが本アプリになります。先達の大きな知識の上に乗って面白いアプリを作っているんですね。
Electronを使えばブラウザがなくても動くし、steamにブラウザゲーム投稿もできる
今回の言語はブラウザが解釈して遊べるようにしているので、逆に言えばブラウザがないと動かすことができません。
これを解決するために、ブラウザごと一つのアプリとしてパッケージングして単独起動できるようにします。そのためのフレームワークがElectronです。これを使えばブラウザゲームをダウンロードアプリとしてsteamで投稿することができます。
私の職場ではElectronを使用することが多く、自分も過去に使用した経験があるので、まあ楽勝に実装できると思っていたのですが、過去の知識が使えずにそこそこ苦戦することになりました。
プログラムをAIが推測して提案してくれるGithub Copilotに尋ねても動作しないコードばかり生成してくるので、なぜだろうとGithub CopilotにElectronの最新バージョンを聞いたらver.23.0.0が最新だよと帰ってきました。このプログラムを書いていた2024年12月現在では本当のElectronバージョンはver.33.2.1だったので、なんと10もバージョンが昔の情報をGithub Copilitが掴んでいたことになります。
一体いつの時代の情報をGithub Copilotは掴まされているのかと調べたらなんと22か月前の2023年2月7日にver.23.0.0だったことが判明。22か月で10もバージョンが更新されることが驚きでしたが、さすがは短期間でバージョンアップされ続けるWeb界隈と実感した一幕でありました。
各プラットフォームでの売り方の違い
ともあれ、無事にElectronでアプリを生成し、BOOTHにも登録完了しました。このアプリ、特に深い意味はないですが、DLSiteでも販売できるなと思い比較をしてみました。
ユーザー数でいえばDLSiteが圧倒的なのですが、手数料が思いのほか多く、500円で販売すると250円も手数料として持っていかれてしまいます。
・DLSite手数料表
https://www.dlsite.com/home/circle/regulations
一方でBOOTHの販売手数料は5.6%+22円とめちゃくちゃ安いです。今回のアプリにおいては自分のサイトで集客を行う商品であるため、販売するならばBOOTHだなという結論に至りました。
・BOOTH サービス利用料
実はスマホアプリではぷるぷるアプリの競合がいくつかいるのですが、好評であればスマホアプリ化も試みてみるのもよいかもしれませんね。スマホ有料は個人製作ではどんな大作でも1000本売れたら御の字の厳しい世界と聞きますが、実際に試すことでこそ情報の正当性は保証されるので、そのうち試してみます。
まとめ
以上で「画像をぷるぷるさせるアプリ」の紹介と実用例を終わりにします。
画像をぷるぷるさせるアプリを使えば、あなたの画像に動きが加わって、より目立つようになるでしょう。
そんな素晴らしいぷるぷるアプリをぜひお使いください。
私は自由に制作したので、次はあなたが使いこなす番。そしてこの記事の宣伝をしてもらえると嬉しいです!
・Web版
https://hothukurou.com/game/Purupuru/index.html
・ダウンロード版
https://hothukurou.booth.pm/items/6374575

(上記画像の背景画像:ぱくたそ https://www.pakutaso.com/)




