この記事の内容を要約すると・・・

まえがき
ここ最近、ステージクリア型のゲームを作ることに熱中しておりまして、いくつかゲームを公開させていただきました。
こんな感じのゲームです。
Twin bar2
https://hothukurou.com/game/TwinBar2/index.html

Astro lover
https://hothukurou.com/game/AstroLover/index.html

今回は、その時に考えたステージ制作の知見をここに共有していきたいと思います。
ステージ構成の配分どうしよう問題
今回制作したゲームのステージ数は20です。
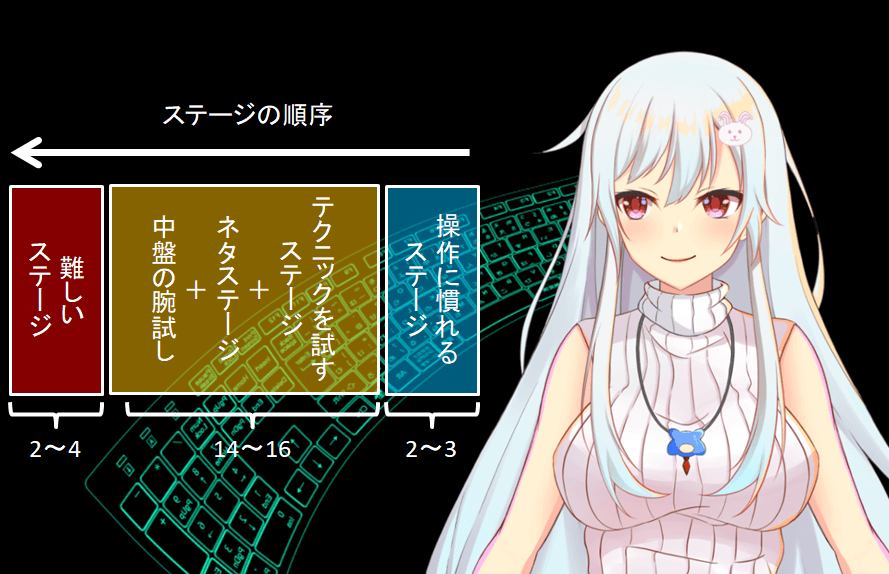
その配分はだいたい以下のように配置しました。

20ステージを30分程度で気軽にクリアまで遊べる構成となるとこの構成が適切かなと思います。
「最初の1~2分で覚えたルールを元に、テクニックを発見しながらステージをクリアしていき、最終的に難しいステージを制覇する」という構想です。
もし「ステージ数を100~200まで増やして3~4時間くらい頑張らないとクリアできない内容にしたい!」となると、この構成は変わりそうですが、今回は手軽に遊べる構成で進めていきます。
次項から各ステージの設計意図を説明してきます。
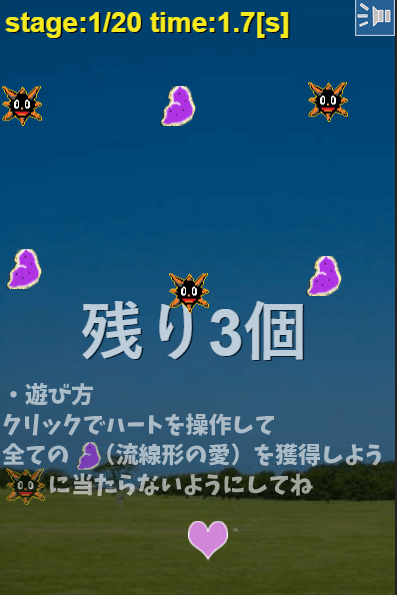
序盤は操作に慣れるようなステージを考えよう
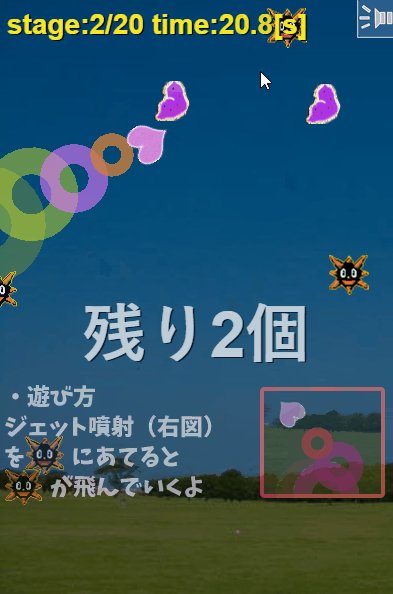
序盤は操作になれるステージです。このステージは操作方法がわからない人が、基本的操作とルールを理解する事を目的にしています。
基本的にものすごく簡単なステージ構成にします。
チュートリアル説明を背景に加えると、遊びながらルールを理解できるのでおススメです!

基本的なルールと操作方法が2~3ステージをクリアすることで身に着けられるようにしましょう。
そしてここからは、プレイヤー自らがテクニックを発見してもらうようなステージ制作がはじまります。
中盤はテクニックを試すステージを作ろう
中盤のステージは「プレイヤーに新しいテクニックを発見してもらう」ためのステージが主になります。
「一見すると難しそうだけど、1つのテクニックがわかれば簡単にクリアできる」ことを目指します。
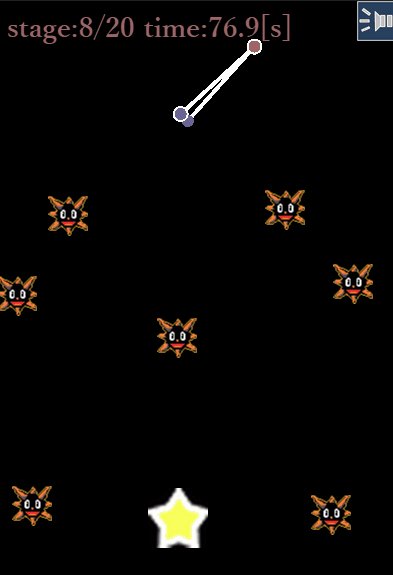
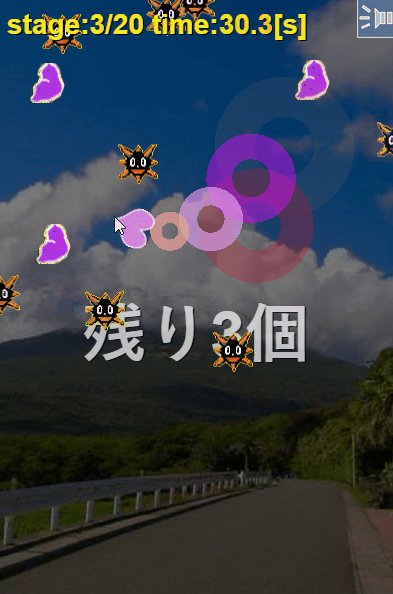
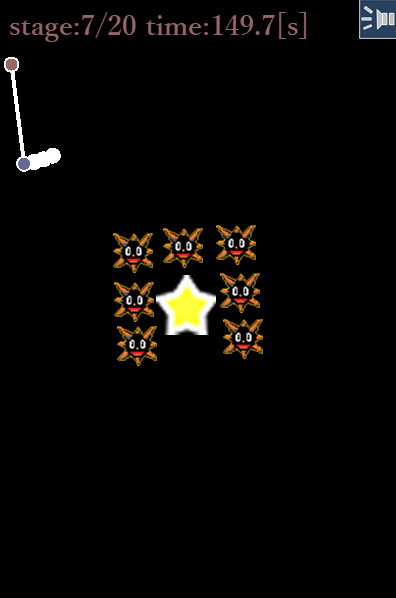
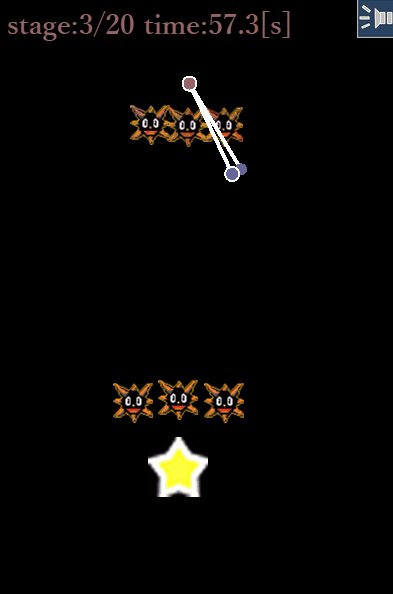
例えば、Twinbar2で言えばこんなステージは「1テクニックでクリアできるステージ」といえます。

また、ちょっとした腕試しステージを1~2個配置して、難易度に起伏をつけてみるのも面白いです。
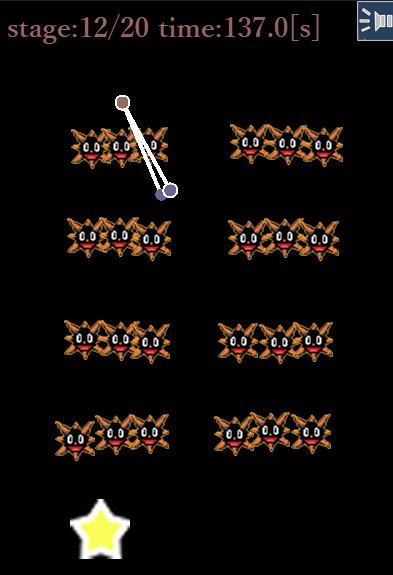
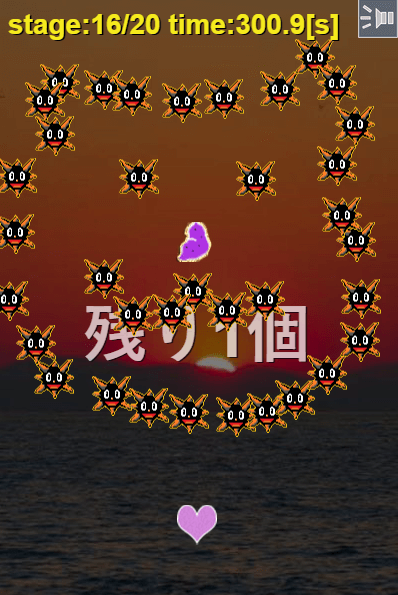
逆に難易度を下げてネタステージを作ってみるのも楽しいですね。

上は猫ちゃんの顔を作ってみたネタステージです。可愛いでしょ。
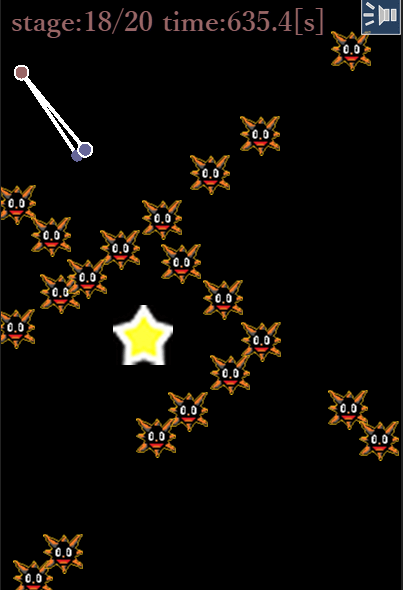
終盤は難しいステージを作ろう
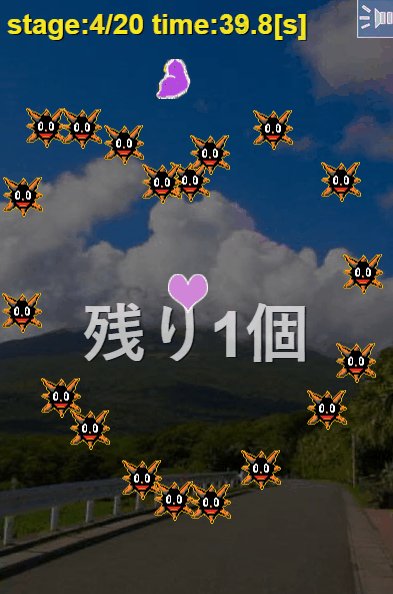
終盤は今まで培ったテクニックを総動員するような難しいステージを作ります。
ゲームの終盤、総決算にふさわしいステージを考えてみます。

ただ、あまりにも難しすぎると諦めてしまう人もでてきてしまいます。
そのあたりは塩梅が必要です。
一応、一度諦めた後の再プレイができるように「オートセーブ機能」を追加しておくと良いでしょう。
ブラウザであれば、localStorageを使用すれば簡単に実装できます。
さて、大まかなステージの構成は決めたので、次はステージ制作をするためのステージエディタを自作しましょう。
ステージエディタを制作しよう
ステージを量産する時にはステージエディタを制作すると、ステージのクオリティを高く担保することができます。「ステージエディタ制作なんて面倒だ!」と思われるかもしれませんが、案外作ってみるとすんなり形になるものです。
ステージエディタを制作すると、ステージ制作の試行錯誤スピードを上げることができます。また、面倒が減るためステージ制作に飽きてしまうことも少なくなります。
ここで述べているステージエディタとは「直観的にステージ構成を設定できるシステム」を指します。例えば、こんな感じです。

機能要件はだいたいこんな感じで制作しています。
(1)ステージの構成を可視化できること。
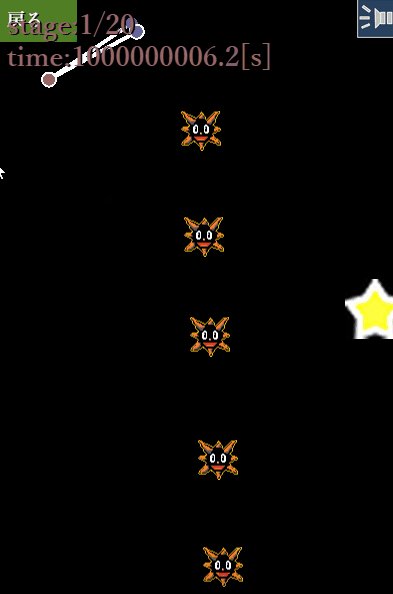
(2)クリックで追加と削除ができること。
(3)テストプレイができること。
(4)生成したステージデータをゲームに取りこめる形で出力できること。
この四点が実現できれば、とりあえずステージデザインを行うために必要な機能は達成できるかなと思います。
基本的に作者である自分しか使用しないページなので、自分さえ扱えるシステムで問題ないでしょう。
ちなみに(4)は、データ構造をコンソール画面からテキスト出力することで実現しています。
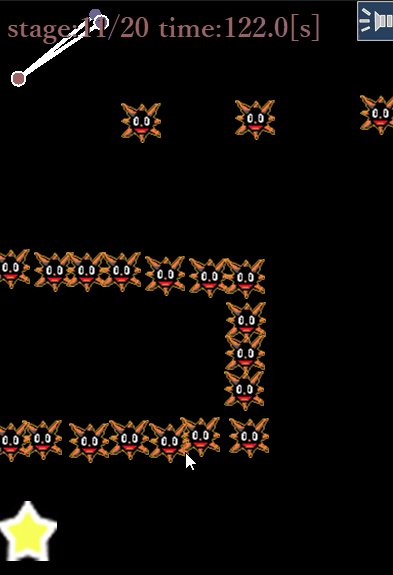
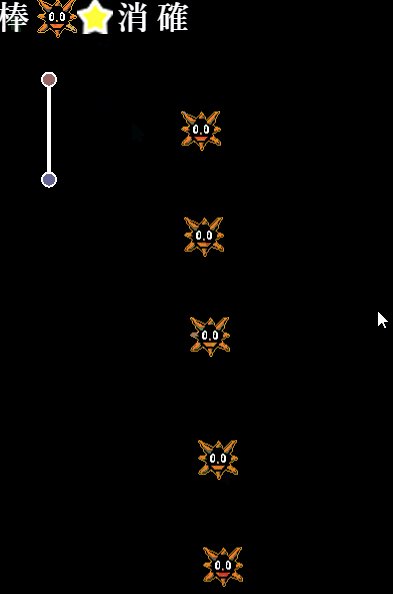
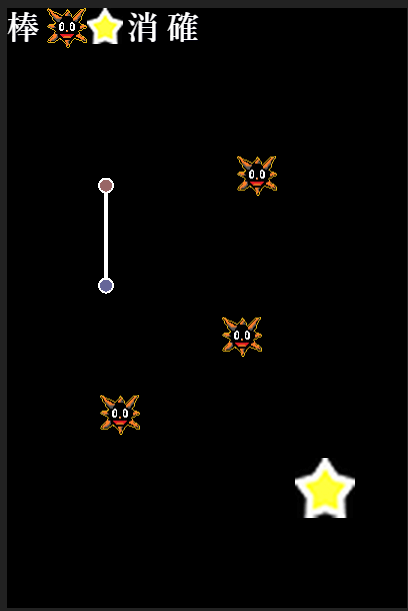
例えば、こんなステージがあったとします。

ステージ構成データの出力はconsole.logを使ってデベロッパーツールでテキスト出力させればよいでしょう。
あくまで製作者だけが使う機能なので、そのあたりは手を抜いていきます。
下図では、Twin bar2で使用したステージ構成データです。
各オブジェクトの座標値と種類を配列で格納しています。
outputs:[
{"x":99,"y":177.59375,"type":"twinBar"},
{"x":250,"y":167.59375,"type":"bomb"},
{"x":235,"y":328.59375,"type":"bomb"},
{"x":113,"y":406.59375,"type":"bomb"},
{"x":318,"y":479.59375,"type":"star"}
];
ゲーム側でステージデータを読み込むときは、この配列を読んでオブジェクトを配置する関数やらモジュールを用意すればよいのです。
さて、ステージエディタの実装イメージが具体的になったのではないでしょうか。ステージエディタは作るのが面倒ですが、一度作ってしまえばそのあとのステージ制作工程が飛躍的に早くなるのでぜひ制作することをオススメします。
さて、次はステージデザインのテクニックをご紹介します。
ゲームのテクニックを発見してまとめよう
制作したゲーム特有のテクニックというものがあると思います。そういったテクニックを発見して書き出してみましょう。
そして、そのテクニックを一つずつ試すことができるステージ作りを心がけましょう。
この世界に生まれたばかりのゲームの場合、そのゲームのテクニックは製作者自ら何度もプレイして発見していかなければいけないので、
あたらしいゲームのメカニクスを制作した時は、まずはステージエディタでいくつかお試しステージを制作して遊んでみましょう。
具体的な例として、Twin bar2では以下のテクニックを学べるステージを制作しました。
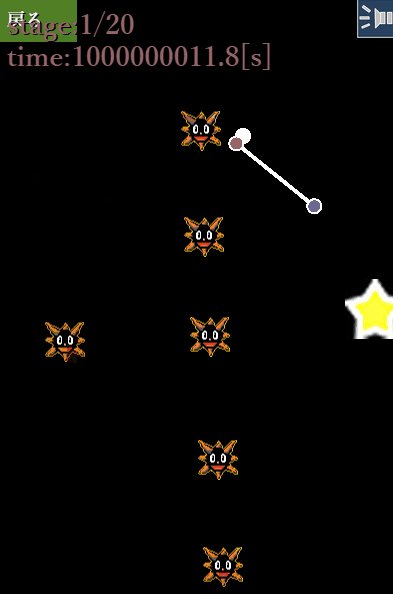
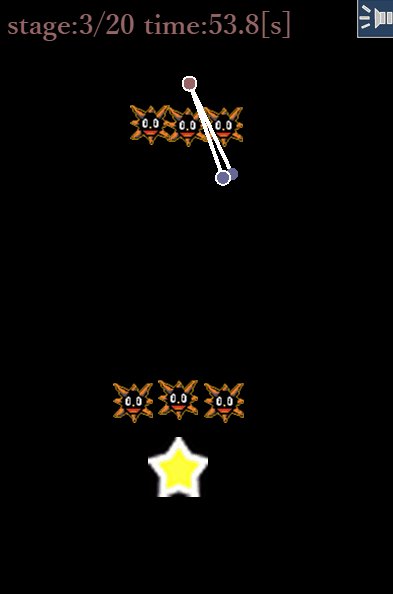
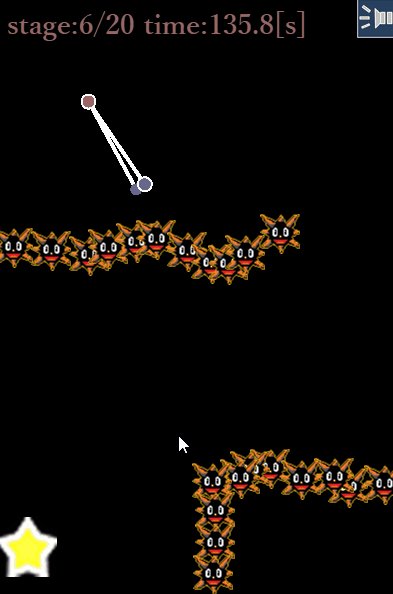
・二点の間に障害物があってもすり抜けることができるテクニック

端の二点には当たり判定があるけど、真ん中の線には当たり判定がないよ!ということを示すためのステージですね。
また、「間に障害物が挟まっている時、どのタイミングでクリックすれば障害物に当たらずに移動できるか」を試すこともできます。このゲームの基本テクニックです。
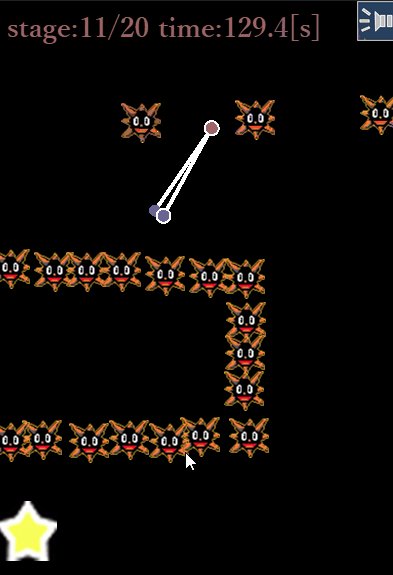
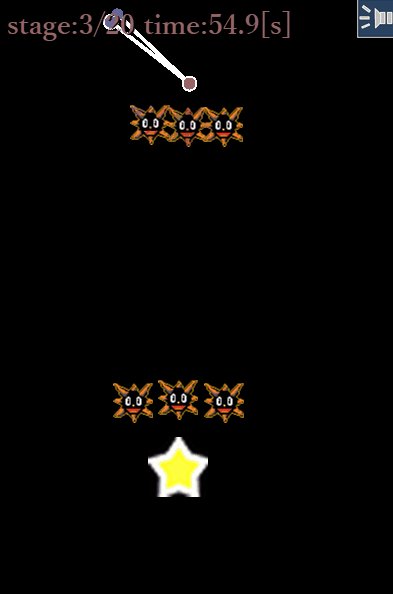
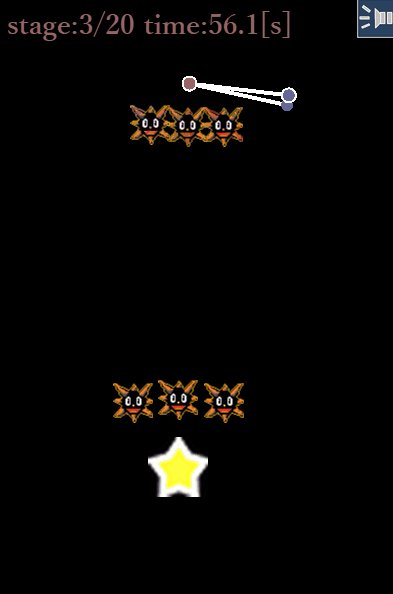
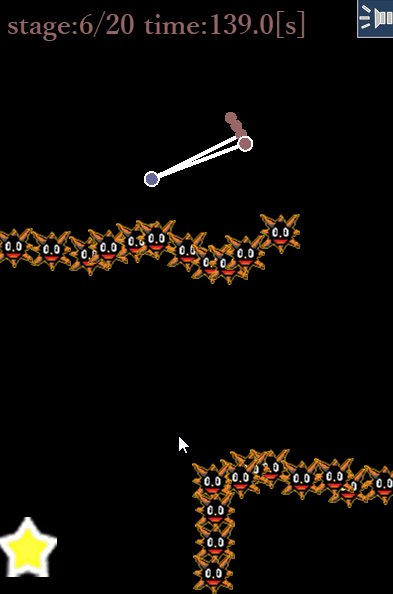
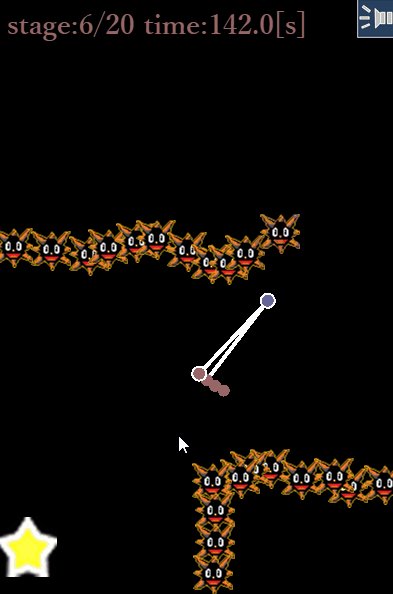
回転を利用して障害物を乗り越えるテクニック

序盤の障害物の線は、回転を利用しないと乗り越えられないようになっています。
デフォルト回転方向である反時計回りだと障害物を越えることができないので、このステージでは壁に一度ぶつけて反転してから通り抜けることが求められます。
このステージで試行錯誤することで、「壁に当たって回転方向を変えることで、乗り越えられる障害物がある」ことをプレイヤー自ら発見して、学んでもらうことがこのステージの製作意図となります。
制作者が意図したテクニックをプレイヤーが発見して攻略する
そういったステージを通した意思疎通こそが面白いステージを制作するコツなのではないかと私は考えています。
製作者はステージのテクニックを一つでも多く発見して、各ステージに仕込んでいきましょう。
ちなみに、万が一「このゲーム、必要とされるテクニックがそこまで多くないぞ・・・!」となった時は危険信号です。
ゲームが単調になってしまう恐れがあるからです。
もしかしたら、ゲームの要素を追加する必要があるかもしれません。
ちなみにAstro loverでその問題は発生しました。要するに単調だったわけですね・・・!

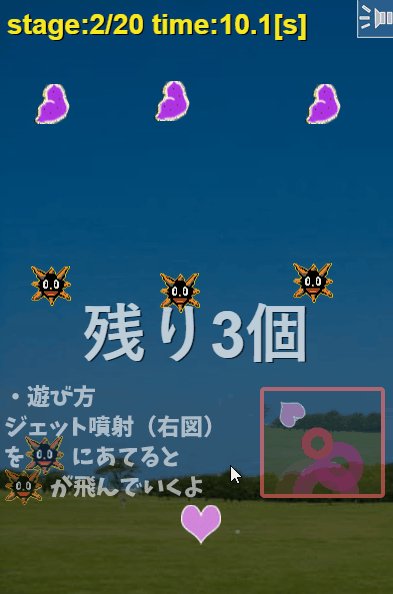
Astro loverは慣性で動くハート型の自機を動かしてサツマイモを全部集めるゲームです。
ゲームの仕組みとして「爆風を障害物に当てると吹き飛ぶ」というメカニクスがあるのですが、これをやってしまうと「全てのステージで障害物を吹き飛ばすだけで解決する」という欠陥に気が付いてしまったのです。
これを解決するために仕組みを一つ追加しようと考えました。
「爆風を当てても飛ばない敵」を追加することを最初に思いつきましたが、これをすると「爆風で吹き飛ぶ快感」がなくなってしまう懸念があります。
慣性で動かす自機で障害物で作られた狭い通路を渡るようなゲームはストレスしかないので、あまりやりたくないなあと思っていました。
色々考えた結果「動く障害物」を追加することにしました。

動く障害物は「爆風を当てることが難しい」ので、うまく爆風を打てないといけないというテクニックが追加されました。
また、動く障害物を使った独特なステージも色々考えられそうですね。
こんな感じで、「ゲームのメカニクスを増やして、必要なテクニックを作り出す」ことも時には大切なのでしょう。
まとめ

•ステージエディタを作ろう
•序盤のチュートリアルステージは、背景に操作説明を書くといいよ
•中盤はプレイヤー自らがテクニックを発見できるステージを作ろう
•テクニックが思いつかないときは、ゲームのメカニクス自体を見直そう
今回のゲーム制作で得た知見は以上です!
あなたのゲーム制作の一助となれば幸いです。
最後までお読みいただきありがとうございました!