まえおき
この記事では、3か月に1度開催される1Dayゲーム制作ハッカソンことあほげーでゲームを制作した時のスケジュールを振り返ります。
ゲーム制作といえば、素材制作・素材集め・アイデア整理・プログラミングなど、なかなかに作業が多くて完成まで時間がかかるものですが、これを思い切りと短期集中でなんとか1日で完成までもっていくことで完成にこぎつけます。
きわめてパワフルで刺激的な創作を体験できるイベント、それがあほげーです。
1日で完成までもっていくので、もちろん完成するゲームは仕様を極限まで仕様を切り詰めたものになるのですが、その分クリエイターの情熱とやりたい意志が濃密に作品に込められた作品が生まれてきます。
そんなあほげーに参加した時のゲーム製作スケジュールを時系列に紹介します。
ただ、「今年30歳になったアラサー男性の1日」を振り返るのも味がないので、今回は自分を白髪ロングお姉さんだと思い込んで解説していきたいと思います。
桜木みのり 様より作っちゃうおじさん専用のバーチャル素体を制作していただいているので、この素体に乗り移って実況していきます。
それでは、自分を可愛い女の子と思ってゲーム制作していきます!

スケジュール
11/20(金) 21:00 お題発表
2020年 11/20(金)は3連休前日、休日を気持ちよく休むために仕事をモーレツにこなして頭がフラフラの状態で帰宅の電車に乗っていました。
スマホで今回のお題を確認。あほげー、今回のお題は「Twin」でした。
まあ、なんとかなるだろうと、電車を降りて近所のスーパーで弁当買って帰宅しました。
23:00 アイデア構想
夕食を済ませて、ゴミ捨てやら掃除やらしていたらもう23:00です。
仕事終わった後の休息時間の経過は早いもの。
一息ついたので、風呂の中でゲームのアイデアをうんうんとうなっていました。
今回のテーマ時には、二つの球が相互に動いていくゲームがよいなあと思っていました。二つの〇をくるくると動かしてゴールまで持っていくゲームです。
ステージの大きさは一画面に収まるサイズにします。スクロールなどを実装するのが面倒だったからです。時間ないですからね!
せっかくだからステージクリア型にしよう。ステージ考えるのが面倒で時間かかるけど、まあなんとかなるでしょう。
ステージ作成に時間をかける分、イラスト素材は極限まで減らしてPixi.jsで円や線を書くことにしよう。障害物の針は過去作で作ったイラストを流用しよう・・・。とそんなことを考えていました。

素材集めの時間を削減して、その分ステージ制作に時間をかける方針を決めてゲームの企画は一旦完了としました。
ある程度完成イメージが見えたら、いよいよ制作開始です。
ここからいよいよゲーム制作の実装がはじまります・・・!
24:00 スマホいじりながら就寝
仕事の疲れが溜まっていたのでこの日は寝てしまいました!
ありゃりゃ!仕事疲れがたまっていたのですね・・・!

ゲームの企画が決まっても、実際に手を動かそうとしても集中できないという、ゲーム制作の罠に引っかかってしまいました!
どうも「思っただけ」という状態と「実際に行動する」という状態の間には大きな隔たりがあるようですね。
ゲームのモチベーションが最も高くなる時は「アイデアを思い付いた直後」なので、これはまずい兆候ですね。
今回は反面教師になりましたが、あほげー参加初心者の人は夜更かししてゲームをある程度形にしておくことをお勧めします!
アイデアを思いついた直後のワクワク感をガソリンにしてゲーム制作街道を爆走していきましょう。
将来の自分のモチベーションを一切信用しないこと。
これが完成させるためのゲームの掟です。今持っているモチベーションは今使いきる精神を忘れないようにしましょう!
さて、今回寝てしまった作っちゃうおじさんは無事にゲームを完成させることができるのでしょうか・・・!
10:00 起床
朝です。おはようございます。
お腹がすいたので近所の牛丼屋さんにいきましょう。
安くてたらふく食べられる朝定食でお腹を満たします。
そして、帰ってきたらPCの前に座って・・・。
youtubeの動画を見ていました!

youtubeを見てめっちゃゴキゲンですね!
やはり案の定、ゲーム制作のモチベーションはやはり消えてしまっていたようです!
オワタ\(^o^)/!
13:00 ゲーム制作開始
さて、モチベーションをムリやりアゲて、ようやくゲーム制作の開始です。
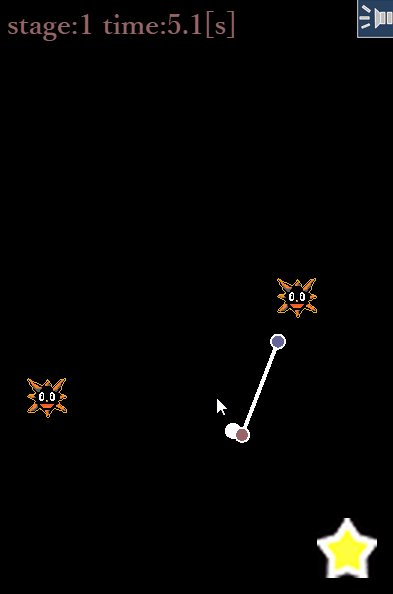
とりあえず画面に円と線を表示させます。
とりあえず画面描画処理からはじめるとモチベーションを上げていくことができます。

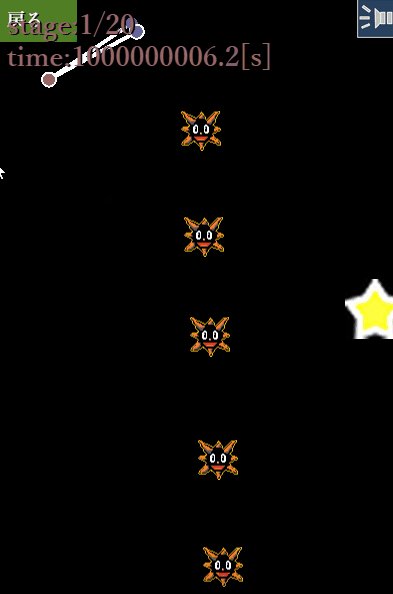
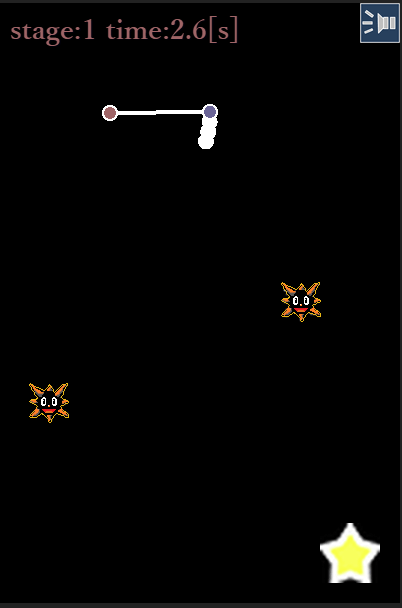
ステージ表示とタイム表示を出したらゲームらしくなってきました。
想像したものが実際に見えると、やる気がわいてきますね。
次に円を動かしてみましょう。三角関数を用いて片方の点から円弧を書いていきます。

おお、それっぽい!
15:00 たたき台を作って動作検証
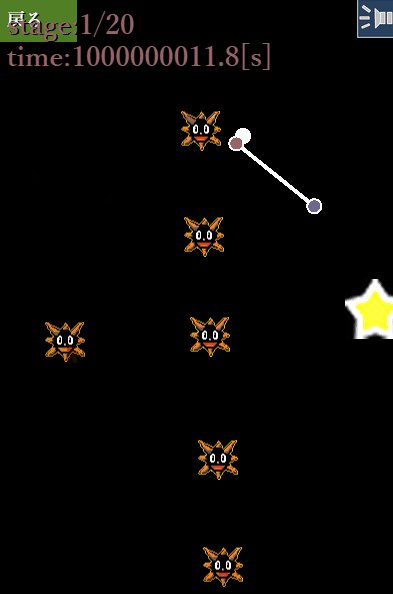
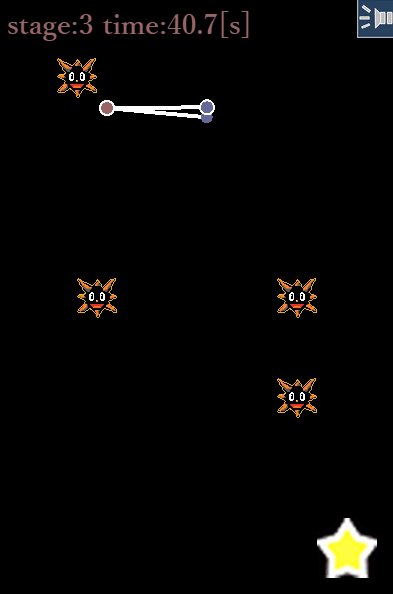
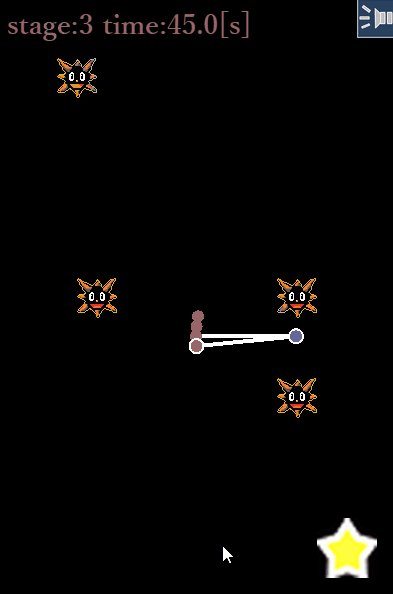
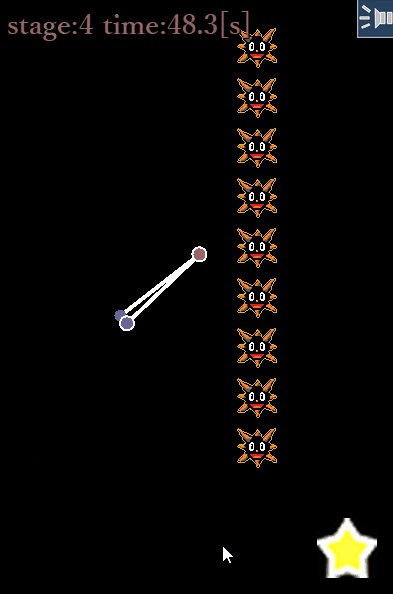
次にクリックで円の回転軸を入れかえられるようにします。これを繰り返すと自由に自機を動かすことができます。

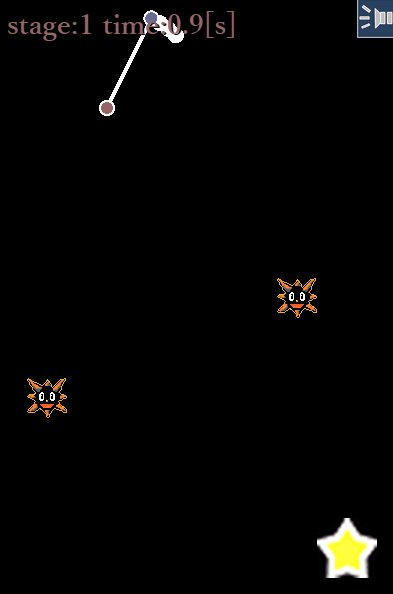
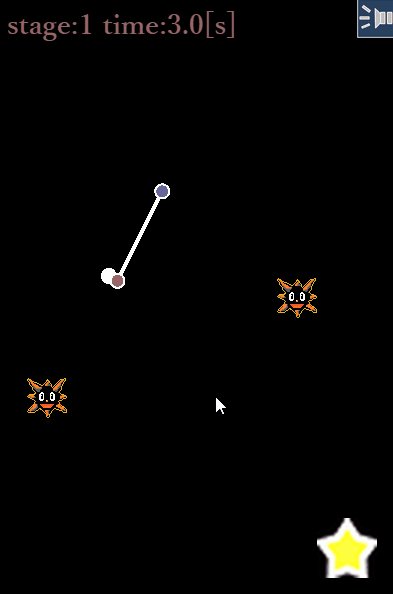
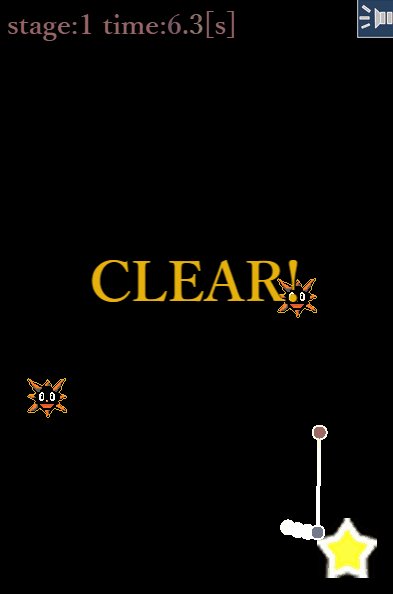
障害物やクリアの星を追加したら、かなりゲームらしくなってきました。
やはりゲームを動かせるようにするとモチベーションは一気に高まります。
とりあえず動くものを作る。これがゲーム制作を続けるためのコツの一つだなあと常々思っています。
ちなみに、点が円状に動くプログラムは高校数学で習った三角関数を使っています。サイン・コサイン・タンジェントですね。
ゲーム作りたいなら数学はしっかり勉強しておくと手早く実装できて楽ができますよ!
まあ、人間の適応力はすさまじいもので、使わなきゃならないときになったら学習スピードは半端なく早くなるので、使用するタイミングで学習しても遅くはないと思いますが!
ついでに当たり判定も実装しました。当たり判定用の関数モジュールは過去に制作済みなのでこれを流用します。よく使う計算アルゴリズムはモジュール化して再利用可能な形で残しておくとこういう時に思考を取られずに便利です。
ここまで形になると、楽しくてたまらなくなりますね!

さて、この後のステージ追加を考慮して「動くプログラムを綺麗にまとめてデータ構造を考える」というプログラム的に一番時間がかかるところが始まります。
16:00 データ構造検証
※この項だけちょっとプログラムチックな話になります。難しければ読み飛ばしてください!
このゲームをステージ化するにあたり、「ステージの障害物や星の位置をどのようなデータ構造で持つとよいか」というデータ構造を決めることになります。
このデータ構造は「どんなステージを制作するのか」に関わってくる大切な部分です。もしも今後のステージで「左右に動く障害物」を制作する予定であれば、そのデータを保存できる構造を考えないといけません。
例えば、左右に動くという処理には「何px横幅に動かすか」というデータや「1往復でどれくらい時間がかかるか」という1周期を保存できるプロパティが必要になりますね。

ただ、今回は時間がないので「障害物は動かないもの」として扱います。これでデータ構造はシンプルになるでしょう。
最終的には画面のオブジェクトを全て以下のデータ構造で表すことにしました。
type Object = { type: "bomb" | "star", x: number, y: number };
typescriptという言語で型を定義しているのですが、プログラムがわからない方でも説明すると「typeという型はbomb(障害物),star(ゴールの星)の2パターンであり、それぞれが座標(x,y)を持つ」ということです。
自機の開始位置は固定にしました。(厳密にはステージ9だけ例外で少しずらしていますが。)
例えばstage1は以下のデータで表すことができます。
[
{ type: "bomb", x: 300, y: 300 },
{ type: "bomb", x: 50, y: 400 },
{ type: "star", x: 350, y: 550 }
],

障害物と星の座標値を入れているだけですね。
このデータ構造さえ作成すれば、どんなステージも表現することができるはずです。
このデータに沿って、画面にオブジェクトを設置する関数を制作して、毎フレームごとに自機と障害物の当たり判定を取ればゲームのアルゴリズムは完成します。
よし!これで大きな仕事が終わった!
そしてここからいよいよステージ量産がはじまります。
17:00 ステージ量産開始
上で作ったデータ構造を手打ちで書きながら各ステージを制作していきます。
本当は「クリックで敵を設置できるステージエディタ」を作ってからステージ制作をした方がステージクオリティを上げるためにも良いに決まっているのですが何分時間がありません!締め切りまであと4時間!ラストスパートです!
手打ちでデータ打ってプログラム実際に動かして位置確認、そして修正・・・!これは手間がかかって大変です!
このあたりが一番楽しい時間でもあるのですが、だいたい疲れがピークに達していることが多いですね。

悪戦苦闘の末、ようやく10ステージ分が完成しました!
よくがんばった!これで、ゲームの面白さを決める一番大切な部分が終わりました。
20:00 デバック・テスト開始
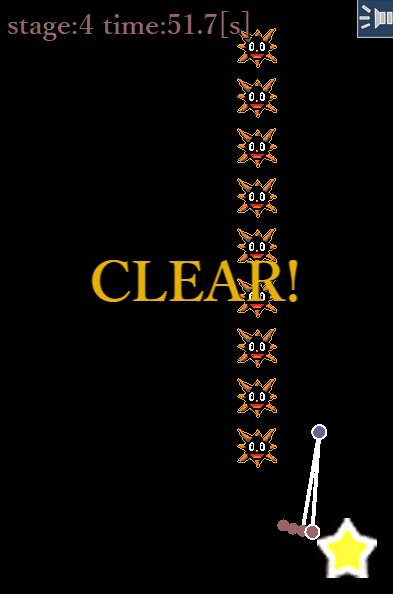
締め切りまであと1時間!ここからは実際に通しでゲームを遊んでみて、気になった点を修正していきます。
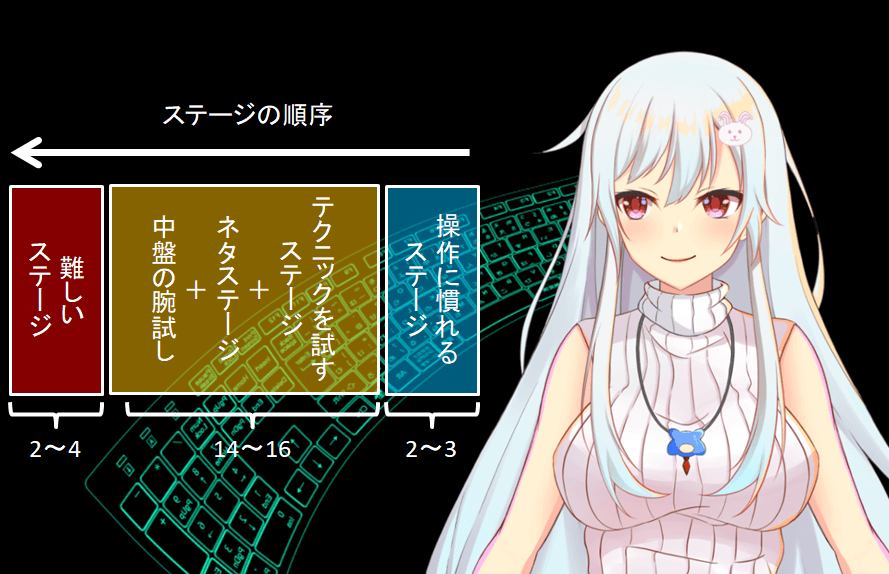
ゲームの難易度調整をして、各ステージの見直しや順序入れ替えを行っていきます。
これが思ったよりも大変・・・!そしてこのタイミングで不具合が発覚すると修正に時間を取られてしまうので、もっと大変な状態になります!
頑張れ!ラストスパートだ!
21:00 公開
21:00、無事に公開できる状態になったので公開作業をはじめます。
ゲームページのHTML編集や、twitterなどのSNSで表示されるサムネイル編集など意外とやることが多いです。なので、結局公開報告が完了したのは21:30になってからでした。30分ほど締め切りがずれた形です。
たとえ締め切りが過ぎようとも完成は完成です!わーいわーい!

まあ、あほげーはゆるいイベントなので締め切りを1日破っても許されます。
今回も例年通りに締め切りをぶっちぎって熱意の延長戦を頑張っている方々がいらっしゃいました。彼らの熱い創作の夜はまだ終わらないのでしょう。
22:00 健康ランドで気分転換
創作で一気に体力と気力を使い果たすと翌日に反動がきます。ここは健康ランドで気分転換しましょう。
この日はサウナ・水風呂と3往復して自律神経を整えていきます。これをやると本当に快調になるので普段から不調気味の方にはおススメの健康法です。
さて、風呂上がりにスマホを確認するとゲームのプレイ報告が続々と届いていきます。
そして、その中にはもちろん「このゲーム、特定操作でバグ発生します!」という不具合報告をいただきます。
この不具合修正が一通り終わると、ようやくゲーム制作が完了となります。
・・・バグ修正完了!これにてゲームは完成となりました!
ただ、達成感で脳内から快楽物質がドバドバでてきて気持ちがよいです。
これだからゲーム制作は辞められない!

こんなゲームを公開しました
・Twin Bar
https://hothukurou.com/game/TwinBar/index.html

クリック操作でバーを動かしてゴールの星まで動かすゲームです。
改めてみると、1日で作ったとは思えない程完成度が高くで自分でも久しぶりにヒット作ができたなあと嬉しくなります。大胆に仕様をそぎ落としてシンプルにしつつ、アイデアがうまくまとまったことが勝因かと思います。
今回のようなイベントに参加すると、確実に1作品は公開することができます。そしてそのゲームはもしかしたら、希代の名作になる可能性だってあるのです。
もし興味があれば、次はぜひあなたも参加してみてはいかがでしょうか。
以下の二点さえ注意すれば、とりあえず公開まで持っていけると思います。
・基本的に自分のできるスキルで完成までこぎつける
・必要最低限の仕様以外は全部諦める
キミも短期間でゲーム制作して、
脳内ドバドバ気持ちよくなろうぜ!
おまけ
TwinBar公開1週間後にステージエディタを制作して、Twin Bar続編を作りました。
ステージ量産する時は、「ステージ設計に注力できる補助ツール」を制作した方がよいですね。
一度作ってしまえば効率よく高いクオリティのステージ設計ができるので。